
State of Nevada
Ektron
Content Management System (CMS)
Basic Training Guide
Revised: March 2023

Ektron Basic Training Guide – Revised 3/2023 Page i
Table of Contents
Logging In and Navigating to Your Website Folders ...................................................................................................1
Metadata – What it is, How it Works .........................................................................................................................4
Template Masters (Wireframes) ............................................................................................................................. 10
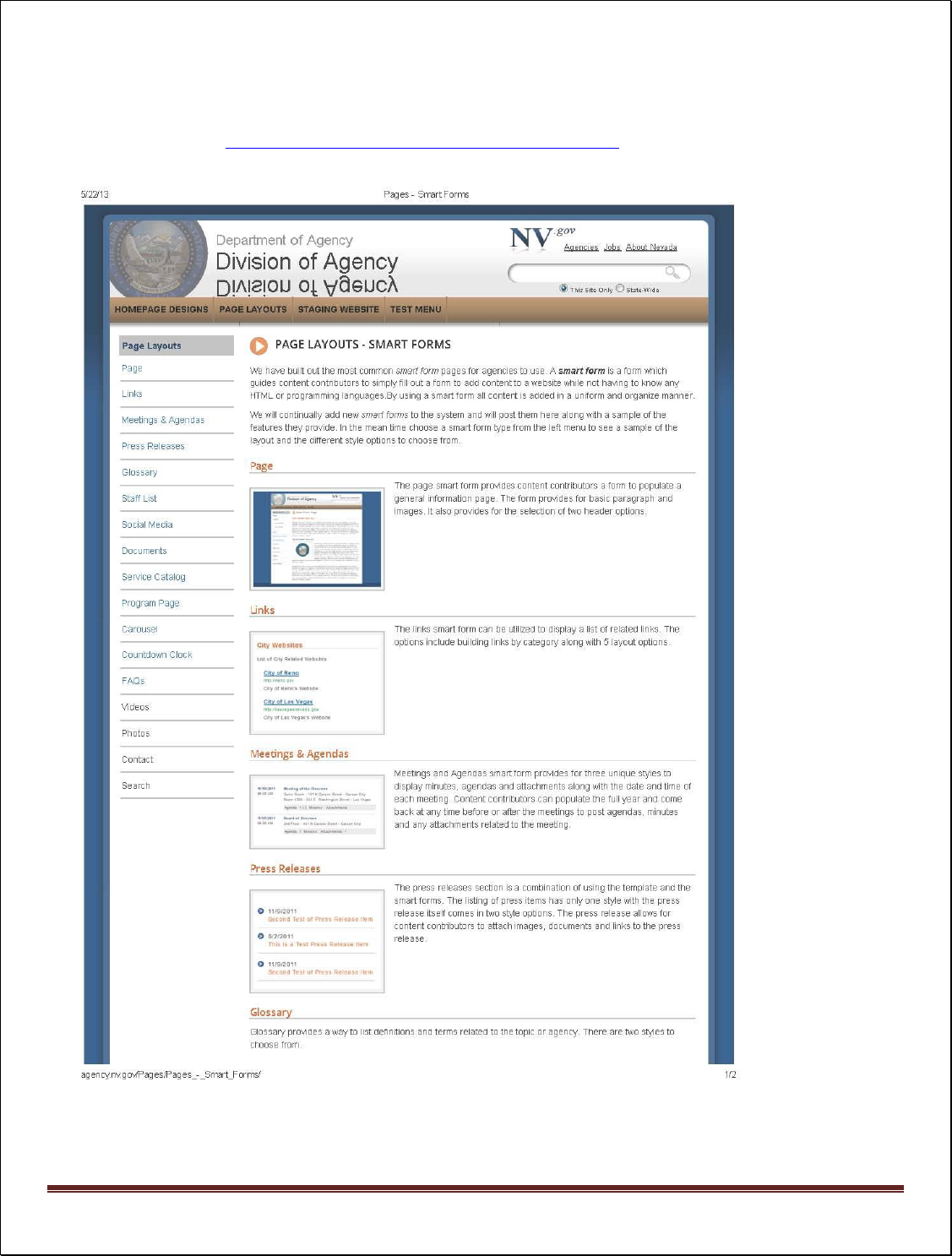
Note: To see examples of the smart forms in the drop-down menu, please go to:
http://agency.nv.gov/Pages/Pages_-_Smart_Forms/ ............................................................................................. 13
Difference between Content Block title and Page Title .......................................................................................... 14
Creating a New Content Block ................................................................................................................................. 15
Create New Folder ................................................................................................................................................... 17
Adding, Editing & Deleting Paragraph Headers ....................................................................................................... 18
PAGE SmartForm ................................................................................................................................................. 18
Page-Program & Page-Program V3 SmartForms ................................................................................................. 18
Creating Paragraph Headers in any SmartForm in the Paragraph Rich Area Text Field ..................................... 19
Adding, Editing & Deleting Content ........................................................................................................................ 20
To Add Content .................................................................................................................................................... 21
To Edit Content .................................................................................................................................................... 22
To Delete Content ............................................................................................................................................... 22
Header Fields ................................................................................................................................................... 22
Paragraph Copy Fields ..................................................................................................................................... 22
Link / List Fields ............................................................................................................................................... 22
Header, Paragraph Copy & Link/List Fields ..................................................................................................... 23
Create Bulleted Lists & Lists without Bullets Using Link / List Fields....................................................................... 24
Overview 24
Create Bulleted List ............................................................................................................................................. 24

Ektron Basic Training Guide – Revised 3/2023 Page ii
SmartForm: Page-Program V3 ........................................................................................................................ 25
To create List without Bullets .............................................................................................................................. 26
Single Level List ................................................................................................................................................ 26
Dual Level List .................................................................................................................................................. 27
Create, Edit or Delete a Hyperlink in a Rich Area Text Field ................................................................................... 28
Hyperlinks in a Rich Area Text Field .................................................................................................................... 28
Hyperlinks in a Link / List Field ............................................................................................................................ 30
To create (add) a link in Smart Forms ............................................................................................................. 30
To Edit (change) a link in Smart Forms ............................................................................................................ 32
To Delete (remove) a link in Smart Forms ....................................................................................................... 33
Paragraph Sections in a Smart Form ....................................................................................................................... 34
Adding a New Paragraph ..................................................................................................................................... 34
Duplicating a Paragraph ...................................................................................................................................... 35
Removing a Paragraph ........................................................................................................................................ 35
Changing the Order of Paragraphs ...................................................................................................................... 35
Creating a Section 508-Compliant Table ................................................................................................................. 36
Metadata - How to set Page Title, Keywords & Page Description .......................................................................... 39
Creating a New Content Block Using Smart Forms ................................................................................................. 41
Using the Meetings & Agendas Smart Form ........................................................................................................... 44
Overview 44 ..............................................................................................................................................................
Creating a New Meetings & Agendas Smart Form .............................................................................................. 44
Adding Meeting Blocks ........................................................................................................................................ 46
Editing Meeting Blocks ........................................................................................................................................ 49
Deleting Meeting Blocks ...................................................................................................................................... 49
Changing Meeting Status..................................................................................................................................... 49

Ektron Basic Training Guide – Revised 3/2023 Page iii
Publishing Content .................................................................................................................................................. 50
Overwriting (Replacing) a Document Previously Posted ..................................................................................... 52
Deleting a Document or an Image Previously Posted ............................................................................................. 55
Adding Content to a Smart Form ............................................................................................................................ 56
Procedure for Adding a New Document to the CMS .......................................................................................... 57
To add an image to an HTML content area: ............................................................................................................ 62
Add Image Directly to a Smart Form ................................................................................................................... 64
Adding Bullets or Numbering to a Smart Form ................................................................................................... 66
How to add a Table to a Smart Form................................................................................................................... 67
Smart Form Page Layouts .................................................................................................................................... 71
Add Menu Categories, Items to Drop-Down Menus, Left Content Navigation....................................................... 73
Email stateweb@admin.nv.gov to request links to be added to the top and left-navigation when you add links to
the pages within your site. ...................................................................................................................................... 73
Logging Out .......................................................................................................................................................... 73
Responsive Upgraded Site Options ......................................................................................................................... 74
Why were sites upgraded? .................................................................................................................................. 74
Examples of what a responsive homepage can look like .................................................................................... 74
Responsive Smart forms include: ........................................................................................................................ 74
Approval Chains – Approving Content .................................................................................................................... 75
How to know if an approval chain has been applied to site? ............................................................................. 75
If you are an approver – locate content submitted for Approval ....................................................................... 76
To Approve Content ............................................................................................................................................ 76

Ektron Basic Training Guide – Revised 3/2023 Page iv

Ektron Basic Training Guide – Revised 3/2023 Page 2
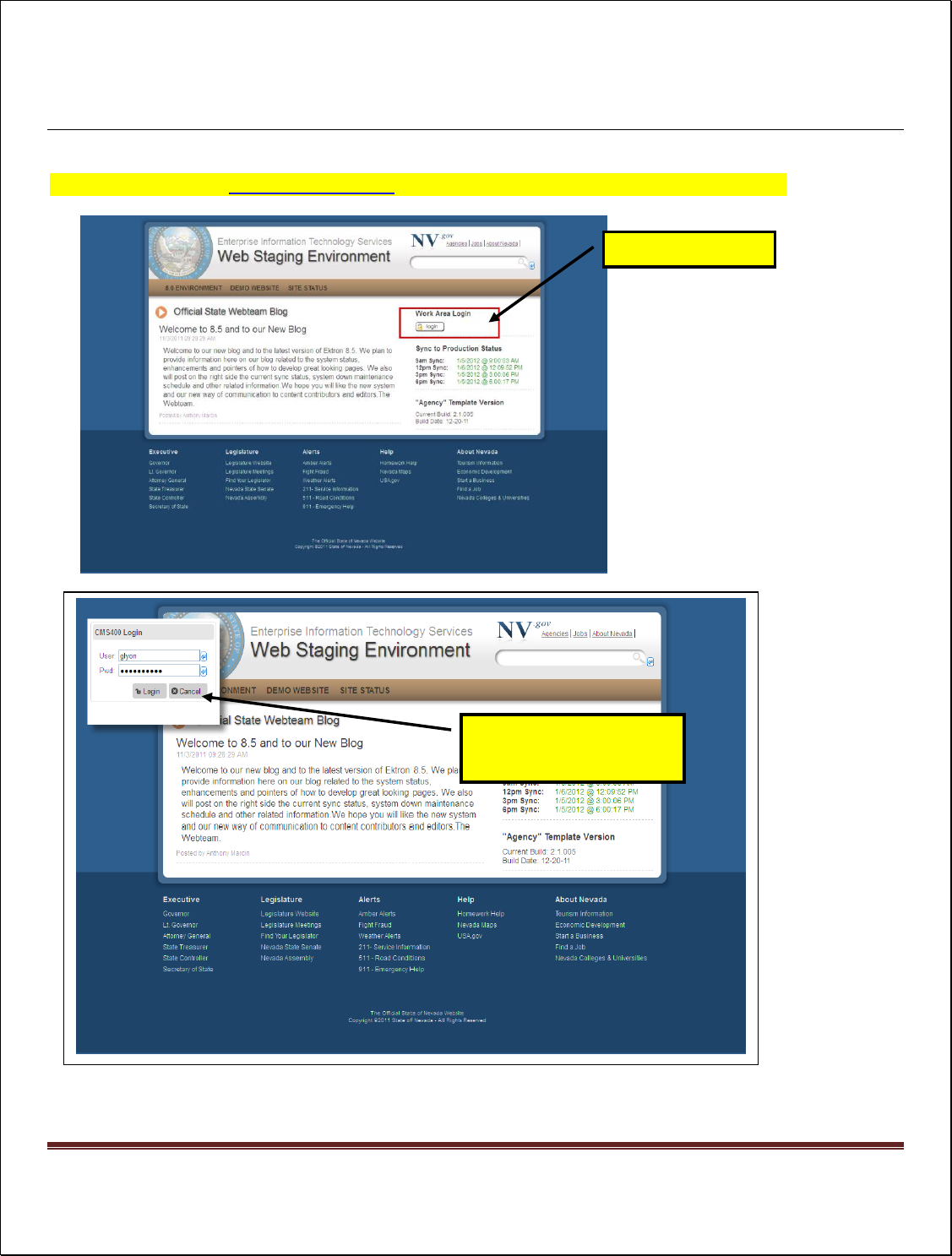
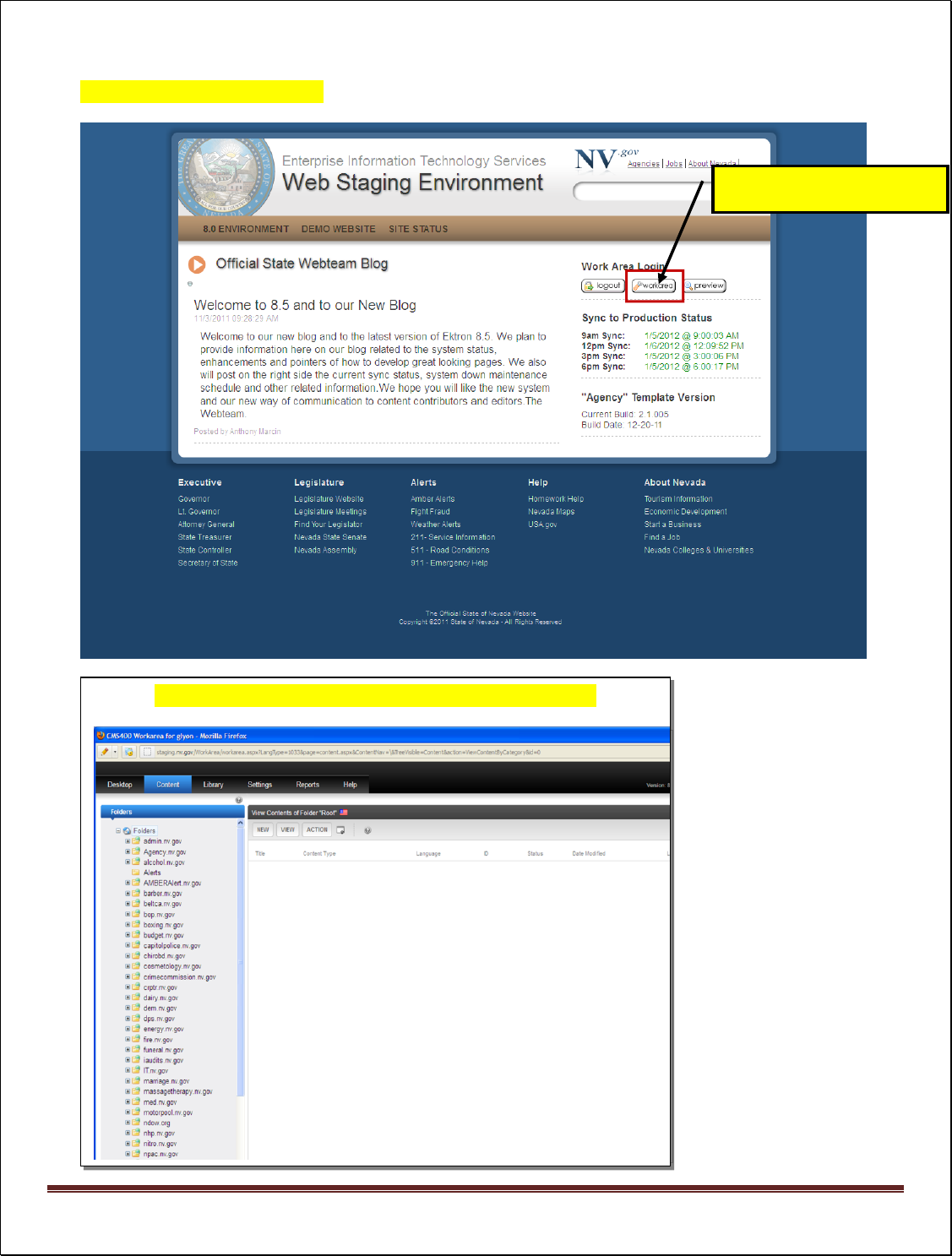
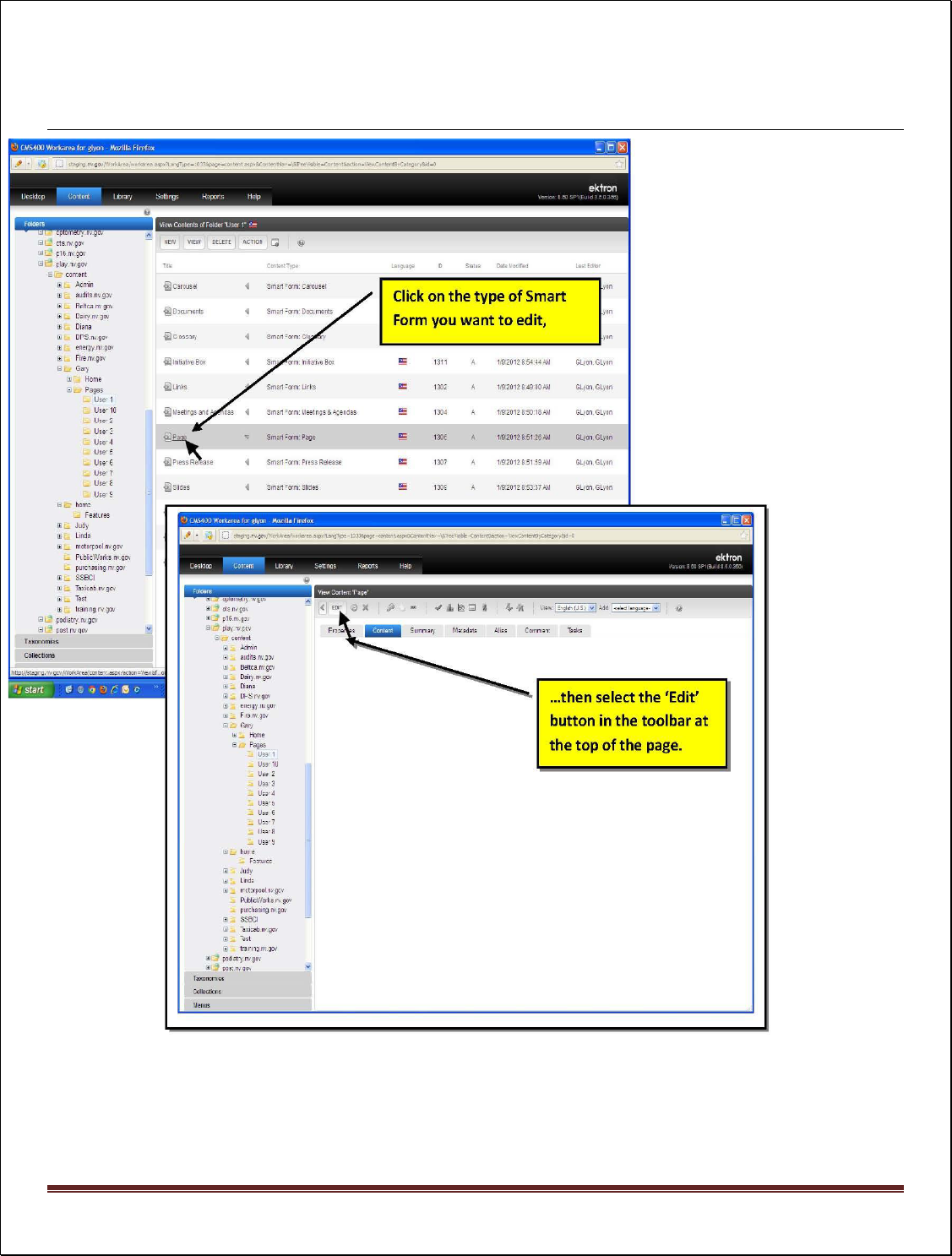
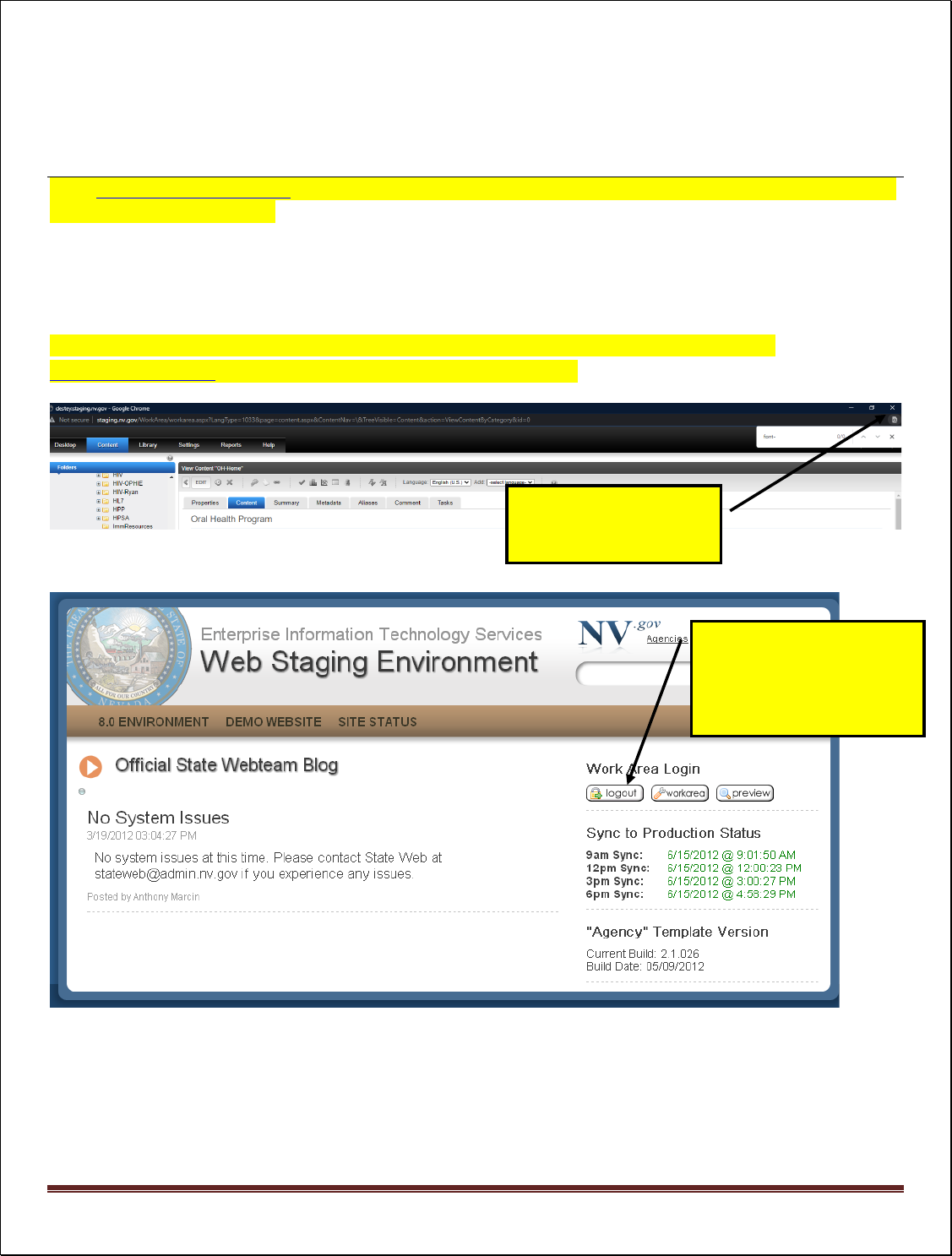
Select the “Workarea” button…
Clicking on ‘Workarea’…
Will open a new window displaying the Ektron workarea.

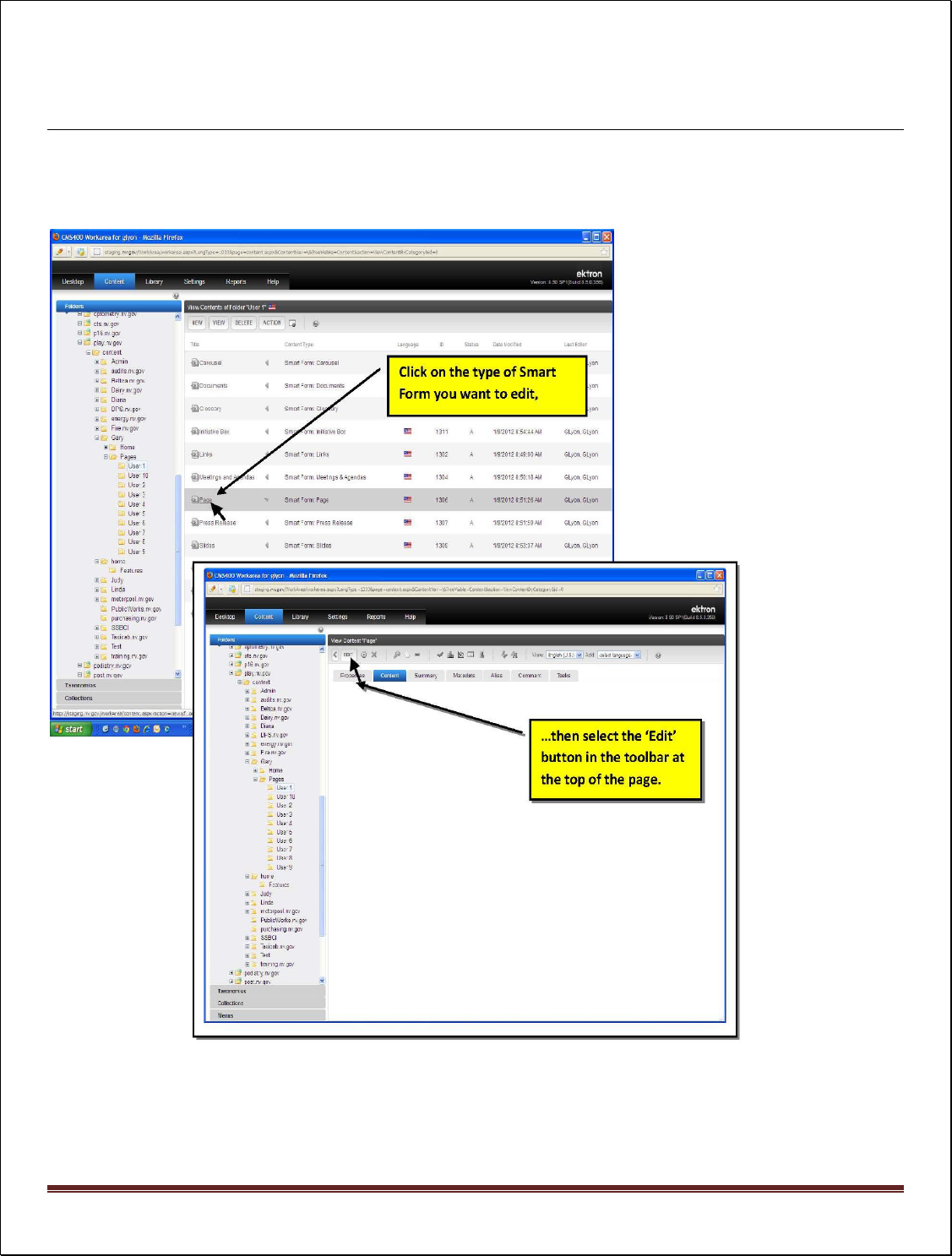
Ektron Basic Training Guide – Revised 3/2023 Page 3
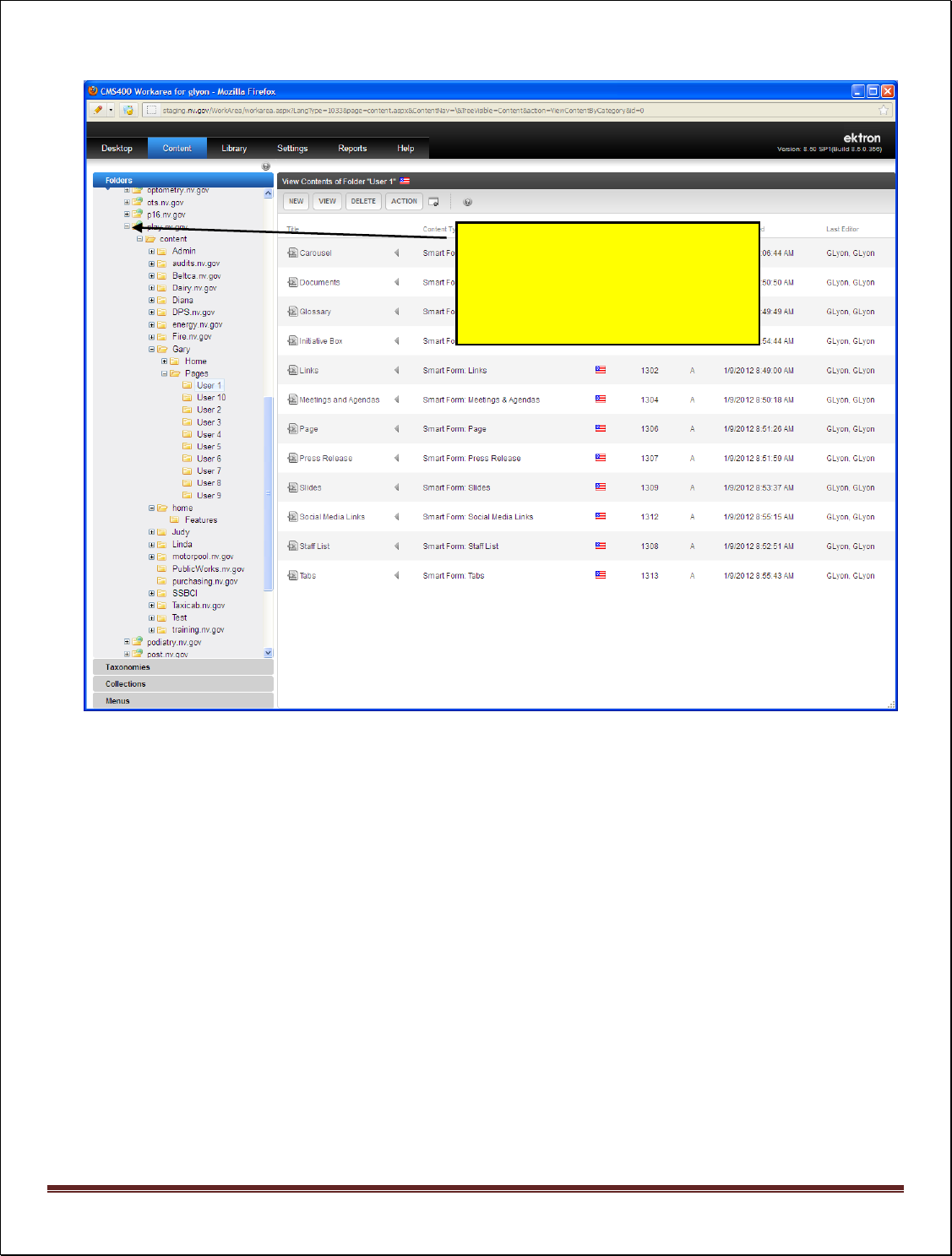
Select the plus sign (+) next to your
domain name (i.e. play.nv.gov) and
navigate to the folder where the
page you want to edit is located.

Ektron Basic Training Guide – Revised 3/2023 Page 4
Metadata – What it is, How it Works
Purpose: Explain how “Metatdata” works in Ektron to bring in content from other pages (content blocks).
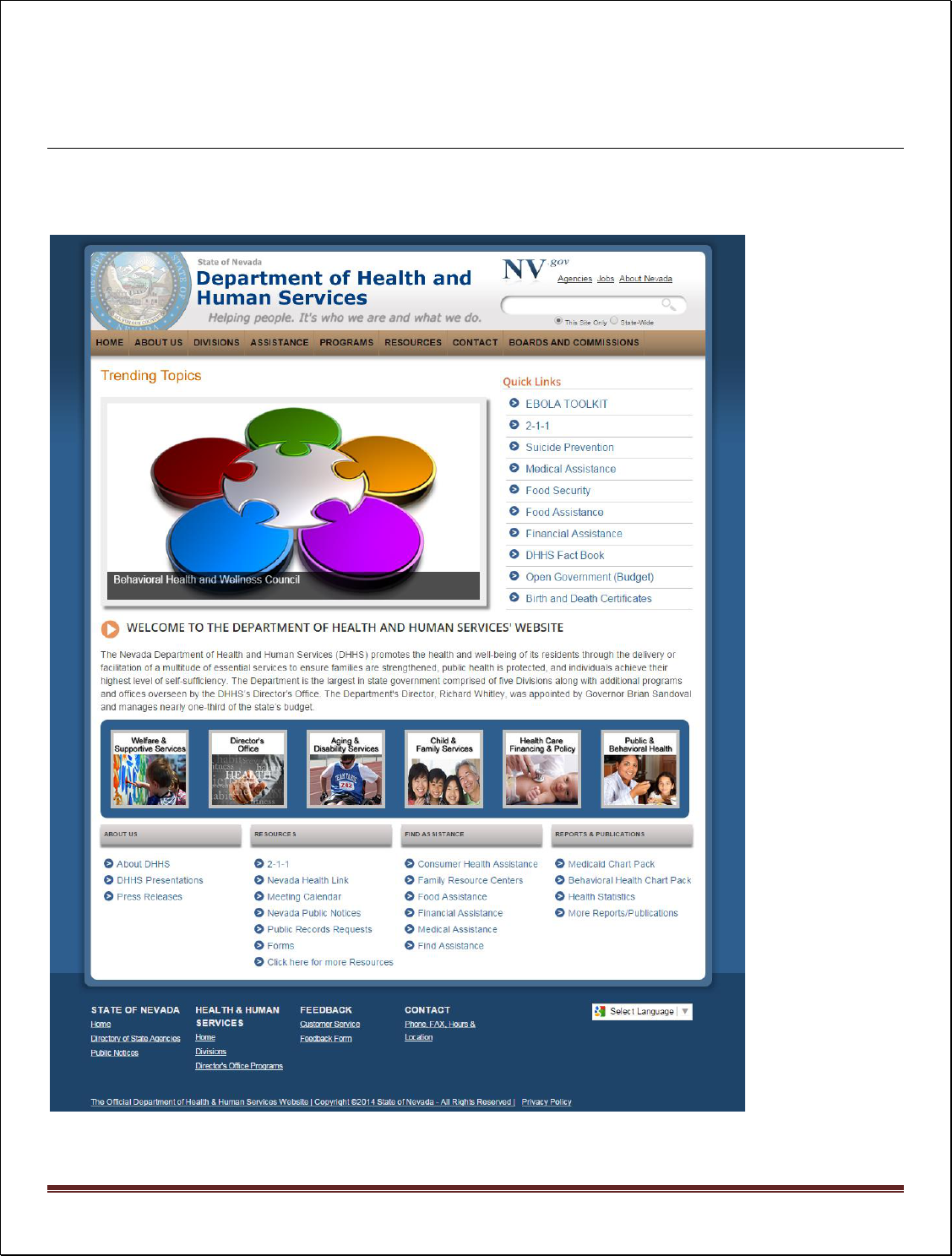
The content in this homepage (dhhs.nv.gov)

Ektron Basic Training Guide – Revised 3/2023 Page 5
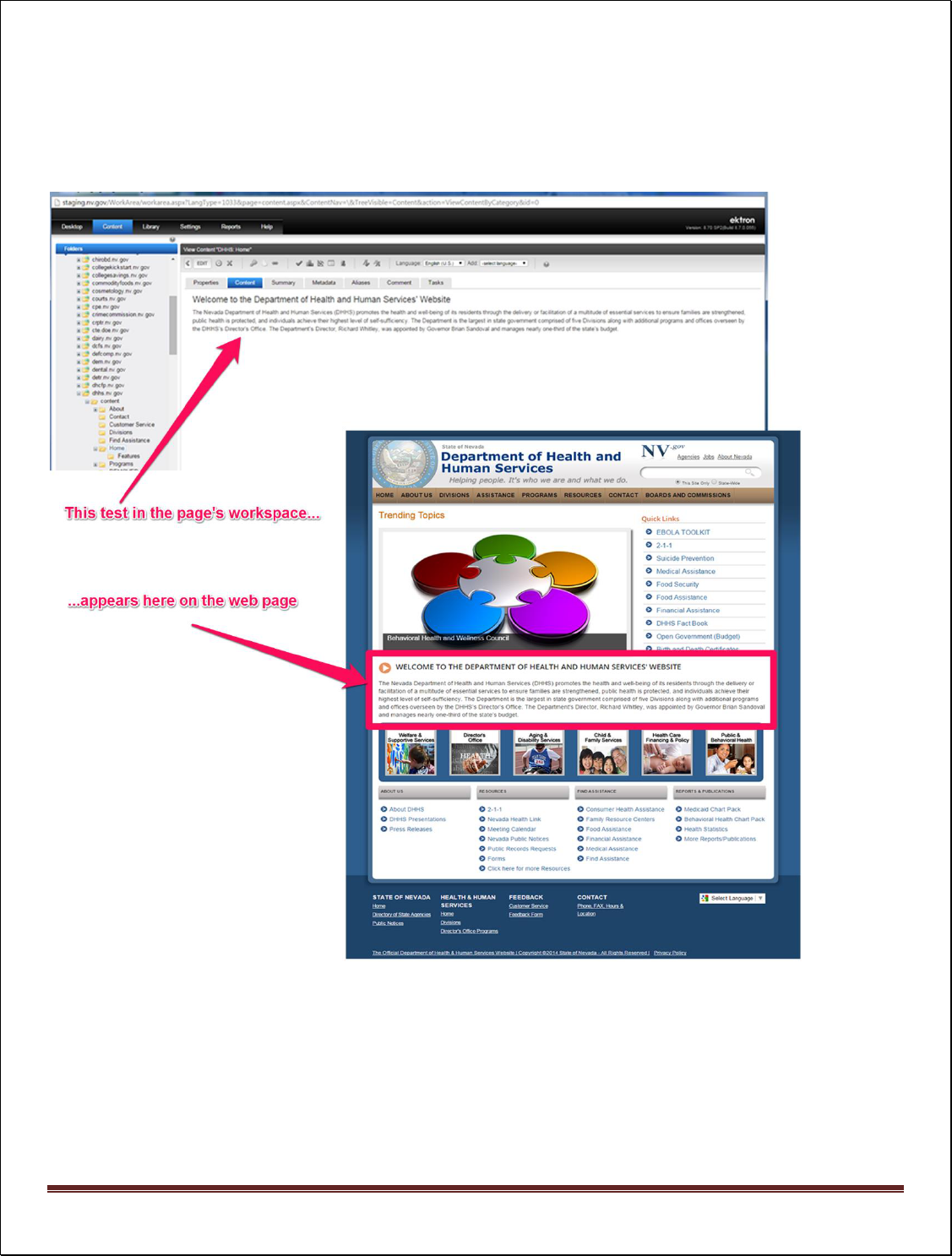
…Looks like this in the Ektron workspace for the it.nv.gov homepage.
So, you ask (hopefully), “I don’t see anything other than the page heading and a single paragraph. Where is
the other content coming from if it isn’t here?”

Ektron Basic Training Guide – Revised 3/2023 Page 6
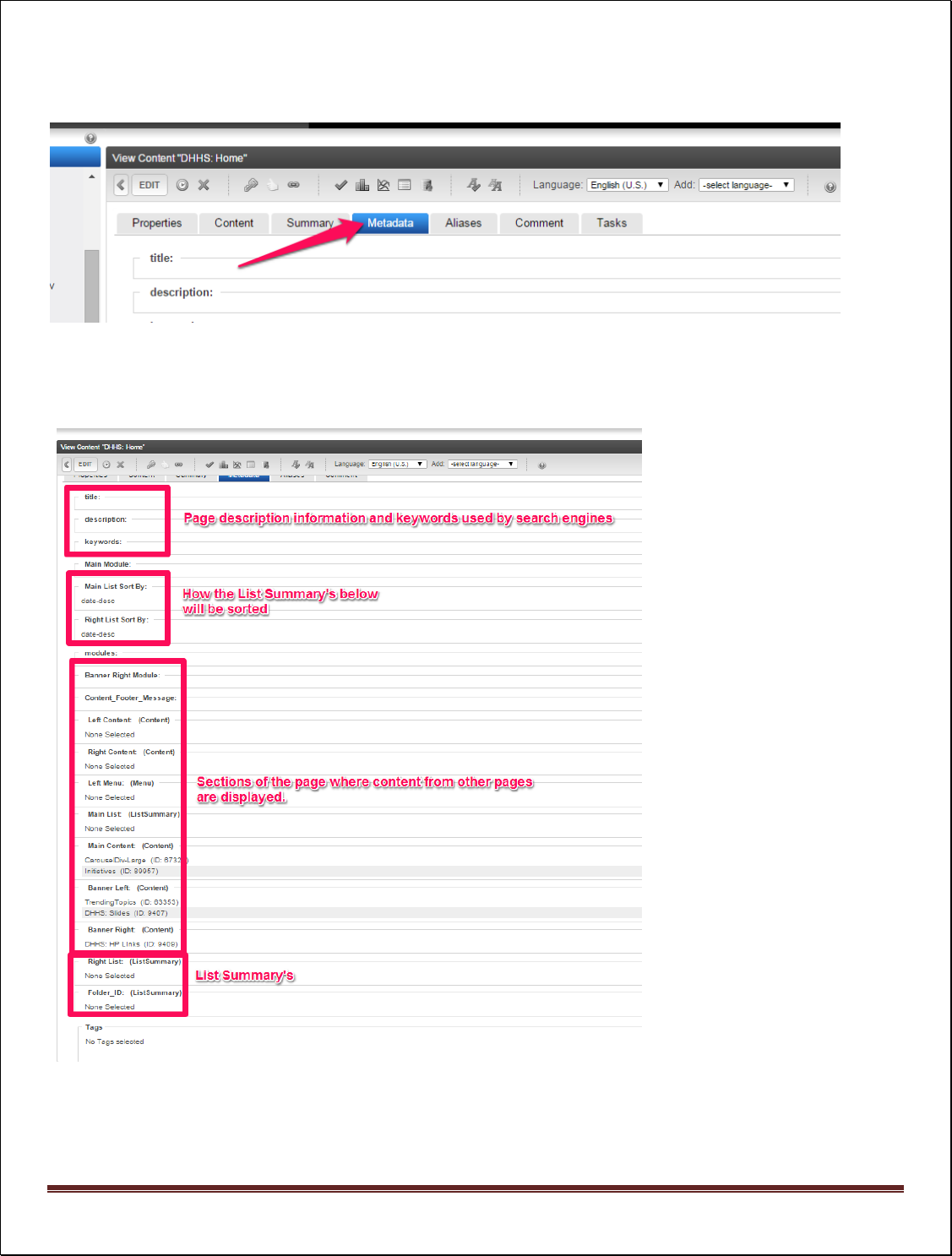
In the Ektron Workarea, if you select the Metadata tab for the dhhs.nv.gov home page
…and you will see bolded headings at the top of each section

Ektron Basic Training Guide – Revised 3/2023 Page 7
You will find several sections that contain links to other content blocks (pages). Any section that contains links
to other pages is basically telling the system to display whatever is on the other pages in the home page.
These are the links to the other pages that contain the content that is being displayed on the homepage and
the titles of the sections in the Metadata tab correspond to the sections explained in the Ektron Template
Masters (Wireframes) found on http://it.nv.gov/web.
Note: the name and ID of each piece of content. The names and ID numbers cannot be duplicated anywhere in
Ektron. When you verify the ID# before editing you know you are editing the correct content block.

Ektron Basic Training Guide – Revised 3/2023 Page 8
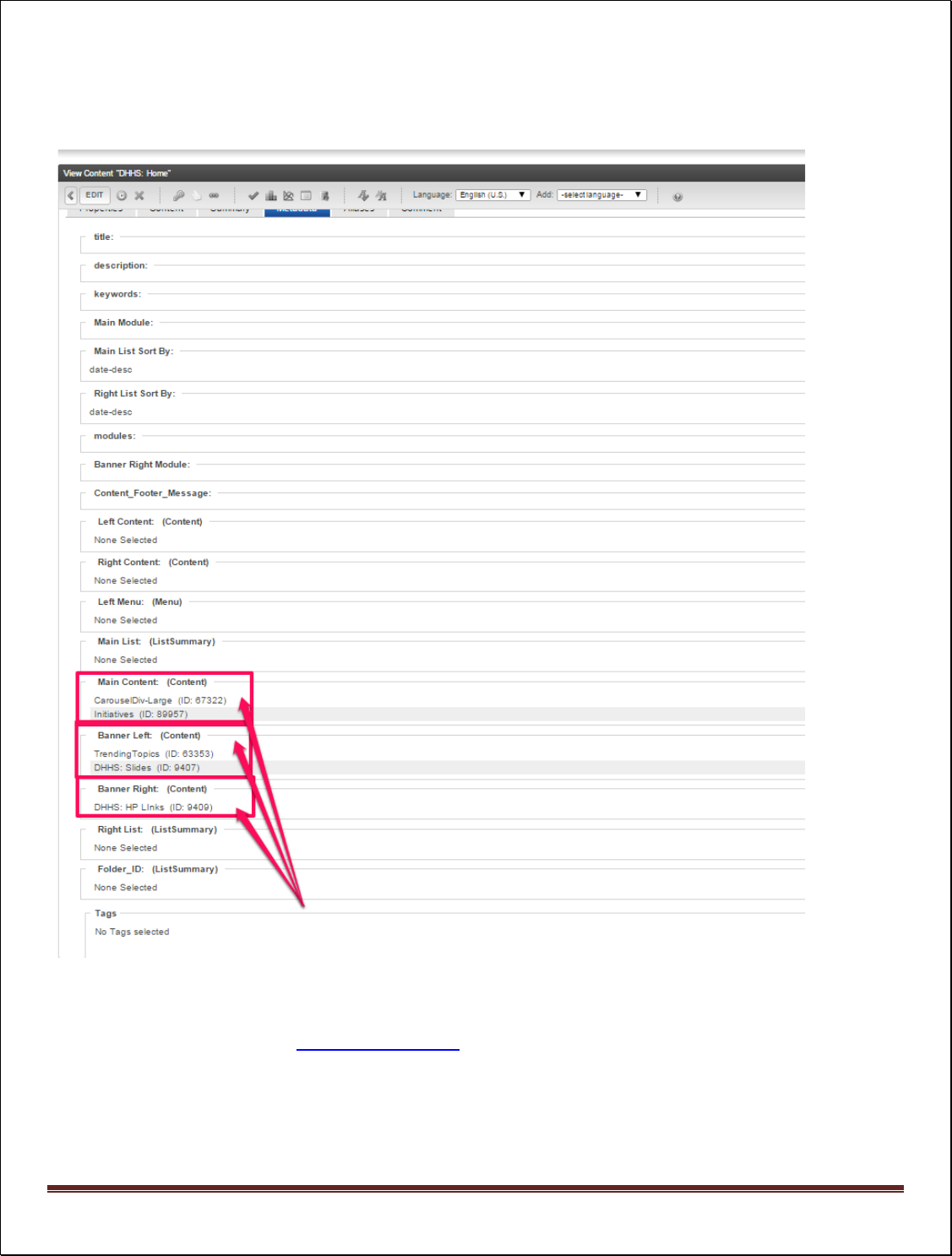
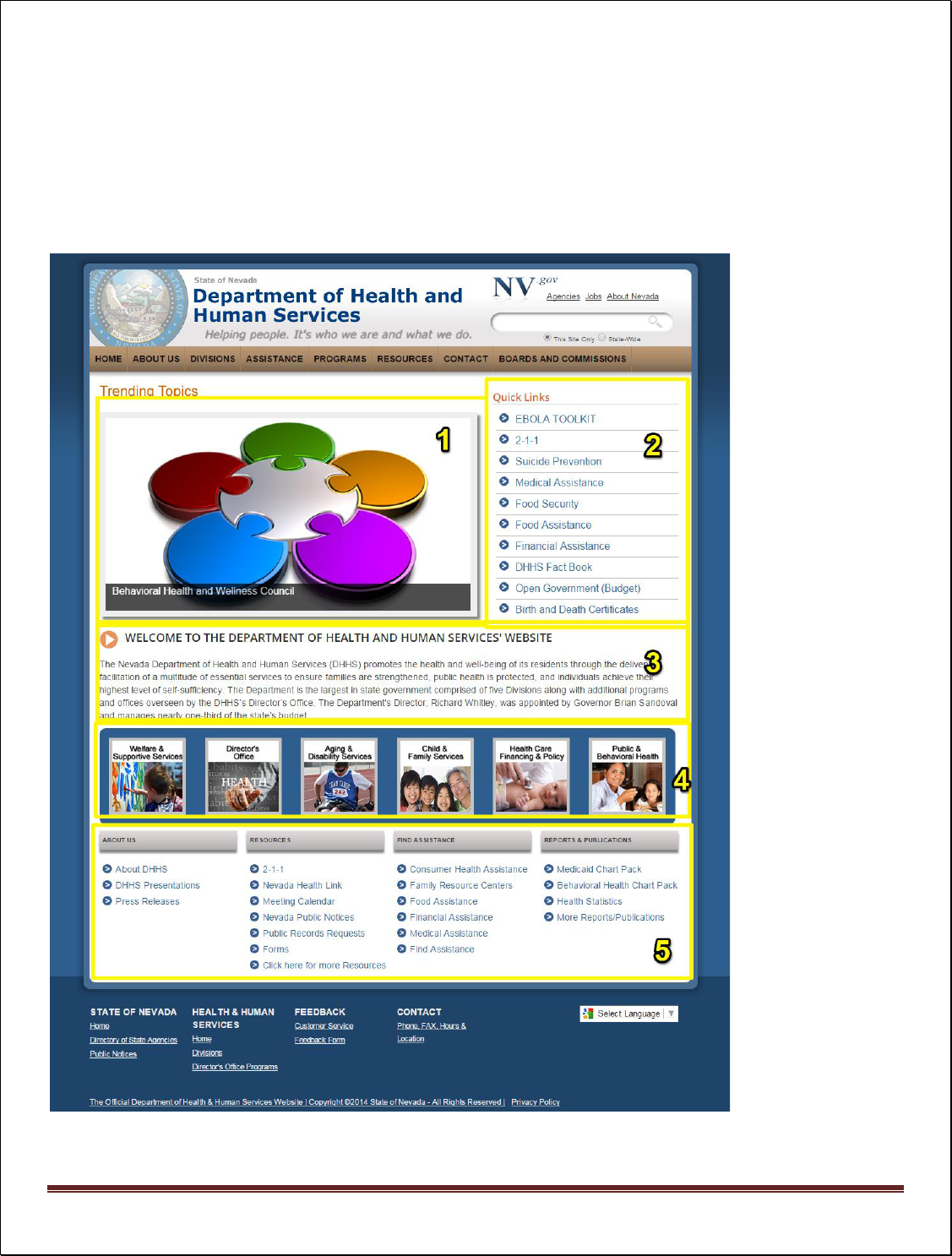
Finally, to know here the content will appear you need to have a ‘map’ of the home page (or secondary
design/template you are using). Here’s the template for this site’s homepage found at
http://it.nv.gov/uploadedFiles/IT.nv.gov/Content/Sections/Application_Development/Web/MasterTemplate
s.pdf

Ektron Basic Training Guide – Revised 3/2023 Page 9
1 – Displays the content from the Slides page content block
2 – Displays the content from the HPLinks page content block
3 – Displays the heading and paragraph from the home page content block ‘Content’ tab
4 – Displays the Carousel content block
5 – Displays the Initiative Box content block

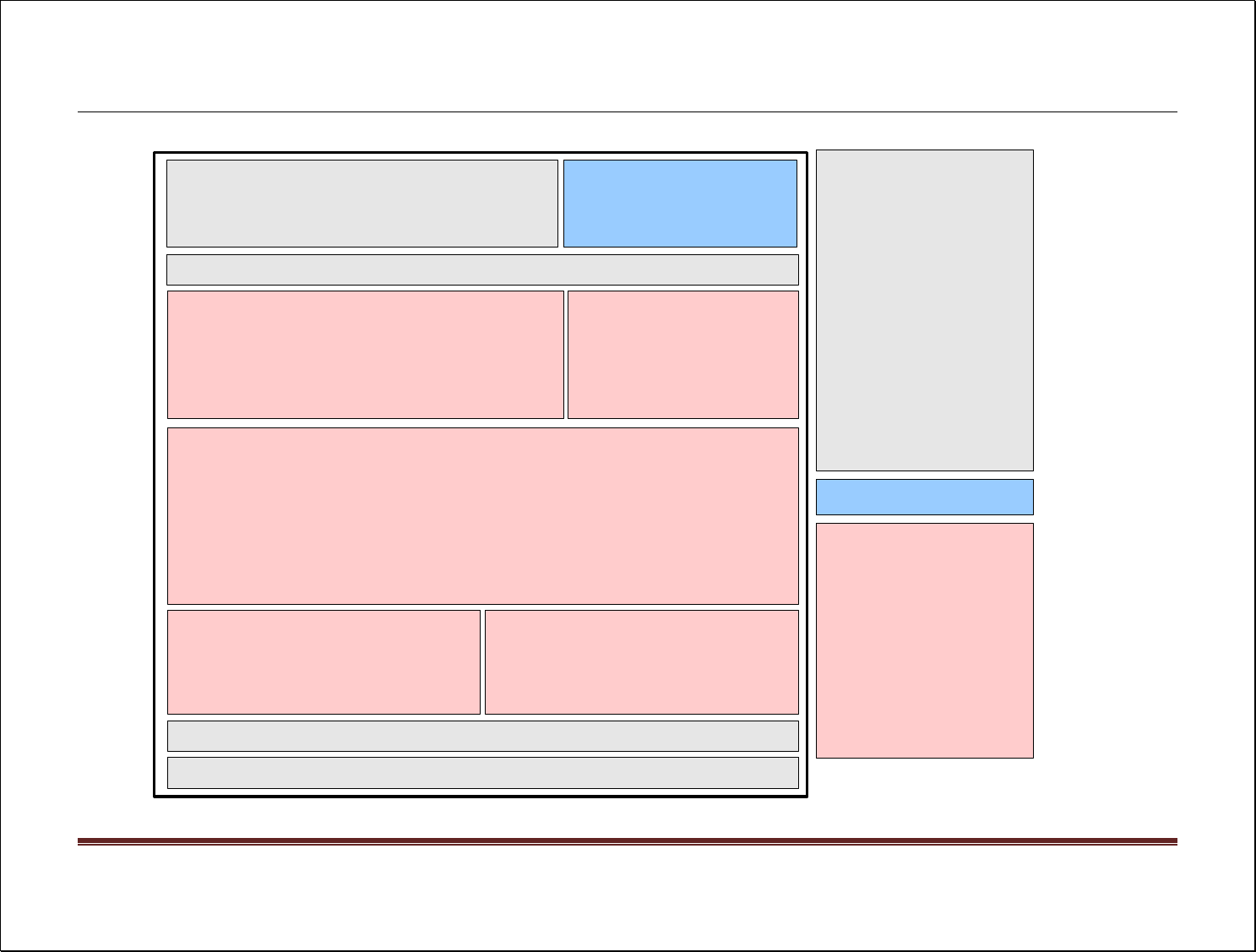
Ektron Basic Training Guide – Revised 3/2023 Page 10
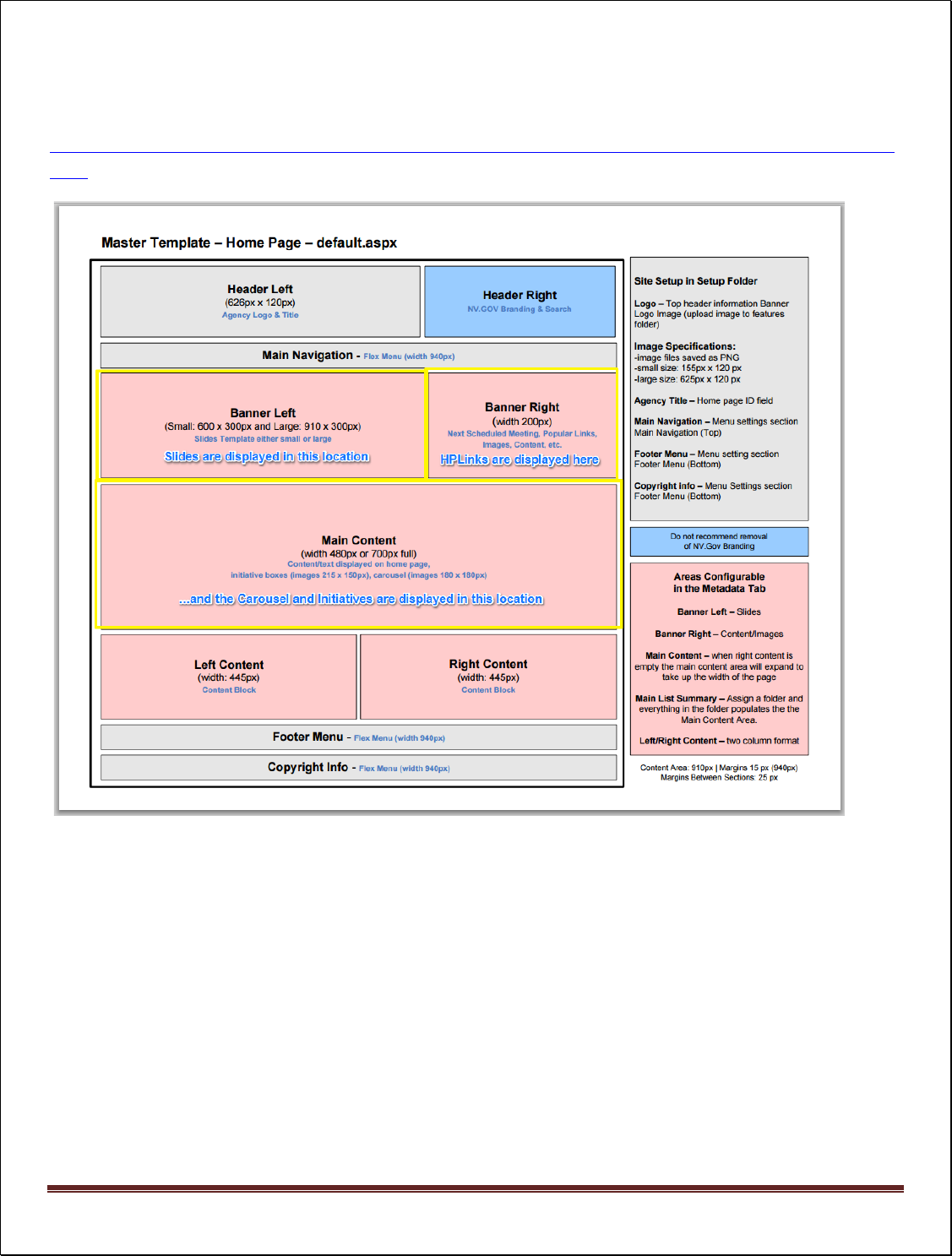
Template Masters (Wireframes)
text
Do not recommend removal
of NV.Gov Branding
Site Setup in Setup Folder
Logo – Top header information Banner
Logo Image (upload image to features
folder)
Image Specifications:
-image files saved as PNG
-small size: 155px x 120 px
-large size: 625px x 120 px
Agency Title – Home page ID field
Main Navigation – Menu settings section
Main Navigation (Top)
Footer Menu – Menu setting section
Footer Menu (Bottom)
Copyright info – Menu Settings section
Footer Menu (Bottom)
Areas Configurable
in the Metadata Tab
Banner Left – Slides
Banner Right – Content/Images
Main Content – when right content is
empty the main content area will expand to
take up the width of the page
Main List Summary – Assign a folder and
everything in the folder populates the the
Main Content Area.
Left/Right Content – two column format
Header Left
(626px x 120px)
Agency Logo & Title
Header Right
NV.GOV Branding & Search
Main Navigation - Flex Menu (width 940px)
Banner Right
(width 200px)
Next Scheduled Meeting, Popular Links,
Images, Content, etc.
Copyright Info - Flex Menu (width 940px)
Footer Menu - Flex Menu (width 940px)
Content Area: 910px | Margins 15 px (940px)
Margins Between Sections: 25 px
Master Template – Home Page – default.aspx
Banner Left
(Small: 600 x 300px and Large: 910 x 300px)
Slides Template either small or large
Main Content
(width 480px or 700px full)
Content/text displayed on home page,
initiative boxes (images 215 x 150px), carousel (images 180 x 180px)
Left Content
(width: 445px)
Content Block
Right Content
(width: 445px)
Content Block

Ektron Basic Training Guide – Revised 3/2023 Page 11
text
Do not recommend removal
of NV.Gov Branding
Configuration in /layouts/config.xml
Agency Title – Home page ID field
Main Navigation – Menu settings section
Main Navigation (Top)
Left Menu – mirrors Main Navigation (left)
Footer Menu – Menu setting section
Footer Menu (Bottom)
Copyright info – Menu Settings section
Footer Menu (Bottom)
Logo – Top header information Banner
Logo Image (upload image to features
folder)
Image Specifications:
-image files saved as PNG
-small size: 155px x 120 px
-large size: 625px x 120 px
Areas Configurable
in the Metadata Tab
Main Content – when right content is
empty the main content area will expand to
take up the width of the page
Main List Summary – Assign a folder and
everything in the folder populates the list
summary
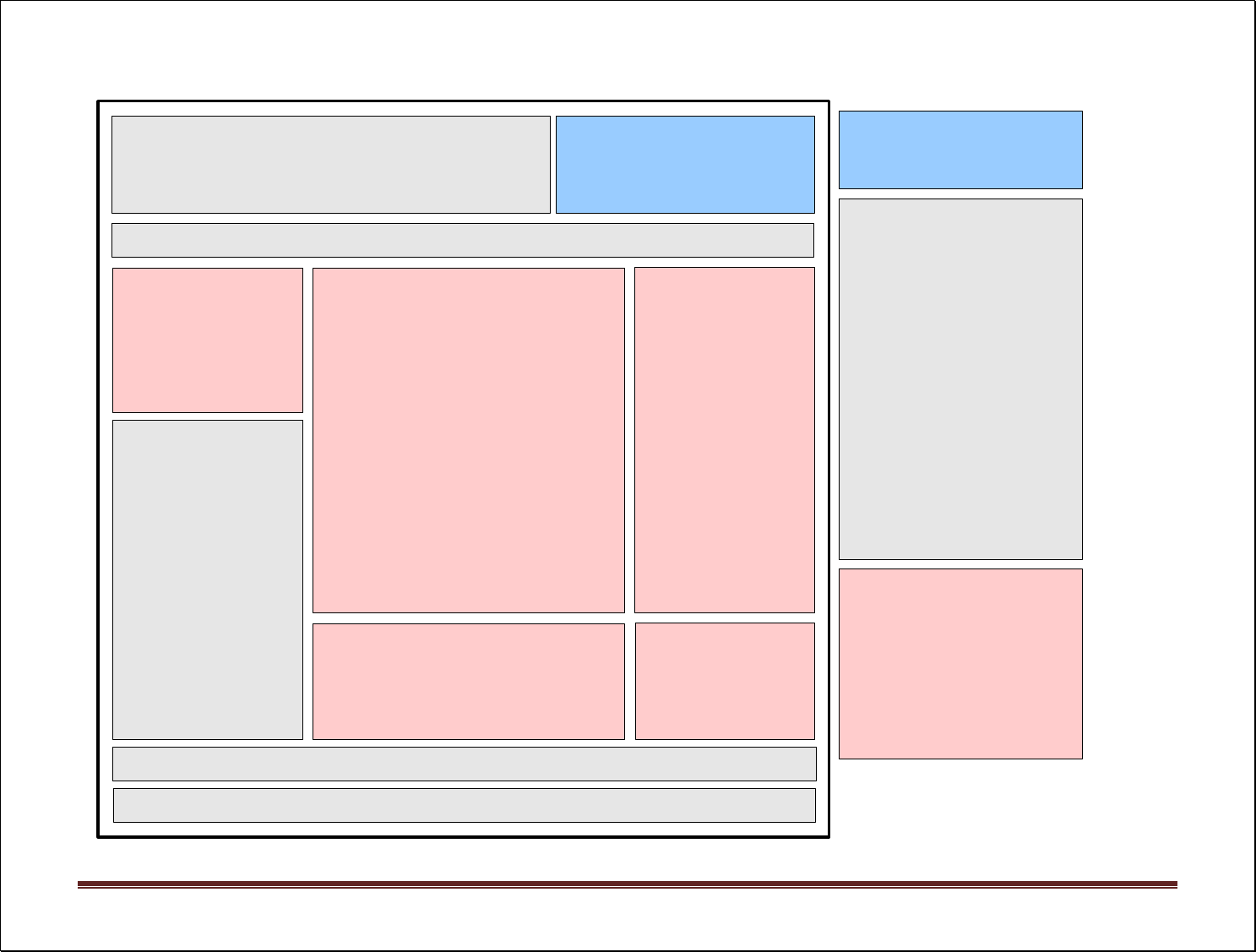
Header Left
(626px x 120px)
Agency Logo and Title
Header Right
NV.GOV Branding & Search
Main Navigation - Flex Menu (width 940px)
Right Content
(width 200px)
Content Block
Copyright Info – Flex Menu (width 940px)
Footer Menu - Flex Menu (width 940px)
Content Area: 910px | Margins 15 px (940px)
Margins Between Sections: 25 px
Master Secondary Template – PageStyle1.aspx – Page Template
Left Content
(width 180px)
Content Block
Main Content
(width 480px or 700px full)
Content Block
Left Menu
(width 180px}
Flex Menu
Main List Summary
(width 90px)
List Summary
Right List
(width 120px)
List Summary

Ektron Basic Training Guide – Revised 2/2023 Page 12
Creating a New Content Block
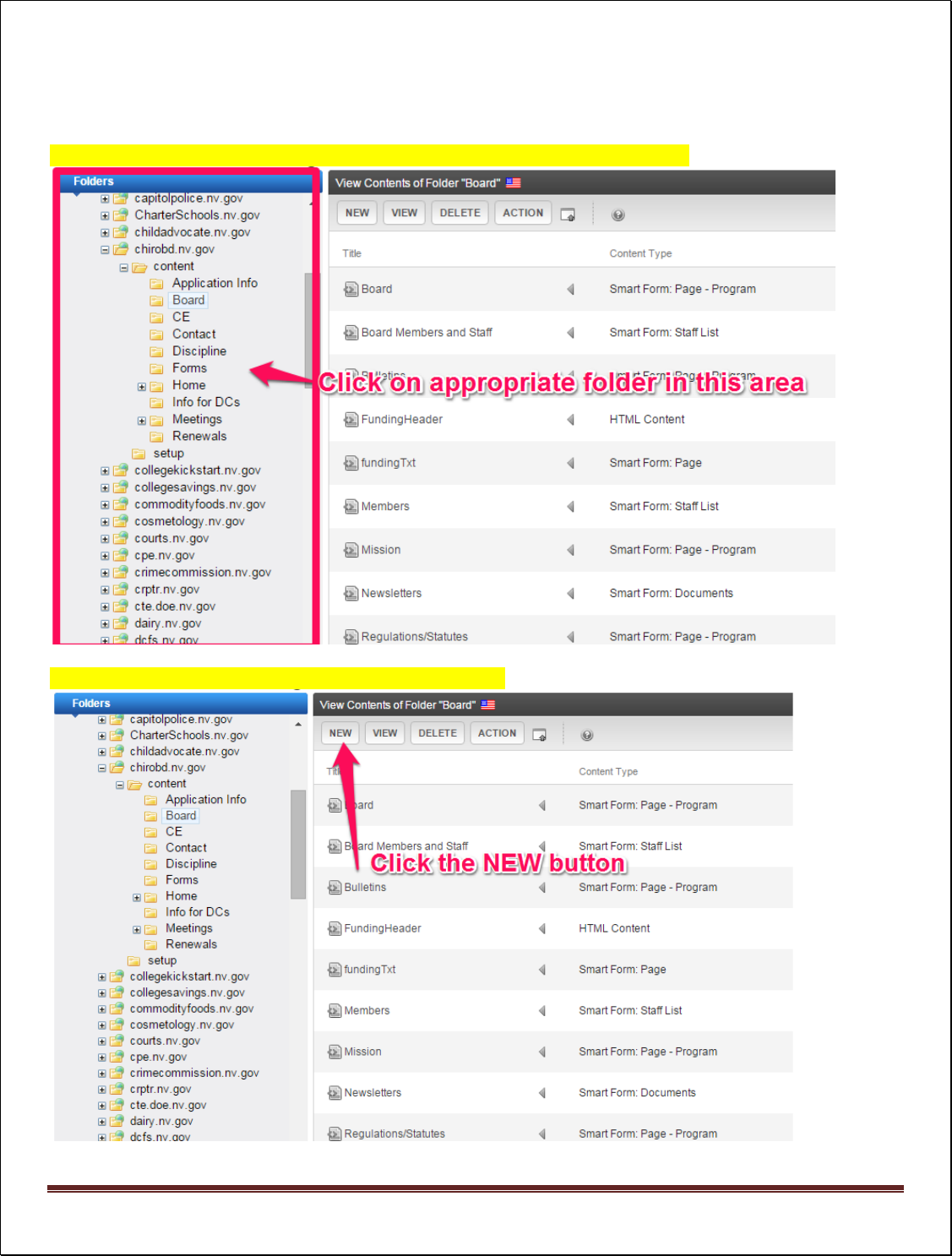
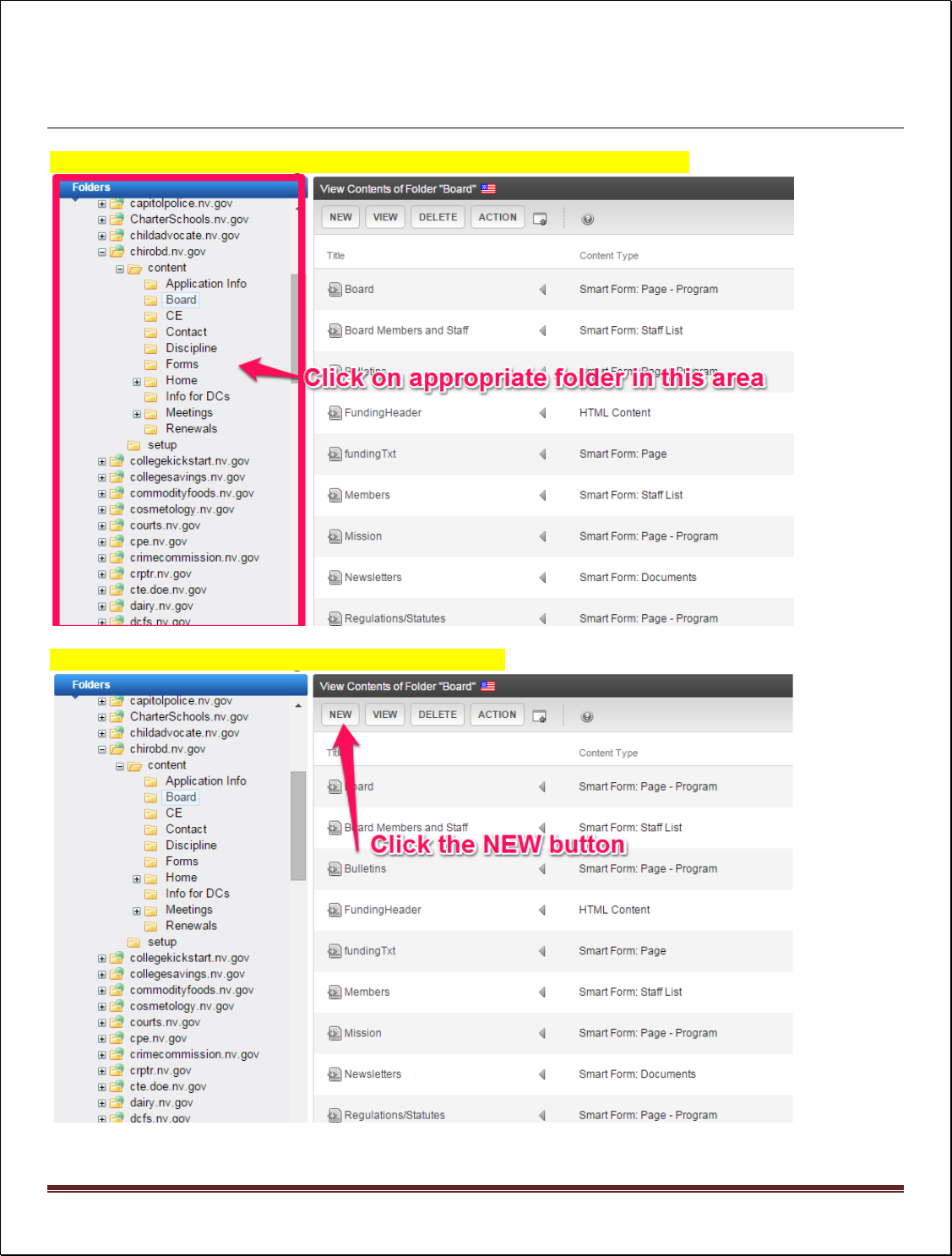
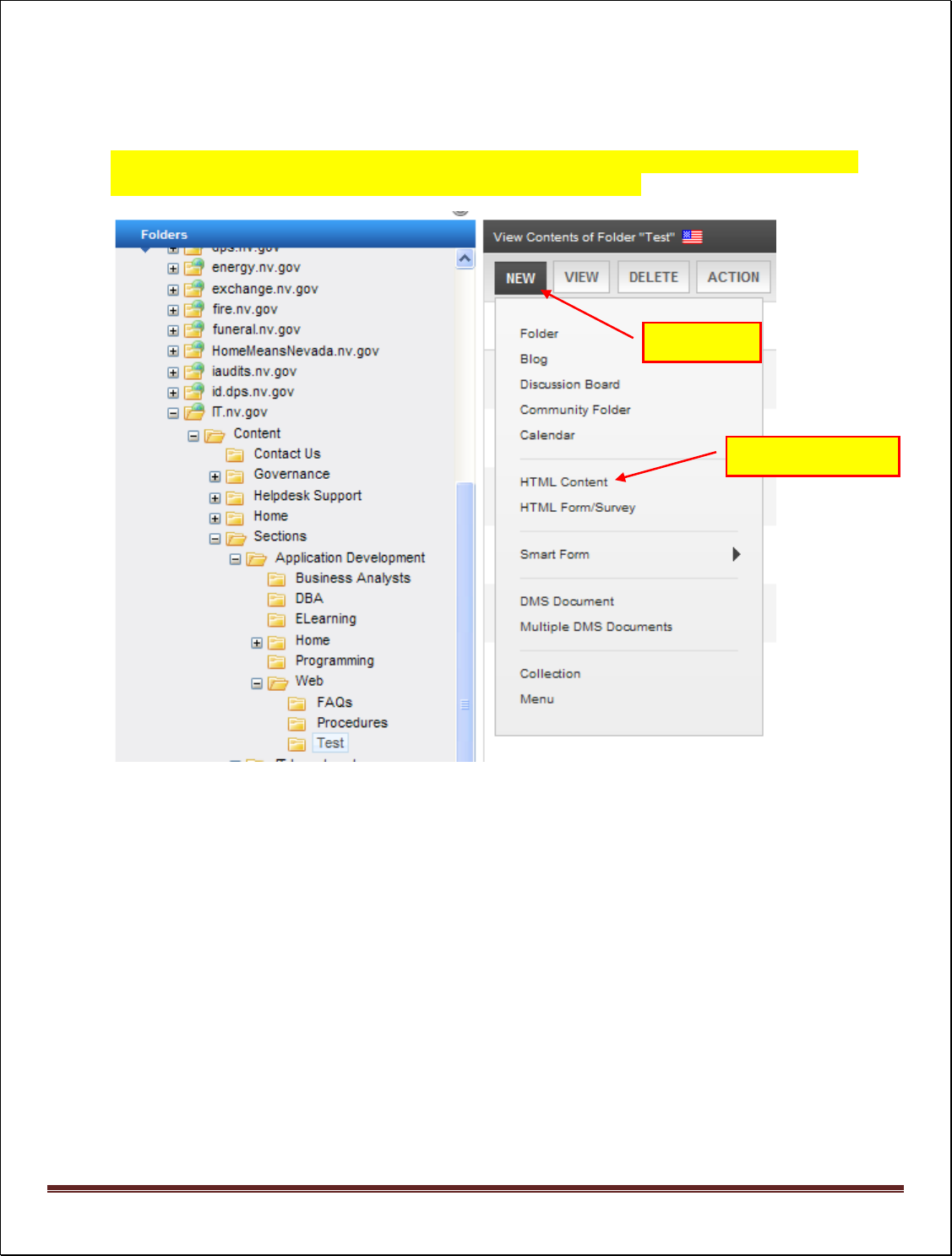
In the Workarea click on the folder that you want to create a new content block in.
Click on the “NEW” button on the right side of your screen.

Ektron Basic Training Guide – Revised 3/2023 Page 13
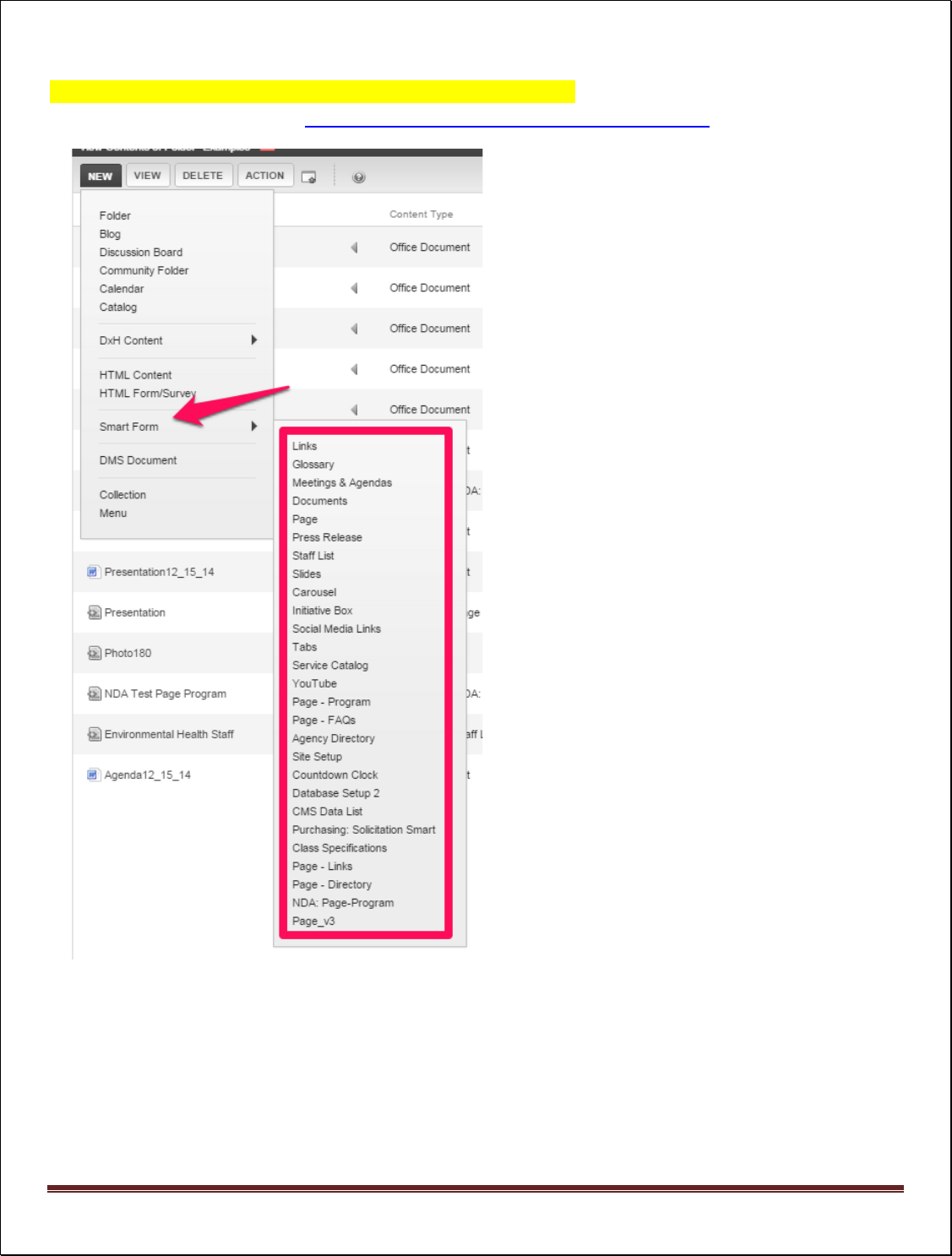
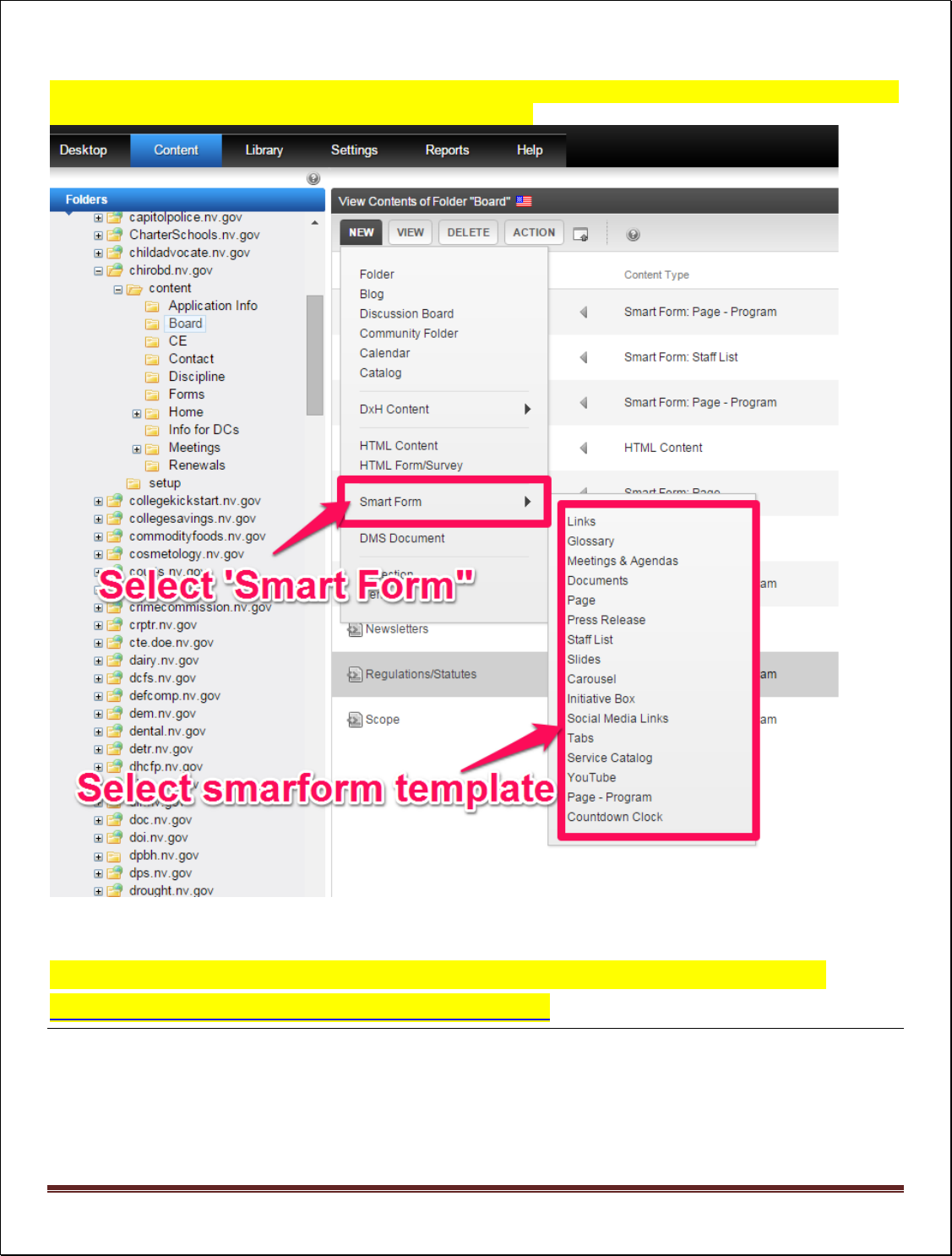
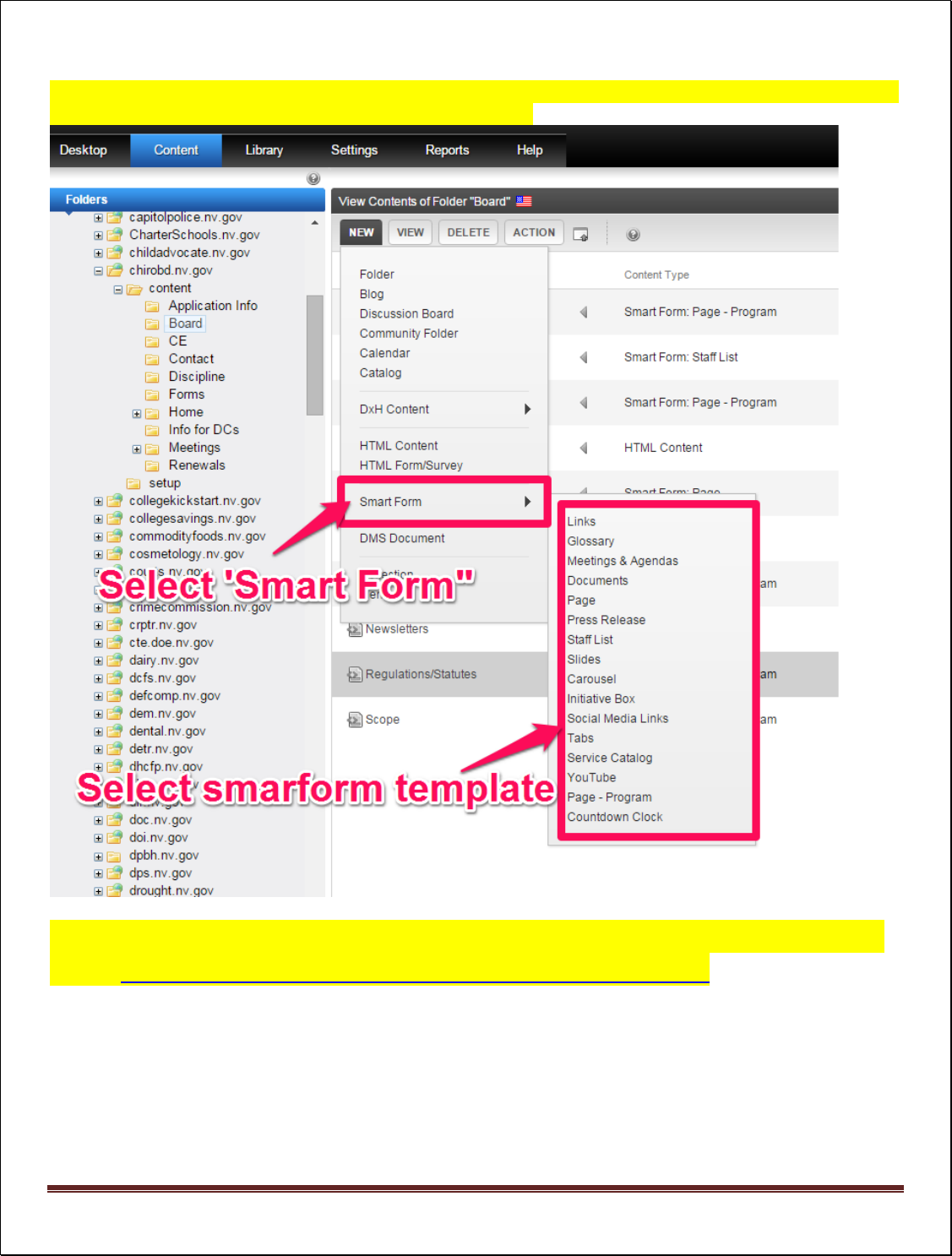
Choose either HTM Content, HTML Form/Survey or choose SMART FORM from the drop-down menu and then
choose the appropriate smartform from the drop-down menu.
Note: To see examples of the smart forms in the drop-down menu, please go to:
http://agency.nv.gov/Pages/Pages_-_Smart_Forms/

Ektron Basic Training Guide – Revised 3/2023 Page 14
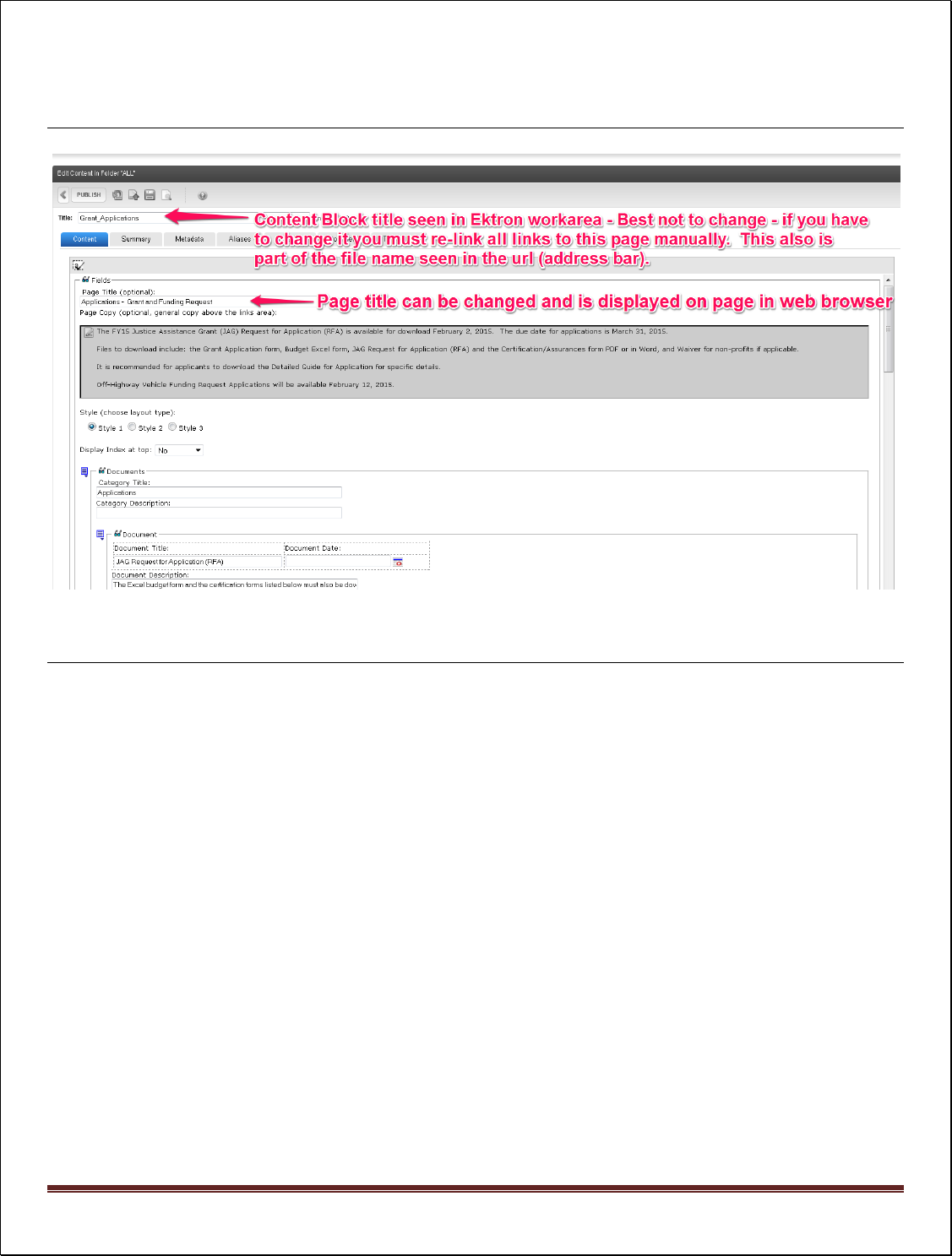
Difference between Content Block title and Page Title

Ektron Basic Training Guide – Revised 3/2023 Page 15
Creating a New Content Block
In the Workarea click on the folder that you want to create a new content block in.
Click on the “NEW” button on the right side of your screen.

Ektron Basic Training Guide – Revised 3/2023 Page 16
Choose either HTM Content, HTML Form/Survey or choose SMART FORM from the drop-down menu and then
choose the appropriate smartform from the drop-down menu.
Note: To see examples of the smart forms in the drop-down menu, please
go to: http://agency.nv.gov/Pages/Pages_-_Smart_Forms/

Ektron Basic Training Guide – Revised 3/2023 Page 17
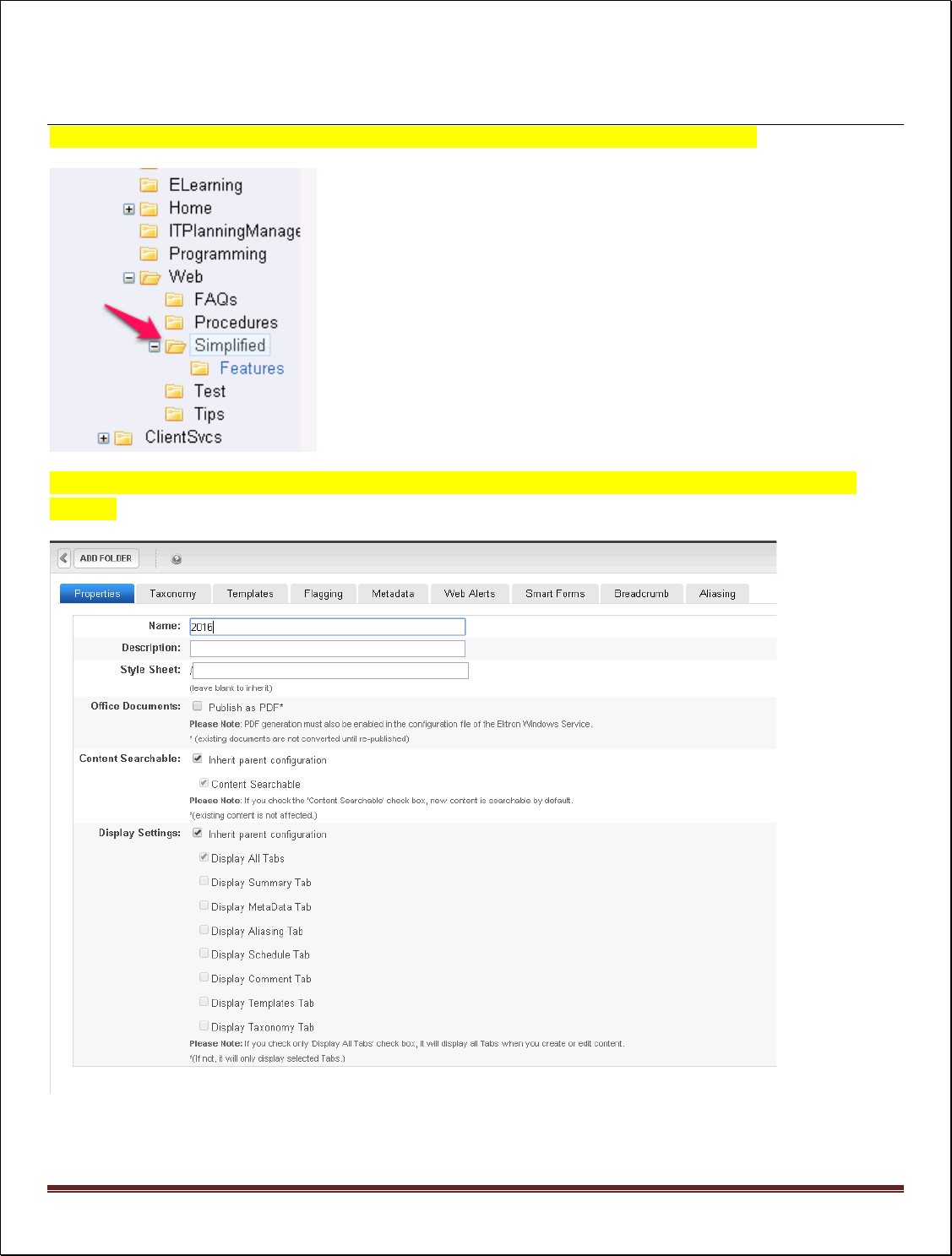
Create New Folder
In the Ektron Workarea navigate to and right-click on the folder you wish to add a folder to.
When the drop-down menu appears click the ADD folder option and name the folder in the window that
appears.

Ektron Basic Training Guide – Revised 3/2023 Page 18
Adding, Editing & Deleting Paragraph Headers
Some smartforms like Page, Page-Program and State: Page-Program V3 have a special Paragraph Header field.
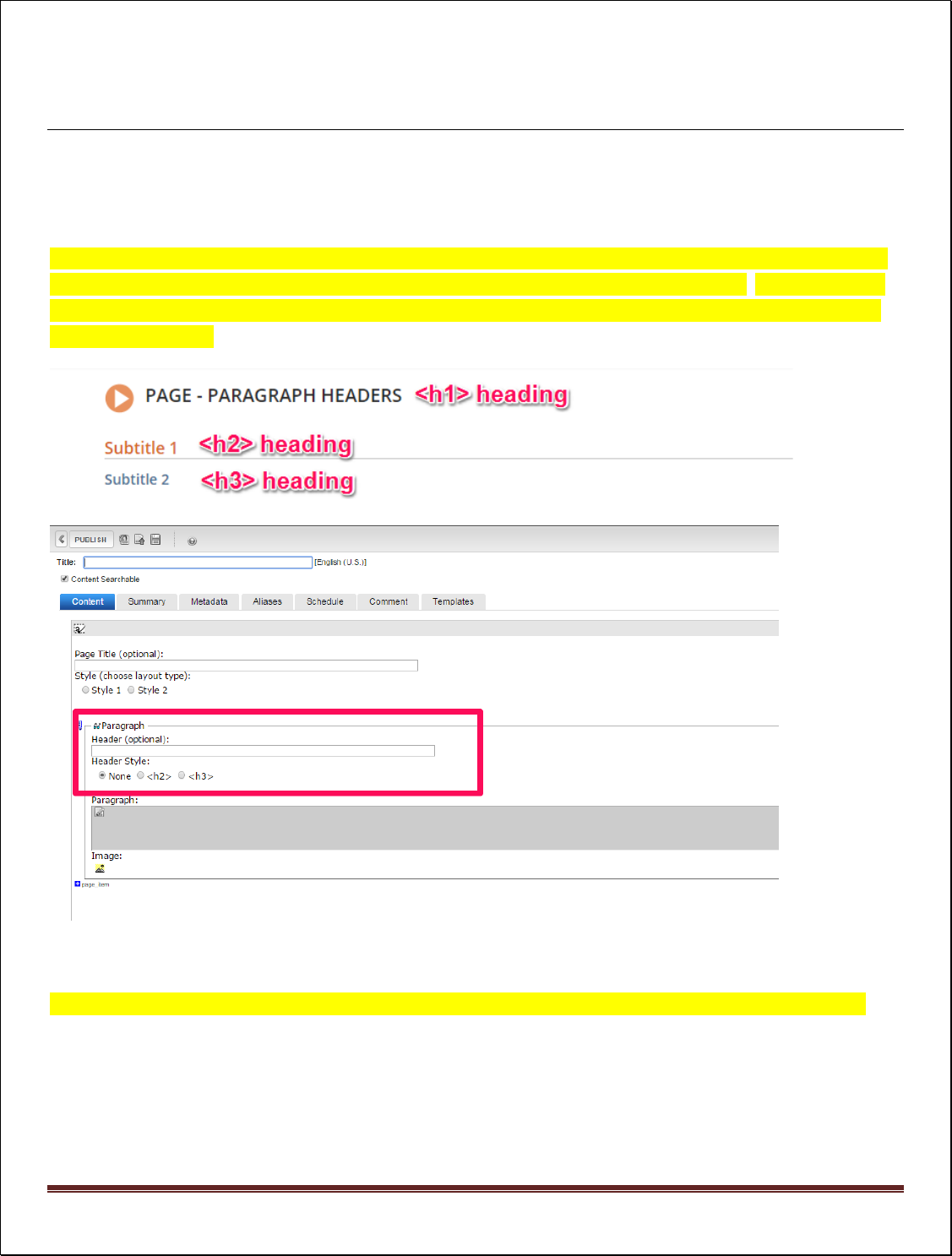
PAGE SmartForm
The Page SmartForm allows you to pick either a <h2> heading or an <h3> heading. Just type the subtitle into
the Paragraph Header (optional) field and click the button for an <h2> or an <h3> heading. Heading samples
are shown below. To edit, just highlight the text you don’t want and type what you do. To delete, highlight
and press delete key.
Page-Program & Page-Program V3 SmartForms
The Page-Program V3 SmartForm allows you to enter only an <h2> heading in the Paragraph Header field.
You can also create <h1>, <h2> & <h3> headings in any page description Rich Area Text field. Go to the next
page to find out how.

Ektron Basic Training Guide – Revised 3/2023 Page 19
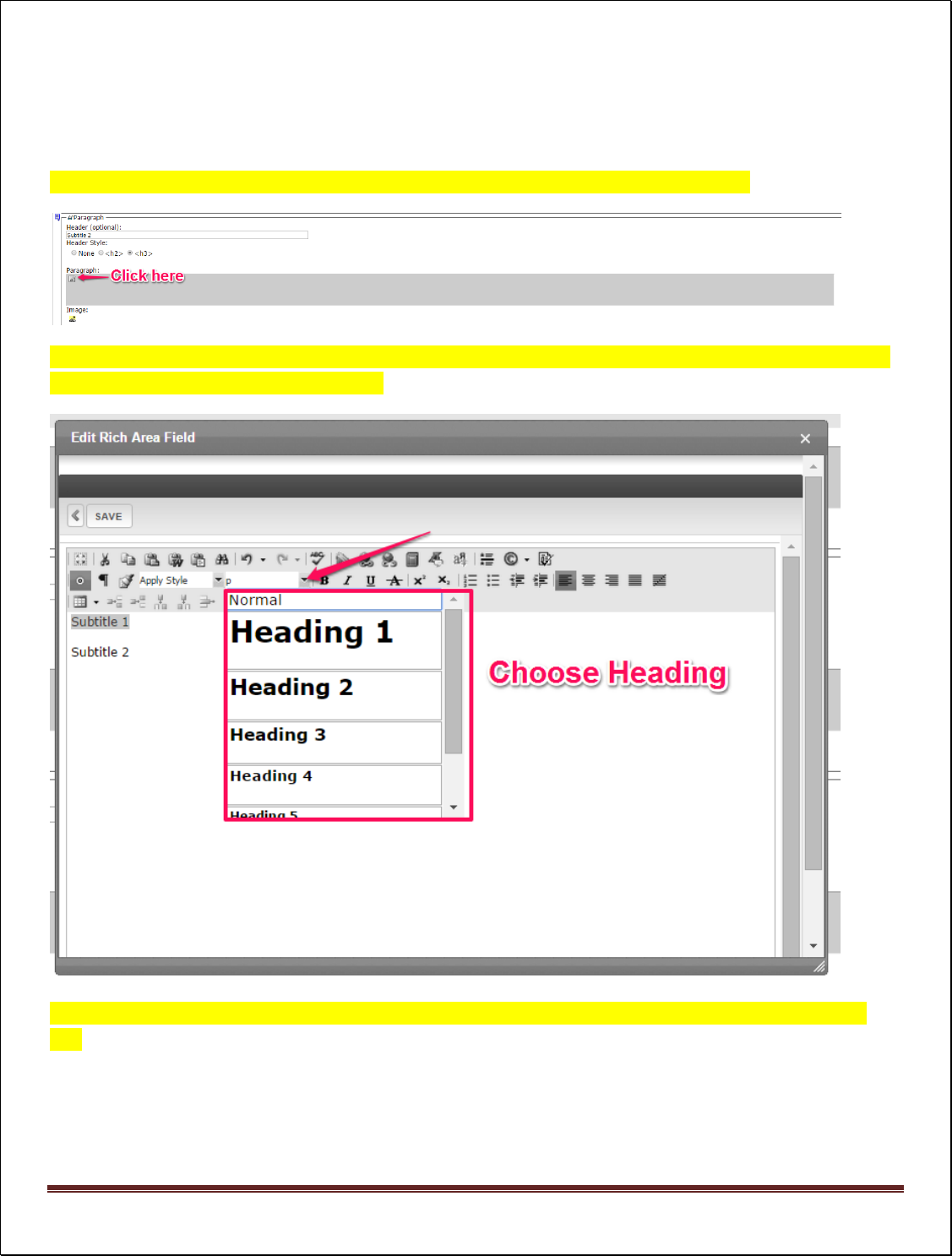
Creating Paragraph Headers in any SmartForm in the Paragraph
Rich Area Text Field
To create a header in any smart form, open the Paragraph field by clicking on the edit icon.
Type the text you want to make a heading out of. Highlight the text and click the drop-down menu as shown
below to select the heading type you want.
To edit, just highlight the text you don’t want and type what you do. To delete, highlight and press delete
key.
NOTE: You can also use this procedure when adding, editing or deleting headers in HTML content blocks.

Ektron Basic Training Guide – Revised 3/2023 Page 20
Adding, Editing & Deleting Content
Use this to add, edit or delete content in HTML content blocks too

Ektron Basic Training Guide – Revised 3/2023 Page 21
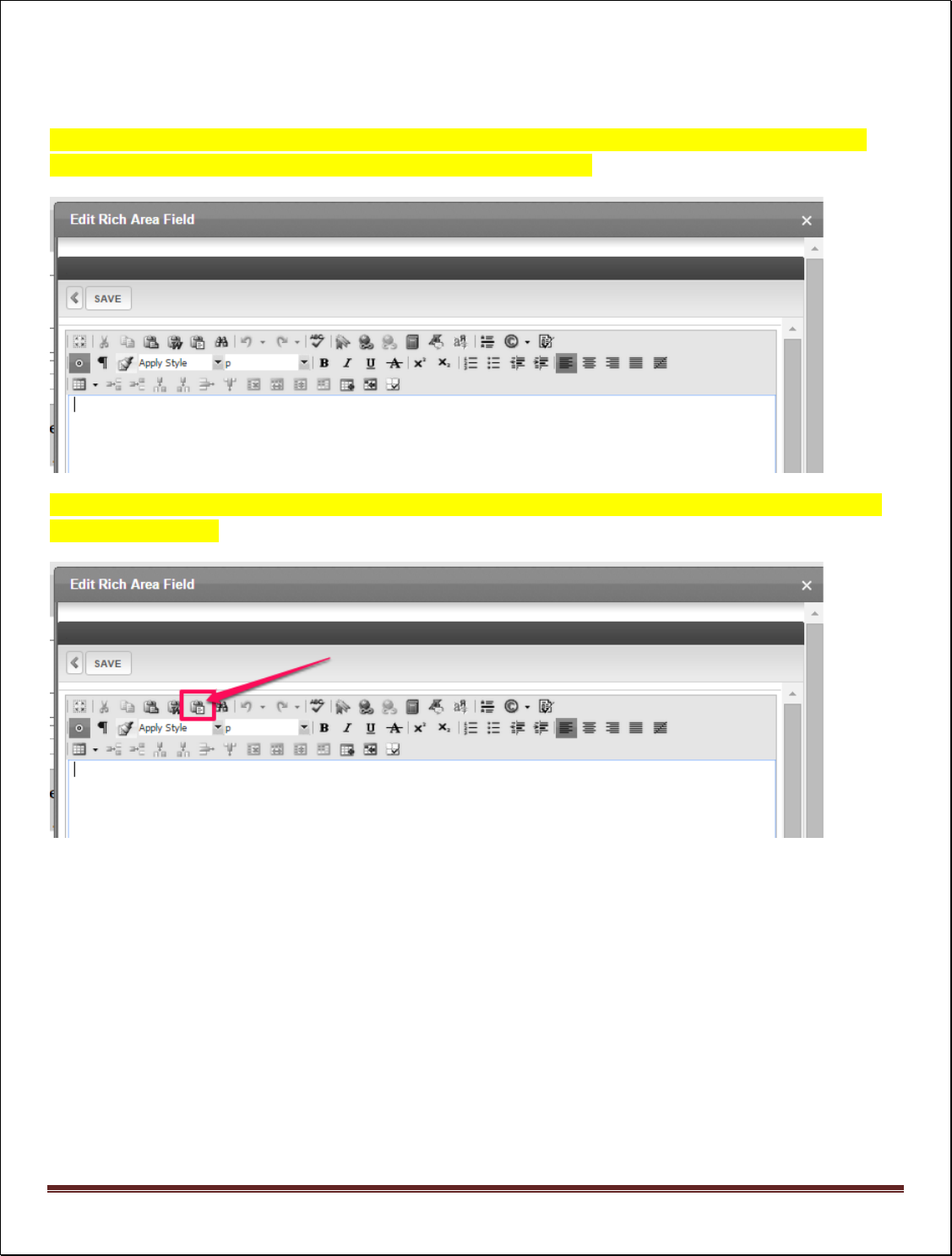
To Add Content
Place your cursor in the Edit Rich Area Text Field and press the backspace key to remove the blank character
space the system automatically places inside the field and type the text.
If pasting text from Word, Excel, PowerPoint, or the web or any other program, click on the Paste as Plain Text
button on the toolbar.

Ektron Basic Training Guide – Revised 3/2023 Page 22
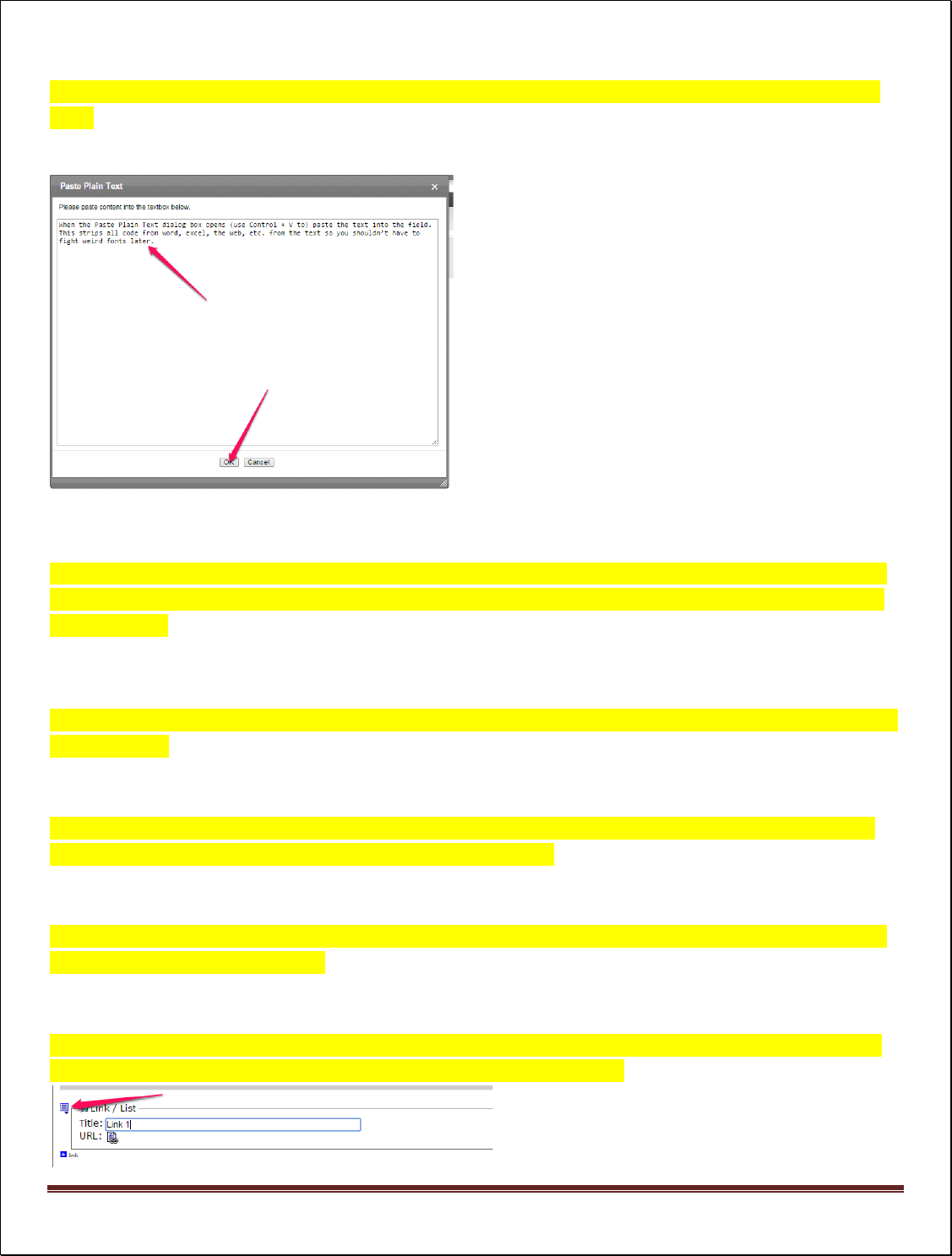
When the Paste Plain Text dialog box opens (use Control + V to) paste the text into the field and click OK, then
SAVE. This strips all code from word, excel, the web, etc. from the text so you shouldn’t have to fight weird
fonts later.
To Edit Content
Open the content block you want to edit and open the paragraph copy field if the information you want to edit
is in one. Highlight the text you want to edit and type over it. Or highlight the text and press delete, then type
the new text in.
To Delete Content
Open the content block you want to delete content in then choose one of the options below depending on what
you want to do:
Header Fields
If the text is in a paragraph header field, highlight the text and press the delete key if there is information in a
paragraph copy field attached to the header that needs to be kept.
Paragraph Copy Fields
If the text is in a paragraph copy field, highlight the text and press the delete key if there is a Paragraph Header
field attached that needs to be kept.
Link / List Fields
If the text is in a paragraph copy or paragraph header field that needs to be kept, but you want to delete a link
under it, click the Link icon and choose REMOVE from the drop-down menu.

Ektron Basic Training Guide – Revised 3/2023 Page 23
Header, Paragraph Copy & Link/List Fields
If you want to delete a paragraph header, the paragraph copy field and any links in that particular paragraph
section, click the Paragraph Icon and choose REMOVE from the drop-down menu.
Adding Bullets or Numbering to a Smart Form
Smart Form
Templates:
Fields that Accept Bullets/Numbering
Links
Page Copy & Category Description
Meetings & Agendas
Page Copy only
Page
Paragraph field only
Page - Program
Paragraph Copy
Page – Program V3
Paragraph Copy
Service Catalog
Page Paragraph & Description
Staff List
Page Paragraph & Description
Tab
DO NOT USE AT THIS TIME FOR ANYTHING
Open one of the smart forms listed above (for the example below the PAGE smart form template was used).
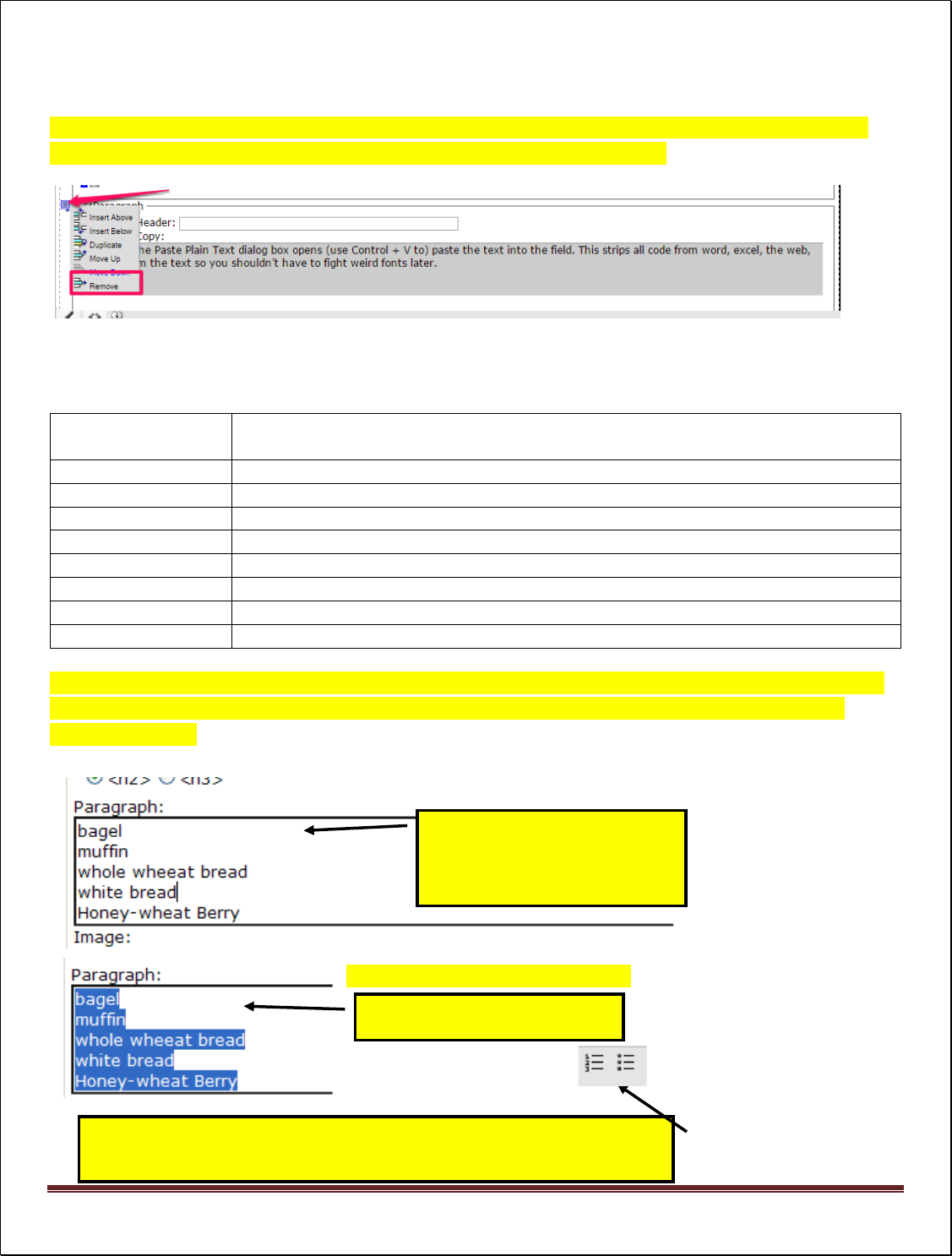
Click in a field that accepts bullets/numbering. Type your list of items, making sure to hit the enter key
between each one.
Highlight the list by selecting all of it.
Then, click on either the bullet or numbered list icon to add the bullets or
numbering to the list.
Click in a field that accepts
bullets/numbering and create
your list.
Highlight to select entire list

Ektron Basic Training Guide – Revised 3/2023 Page 24
Create Bulleted Lists & Lists without Bullets Using Link / List
Fields
Overview
Both the Page-Program and the State: Page-Program V3 smart forms include Link fields.
Create Bulleted List
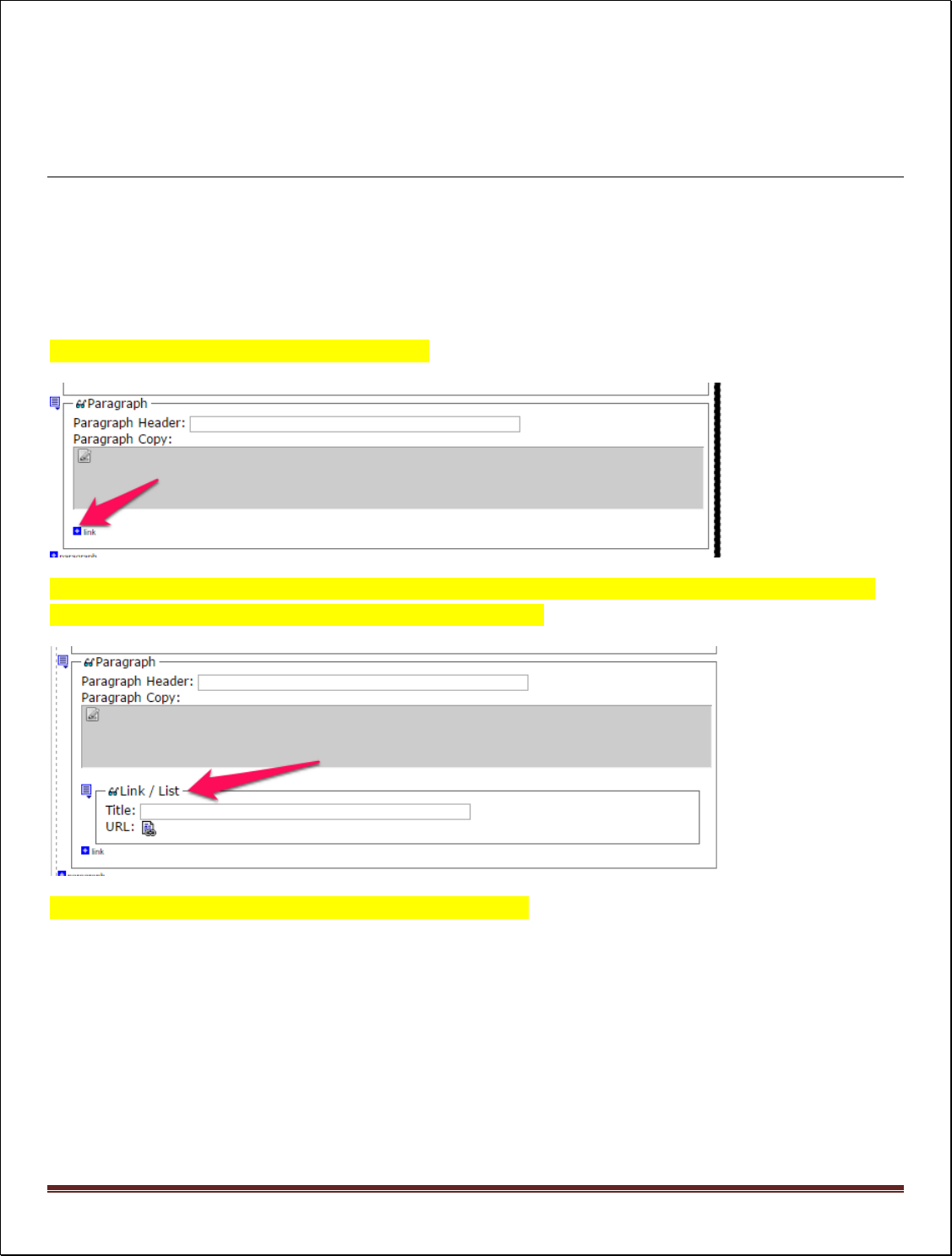
Open a either smart form and click the +Link icon
This displays the Link / List Field. In the both smartforms this field is automatically bulleted. Enter the text
you want to be a bulleted statement in the Link / List Title Field.
Repeat these steps for each item you want in the bulleted list.

Ektron Basic Training Guide – Revised 3/2023 Page 25
SmartForm: Page-Program V3
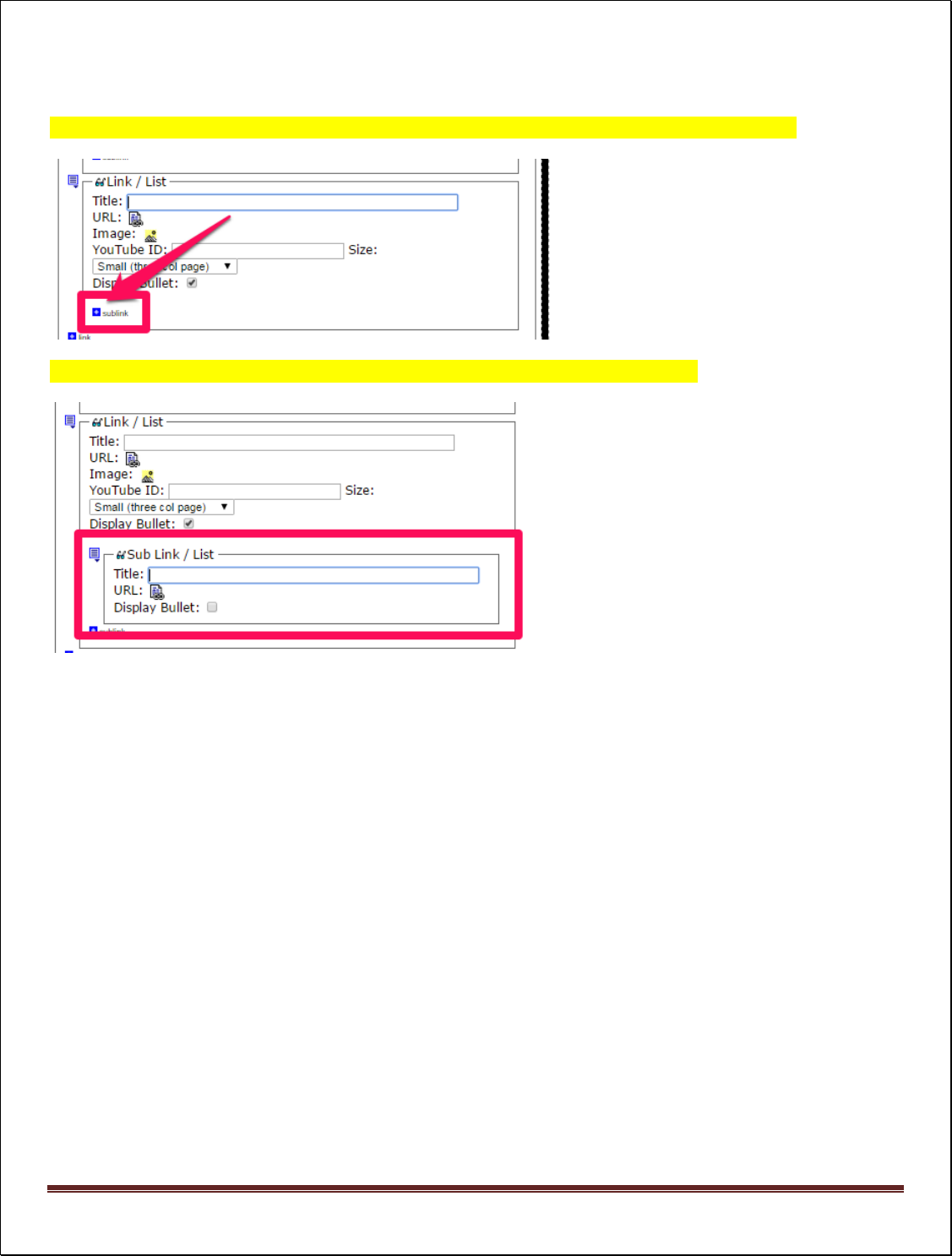
This smartform allows you a second level or sub-link of bullets or another level of indented lines.
Click the sub-link button to display the second level. Click the Display Bullet button.

Ektron Basic Training Guide – Revised 3/2023 Page 26
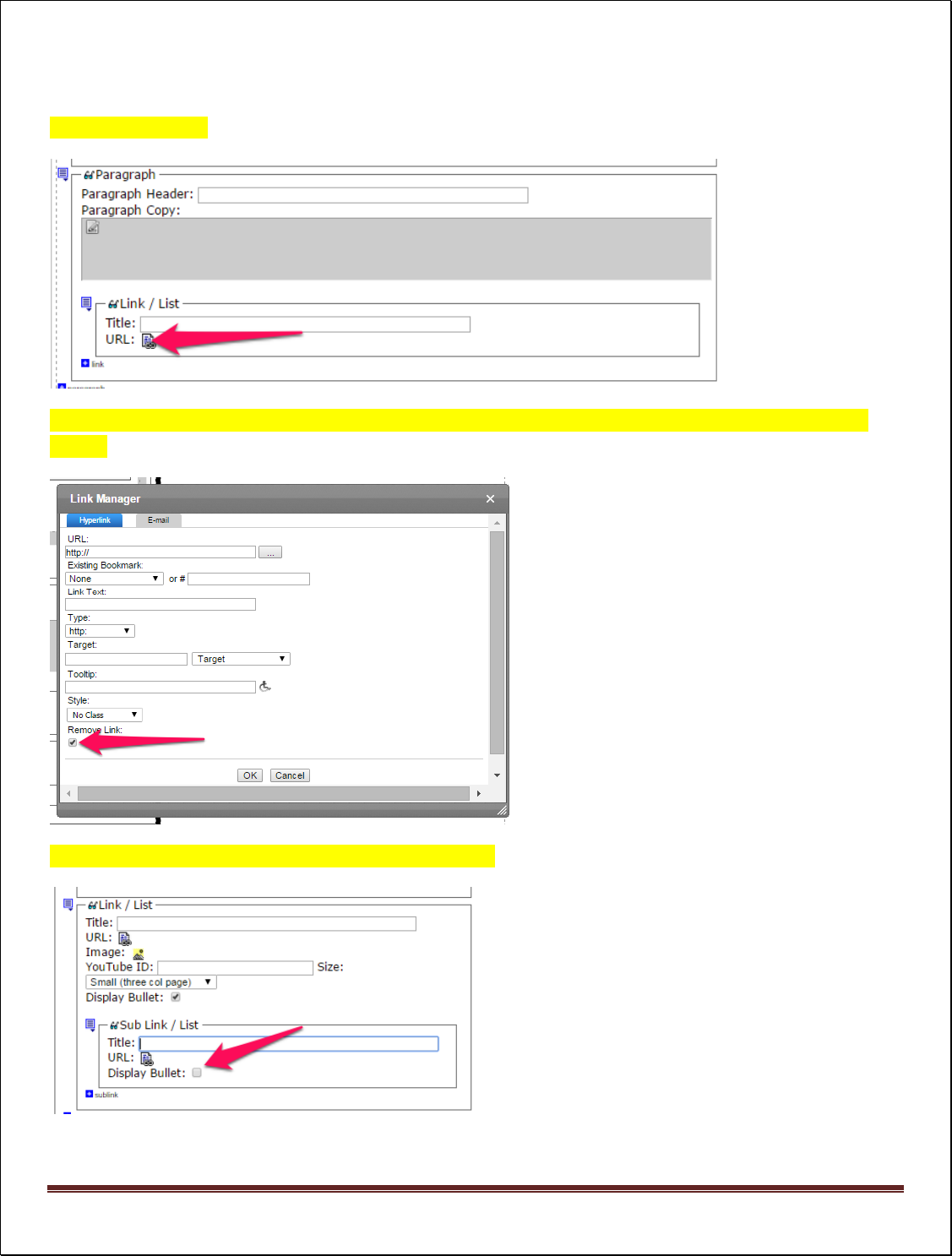
To create List without Bullets
Single Level List
Click the URL Button
Check the Remove Link Button and click OK. Repeat these steps for each item you want in the list without
bullets.

Ektron Basic Training Guide – Revised 3/2023 Page 27
Dual Level List
Click the URL Button
Check the Remove Link Button and click OK. Repeat these steps for each item you want in the list without
bullets.
For the Sub Link items, uncheck the Display Bullet button.

Ektron Basic Training Guide – Revised 3/2023 Page 28
Create, Edit or Delete a Hyperlink in a Rich Area Text Field
Hyperlinks in a Rich Area Text Field
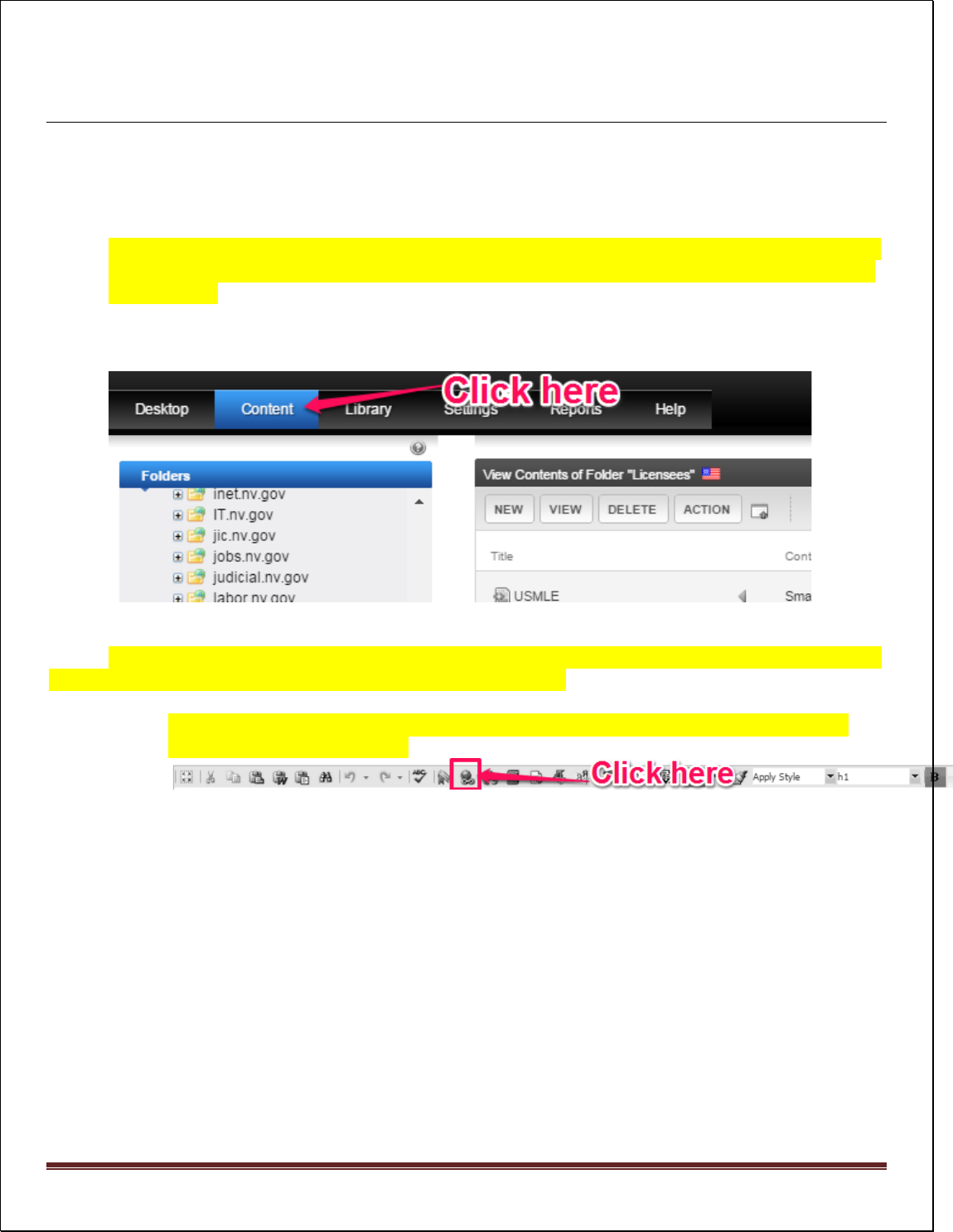
Make sure you are logged in to the Content Management System, and the CONTENT tab is highlighted
in blue at the top of the screen. If the CONTENT tab isn’t highlighted in blue, click its tab at the top of
the Workarea.
Note: The WORKAREA by default opens to the CONTENT tab.
Next, navigate to and click on the folder and the smart form that contains the Rich Area Text Field you
want to add, modify or delete a hyperlink on and open it for editing.
• To ADD a new hyperlink highlight the text you want to become the hyperlink and click the
hyperlink button on the toolbar

Ektron Basic Training Guide – Revised 3/2023 Page 29
o When the dialog box below appears,
▪ a) navigate to content or files within the site using the button below, or
▪ b) If creating a hyperlink to an external website you must open that website in
a separate browser and you can copy and paste the url into the hyperlink field.
Be sure to select everything in the field when you paste so you don’t end up
with two http:// headers in your link…as that will cause a broken link.
NOTE: Change the TARGET to
NEW if linking to a document,
and then click OK.
NOTE: Change the TARGET to
NEW if linking to a document.
NOTE: Be sure to fill out the
tooltip as this is what disabled
individuals using an
accessibility reader will hear,
and then click OK.

Ektron Basic Training Guide – Revised 3/2023 Page 30
• To EDIT an existing hyperlink highlight the hyperlink and click the hyperlink button
Follow procedures a) and b) above depending on whether you wish to edit the link to go to
content, files or an external website.
• To DELETE an existing hyperlink highlight the hyperlink and click the REMOVE hyperlink
button
Hyperlinks in a Link / List Field
In the Ektron Workarea open any smart form that uses the Link / List system.
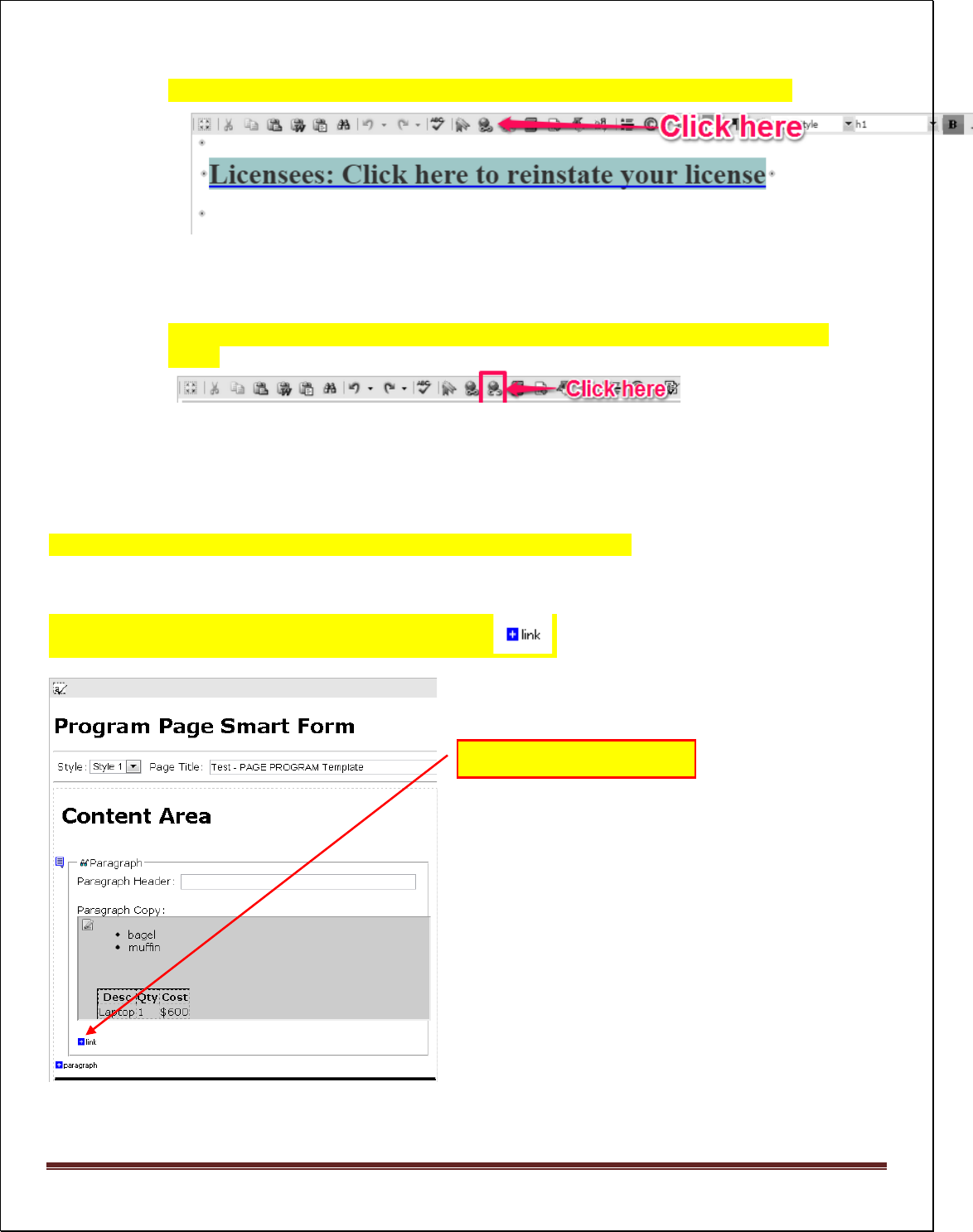
To create (add) a link in Smart Forms
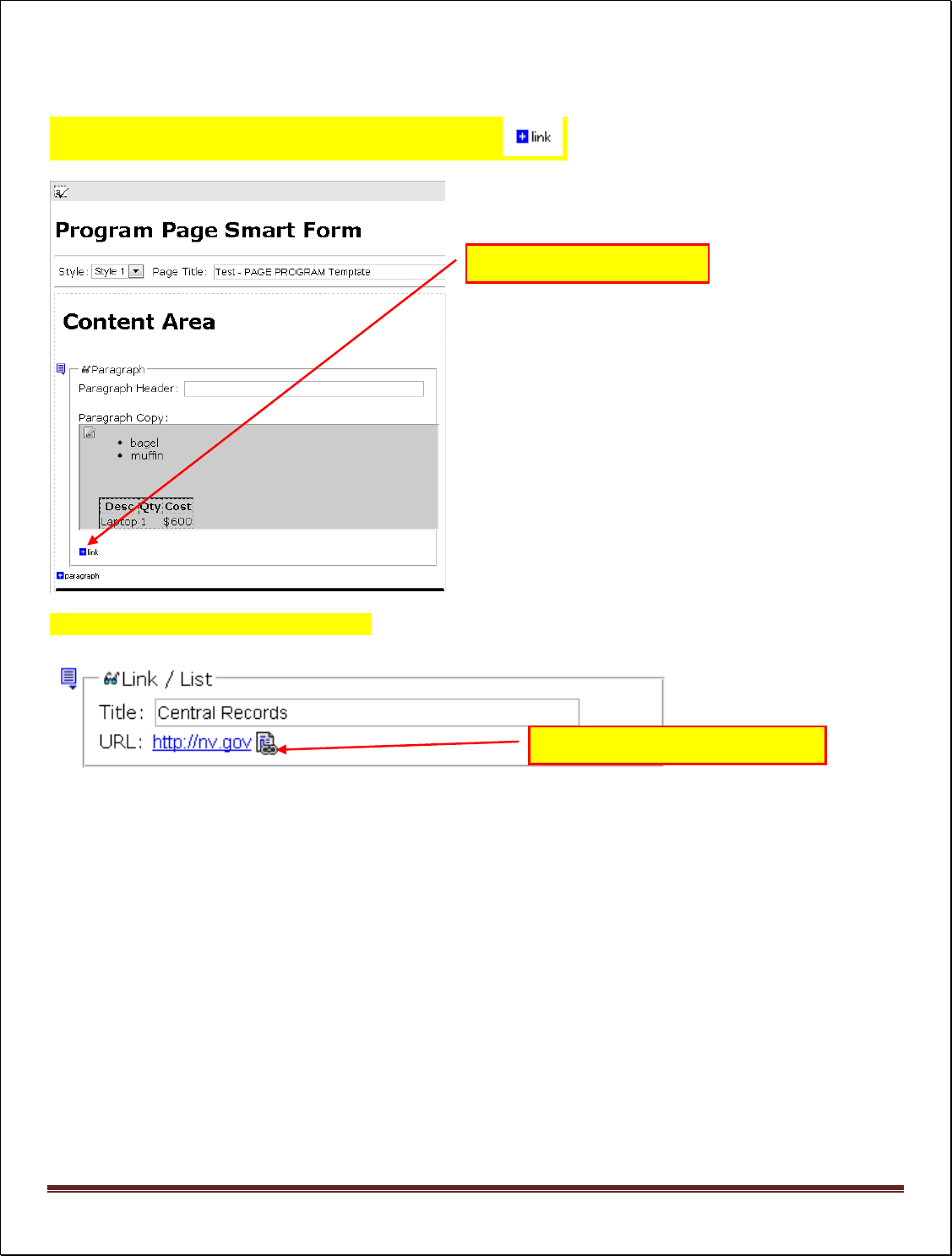
Click the plus (+) symbol to the left of the “ADD LINK” icon .
Click the plus (+) symbol

Ektron Basic Training Guide – Revised 3/2023 Page 31
Enter the title in the Link / List field and then click the link icon to add the link path.
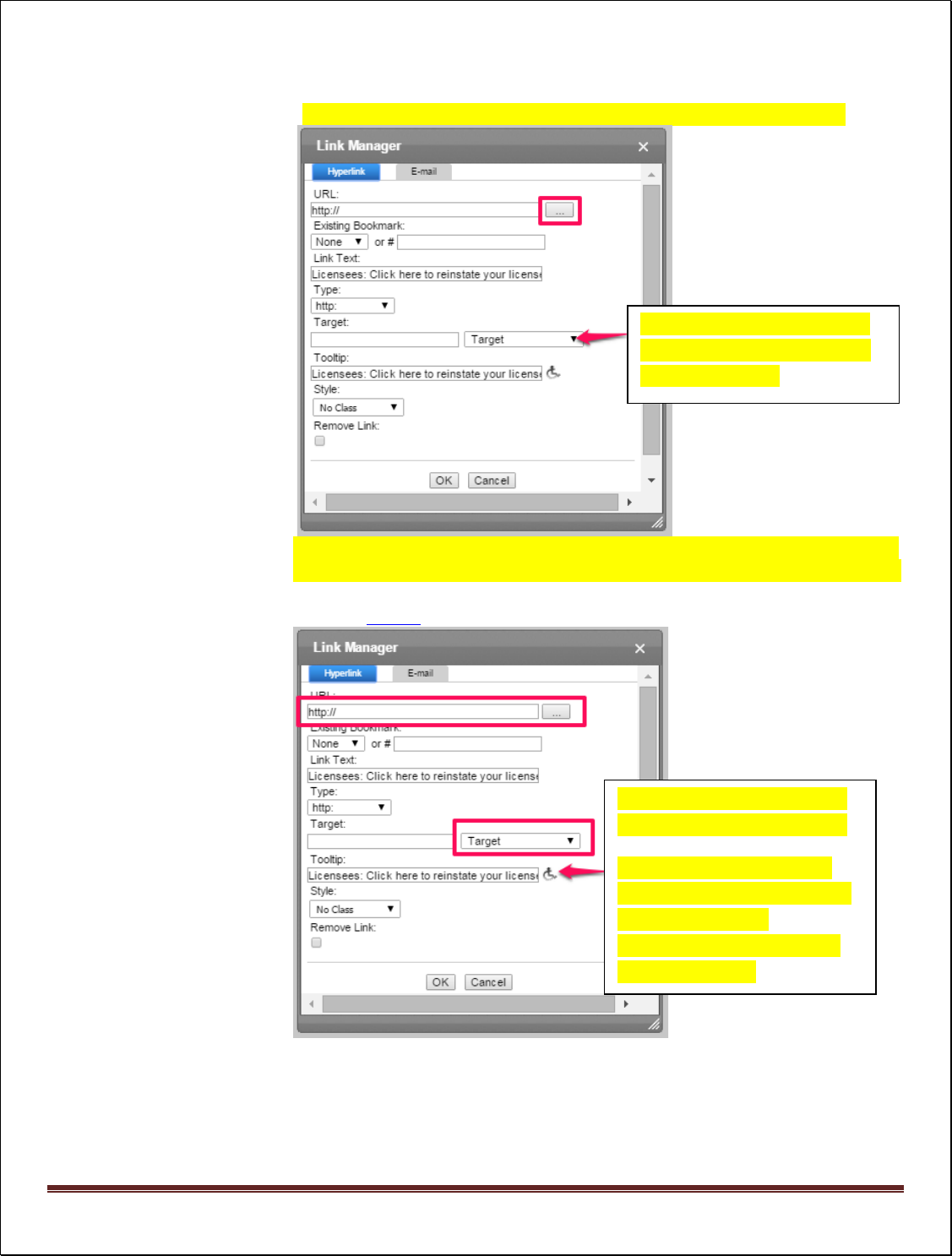
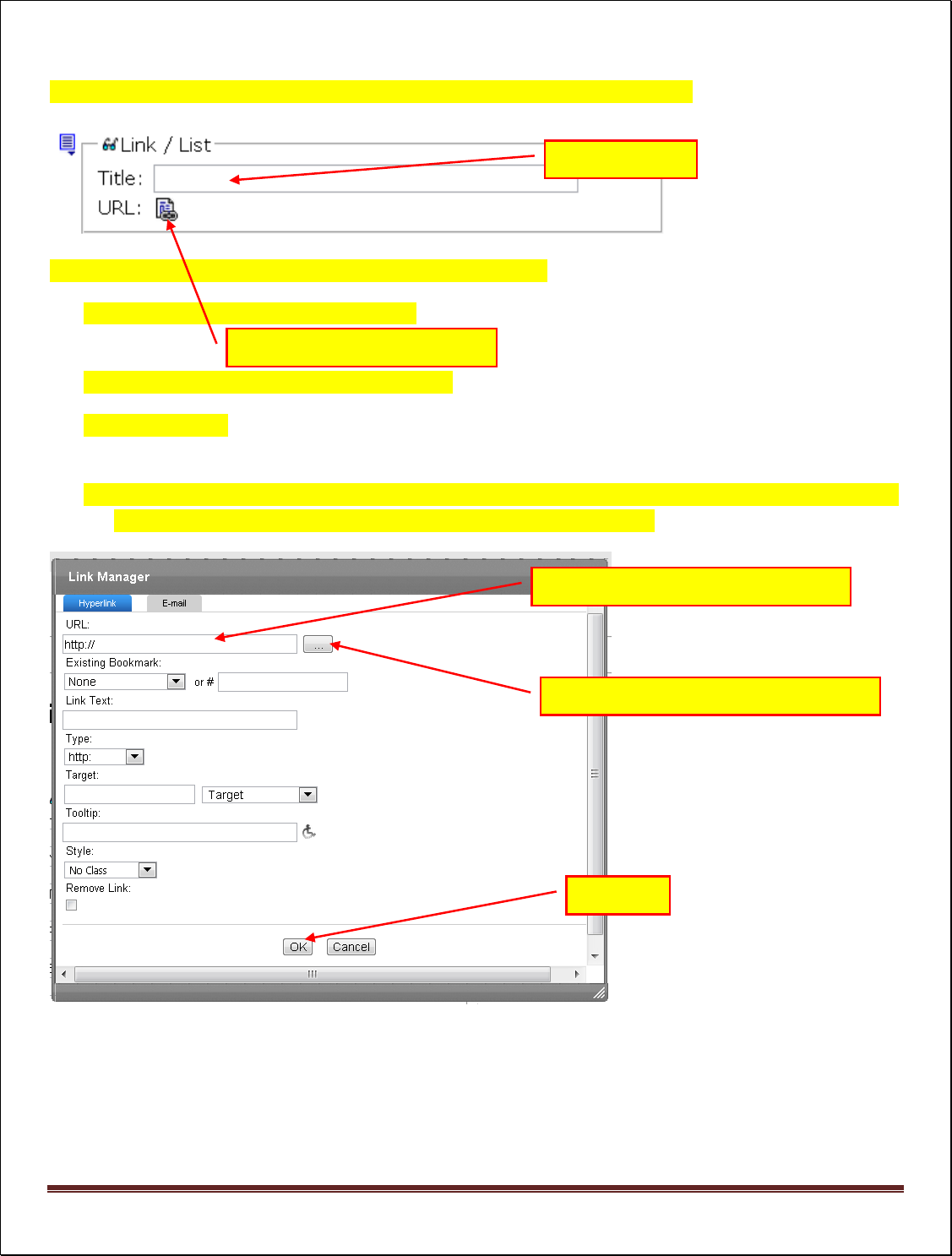
When the Link Manager dialog box appears, enter the following:
1. Enter the link title in the TOOLTIP field. The information in this field is used to assist blind and other
handicapped individuals who use readers totraverse your site. Accessibility.
2. Determine where you want the link to open (target = same window, New window, etc.)
3. Enter link text. (Option – you can make this field show the same as the URL path so the file path can
be seen without opening the link itself when viewing the page).
4. Either copy the URL (if link is to an external website) or click the button to the right of the URL field to
navigate to select the page, then click OK to save the link information.
Enter title here
Click here to add the link path
Click here to navigate to select the page
Copy URL here, or
Click here

Ektron Basic Training Guide – Revised 3/2023 Page 32
To Edit (change) a link in Smart Forms
Click the plus (+) symbol to the left of the “ADD LINK” icon .
Click the link icon to change the link path.
Click the plus (+) symbol
Click here to change the link path

Ektron Basic Training Guide – Revised 3/2023 Page 33
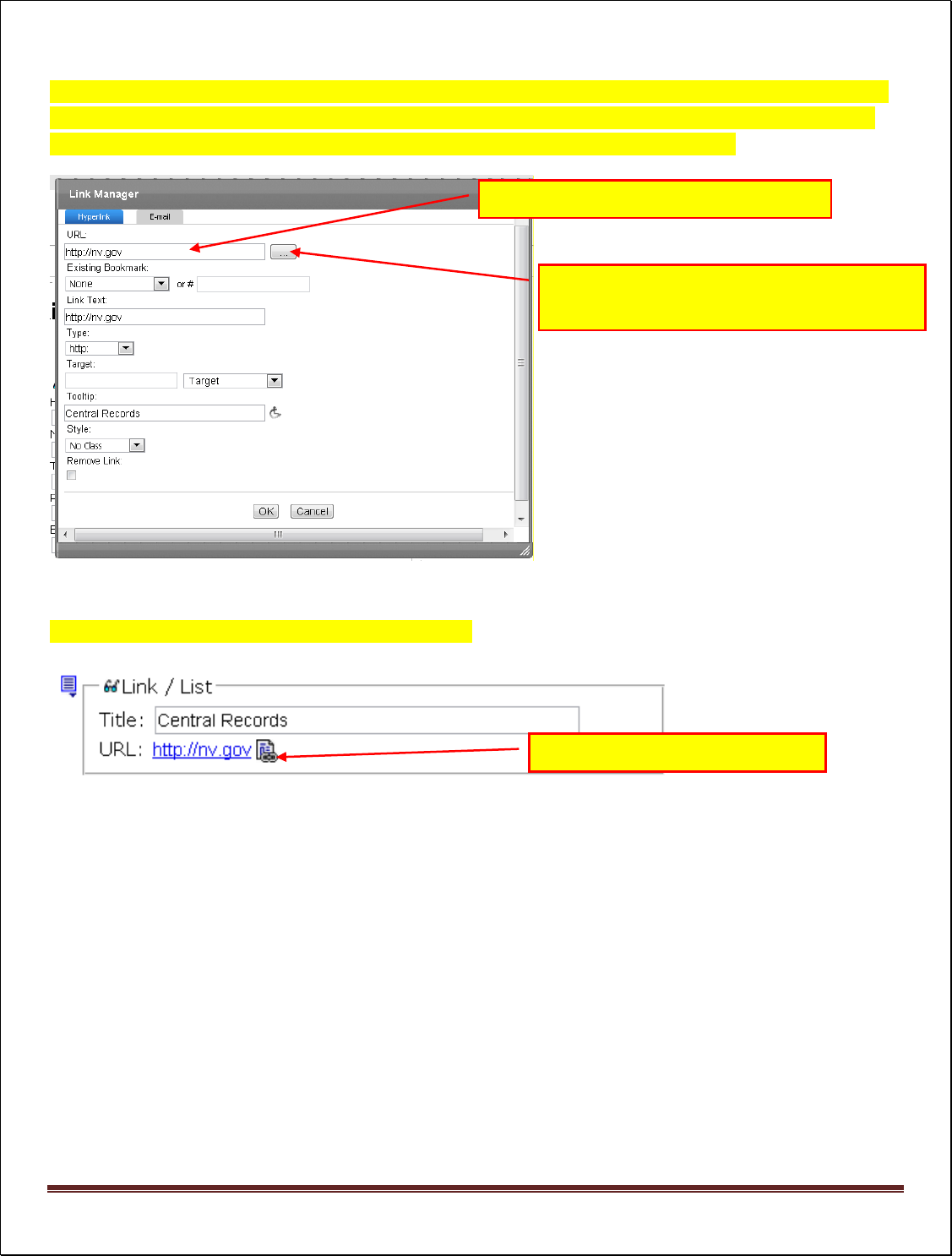
When the Link Manager dialog box appears, highlight the link in the URL field and then either copy or type in
the new address, or delete the information in the URL field (use the backspace or delete keys) and click the
button to the right of the URL field to navigate to the correct content block or document.
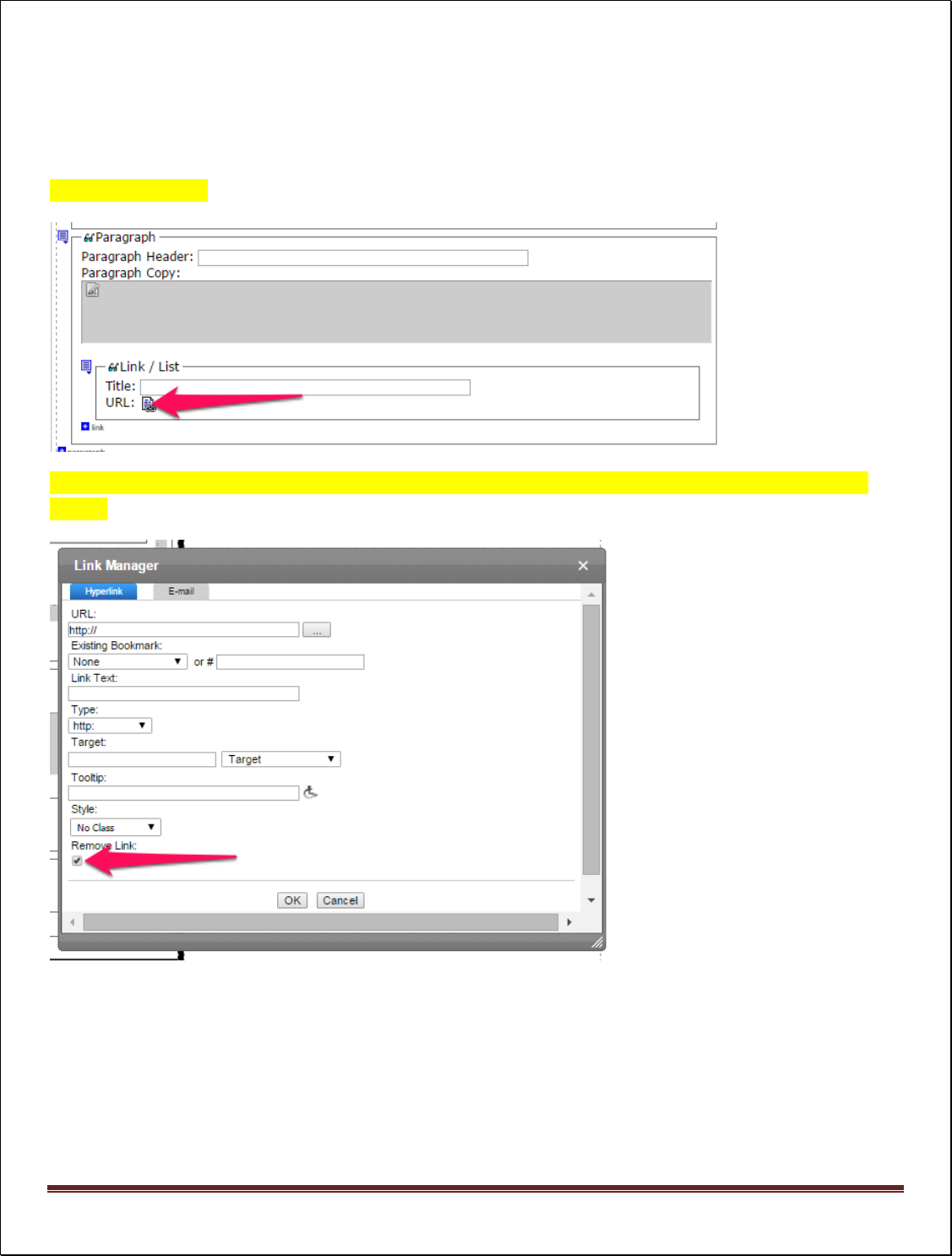
To Delete (remove) a link in Smart Forms
Click the link icon to open the link manager dialog box.
Highlight the information in this field
Then, click here to navigate to the content
block or document
Click here to change the link path

Ektron Basic Training Guide – Revised 3/2023 Page 34
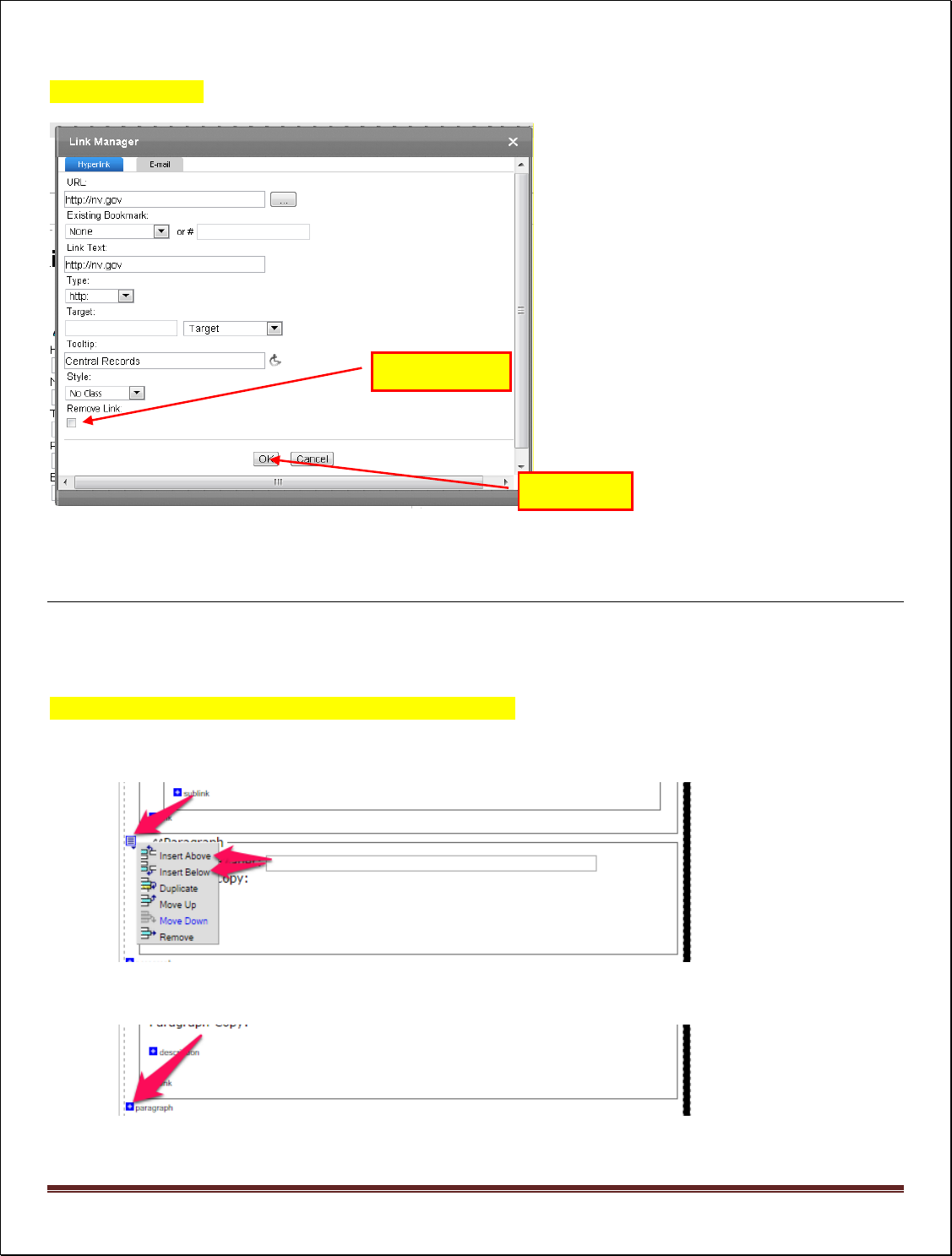
Check Remove Link.
Paragraph Sections in a Smart Form
Adding a New Paragraph
There are two ways to add a new paragraph to a smart form
1) Click on the paragraph link icon and choose Insert Above or Insert Below.
2) Click on the plus (+) symbol next to the word paragraph at the bottom of the smartform
Check this box
Click here

Ektron Basic Training Guide – Revised 3/2023 Page 35
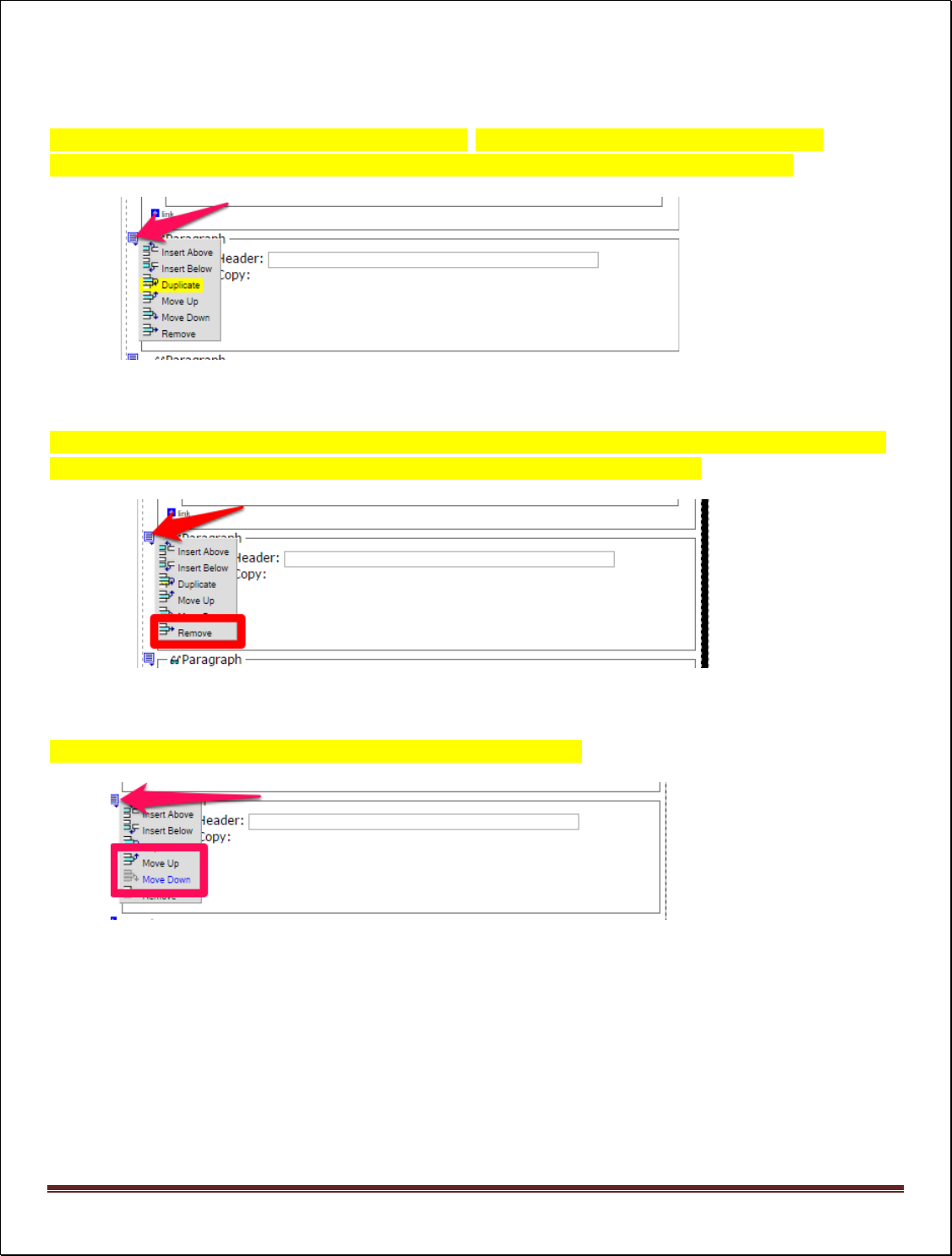
Duplicating a Paragraph
Click on the paragraph link icon and choose Duplicate. This will duplicate the paragraph header, any
information in the paragraph copy field (Rich Area Text Field) and any links in the section as well
Removing a Paragraph
Click on the paragraph link icon and choose Remove. This will delete the paragraph header, any information
in the paragraph copy field (Rich Area Text Field) and any links in the section as well.
Changing the Order of Paragraphs
Click on the paragraph link icon and choose Move Up or Move Down.

Ektron Basic Training Guide – Revised 3/2023 Page 36
Creating a Section 508-Compliant Table
You can add a table to the following Smart Form templates:
• LINKS - Both the Page Copy field and the Category Description fields will accept tables.
• MEETINGS AND AGENDAS - is already set up as a table for you with 5 columns. You can have as many
rows as you like, but are limited to five columns entitled Date, Location, Agenda, Minutes &
Attachments.
• PAGE – Only the Paragraph field will accept a table.
• STAFF LIST - Both the Page Copy field and the Description fields will accept tables.
• SERVICE CATALOG – This template already contains a table for rates. However, it will also allow you to
add a table in both the Page Copy field and the Description fields. PLEASE NOTE: When using this
template any tables you create will NOT be formatted the same as the table already contained in the
template.
• PAGE PROGRAM - Only the Paragraph Copy field will accept a table.
Narrative software uses the information from the Accessibility table fields (heading rows, columns, caption alignment and
summary) to produce a Tooltip message for each table cell. Users with impaired vision can see those Tooltips as they hover
over the cells.
To create a 508-compliant table:
1. Create a new table or edit an existing one.
2. Right click in the table and choose Set Table Properties. The Table Properties dialog appears.
Intentionally left blank

Ektron Basic Training Guide – Revised 3/2023 Page 37
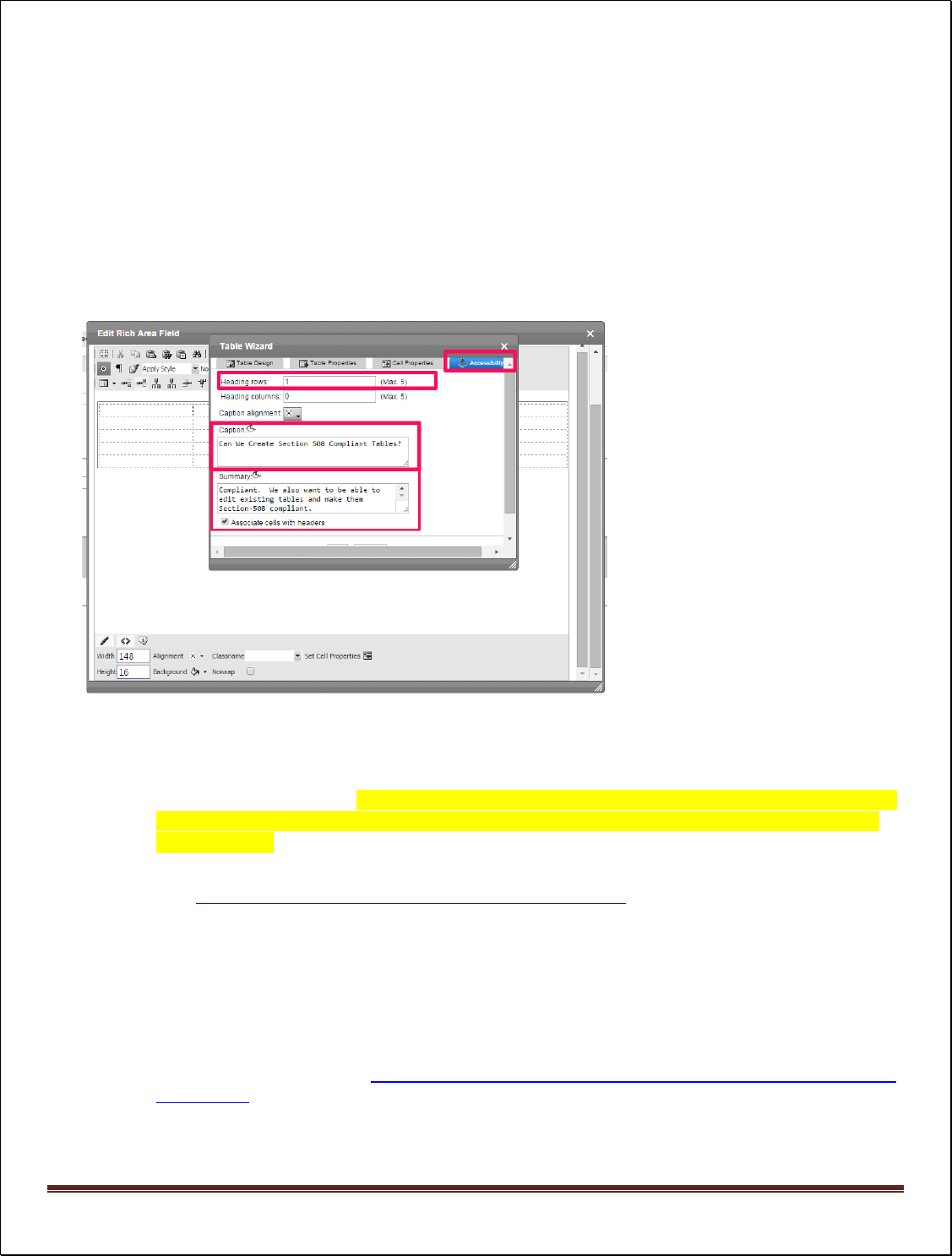
3. Click the Accessibility tab
o Enter the number of heading rows (if applicable),
o Enter the number of heading columns (if applicable).
o Choose Table Caption Alignment
o Enter Table Caption
o Enter Table Summary
o Check the box to Associate Cells with Headers
Accessibility Tab Field Descriptions
• Heading Rows—If you want your
table to have a horizontal header, enter
the number of rows that it should
occupy. The number cannot exceed five.
Beginning with the top, all cells in the
specified number of rows are designated
as table headers.
• Heading Columns—If you want
your table to have a header, enter the
number of columns that it should
occupy. The number cannot exceed 3.
Beginning with the left column, all cells
in the specified number of columns are
designated as table headers.
• Caption Alignment—To choose the
caption’s alignment, click the down arrow next to this field. Click the box that represents the alignment style
you want.
• Caption—Enter a table caption. The caption appears above the table. The caption’s alignment is set in
the Caption Alignment field. NOTE: Only use this field if you do not have a heading above the table. If used
along with a heading above the table it will return a redundant title accessibility error when checked with
accessibility tool.
• Summary—Enter the table summary. Non-visual browsers use the summary to explain the table’s contents.
From HTML Techniques for Web Content Accessibility Guidelines 1.0:
“A summary of the relationships among cells is especially important for tables with nested headings, cells
that span multiple columns or rows, or other relationships that may not be obvious from analyzing the
structure of the table but that may be apparent in a visual rendering of the table. A summary may also
describe how the table fits into the context of the current document. If no caption is provided, it is even more
critical to provide a summary.”
• Associate Cells with Headers—Check this box if you want to associate the table’s data cells with the
appropriate headers. See Also: H43: Using id and headers attributes to associate data cells with header cells
in data tables

Ektron Basic Training Guide – Revised 3/2023 Page 38
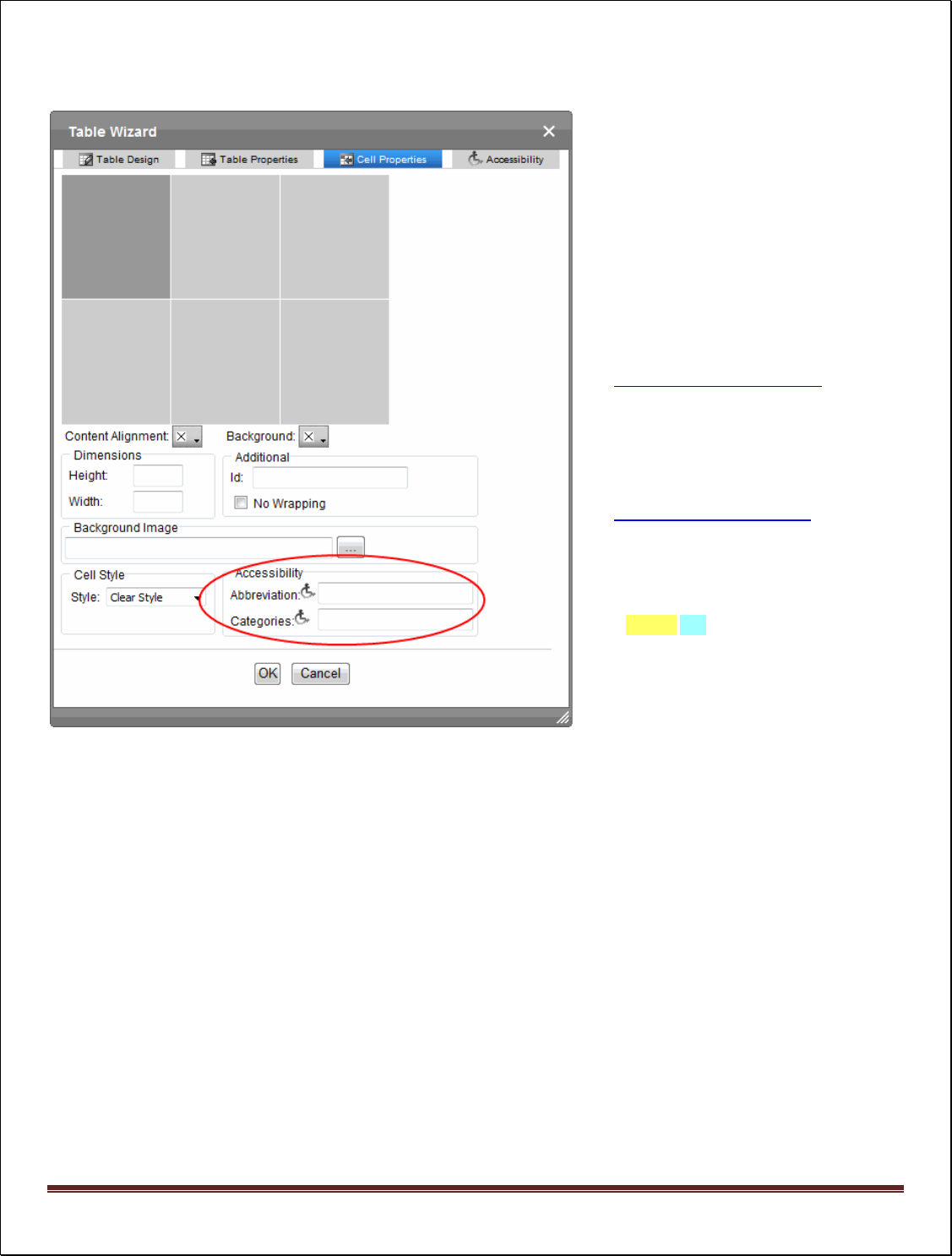
4. Click on the Cell Properties tab to set the Abbreviation and Categories fields (Optional).
Field Descriptions for Cell
Accessibility (Optional)
o Abbreviation—Sets or retrieves
abbreviated text for the content in the tag.
Can be used to render non-visual media, such
as speech or Braille. For more information,
see abbr attribute | abbr property
o Categories—Sets or retrieves a
comma-delimited list of conceptual
categories associated with that tag. Can be
used to render non-visual media, such as
speech or Braille. For more information,
see axis attribute | axis property
5. Click OK to make the
table Section 508-compliant.

Ektron Basic Training Guide – Revised 3/2023 Page 39
Metadata - How to set Page Title, Keywords & Page Description
We set the metadata with keywords that are related to the content of the page so it can be more easily found
by search engines.
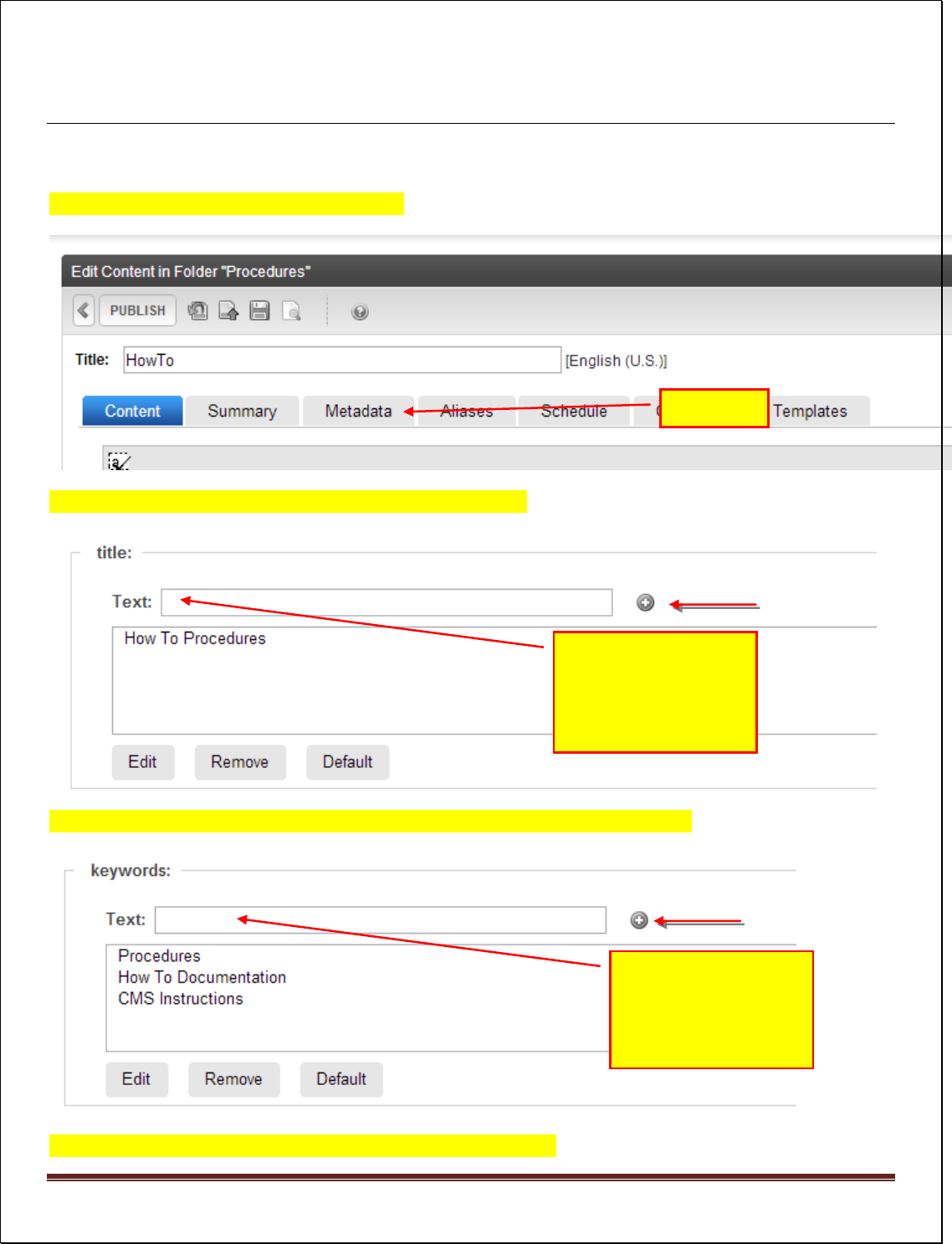
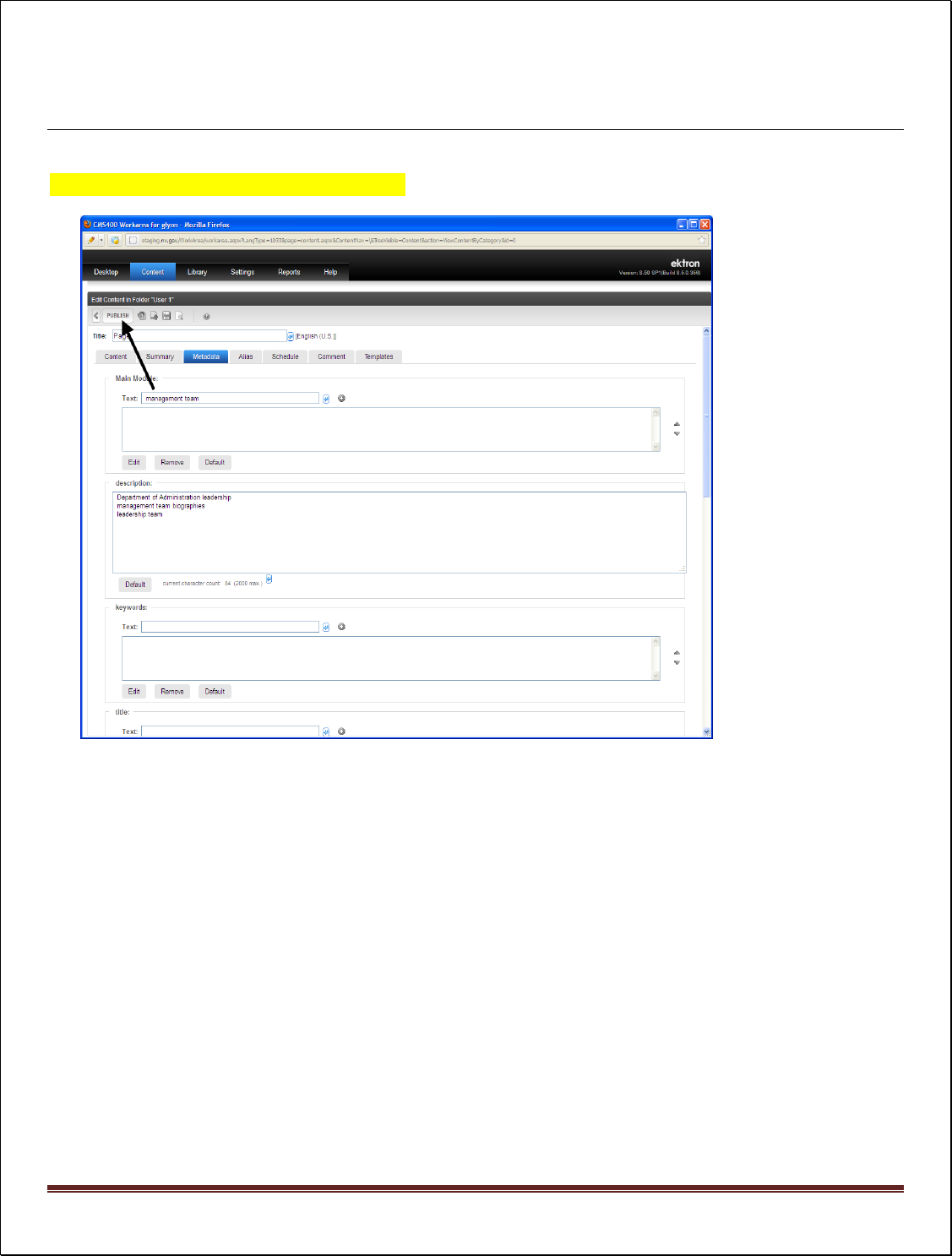
In a content block, click on the METADATA tab
In the TITLE area, click in the Text field and enter a page name.
In the KEYWORDS area, click in the Text field and enter no more 5 words or phrases.
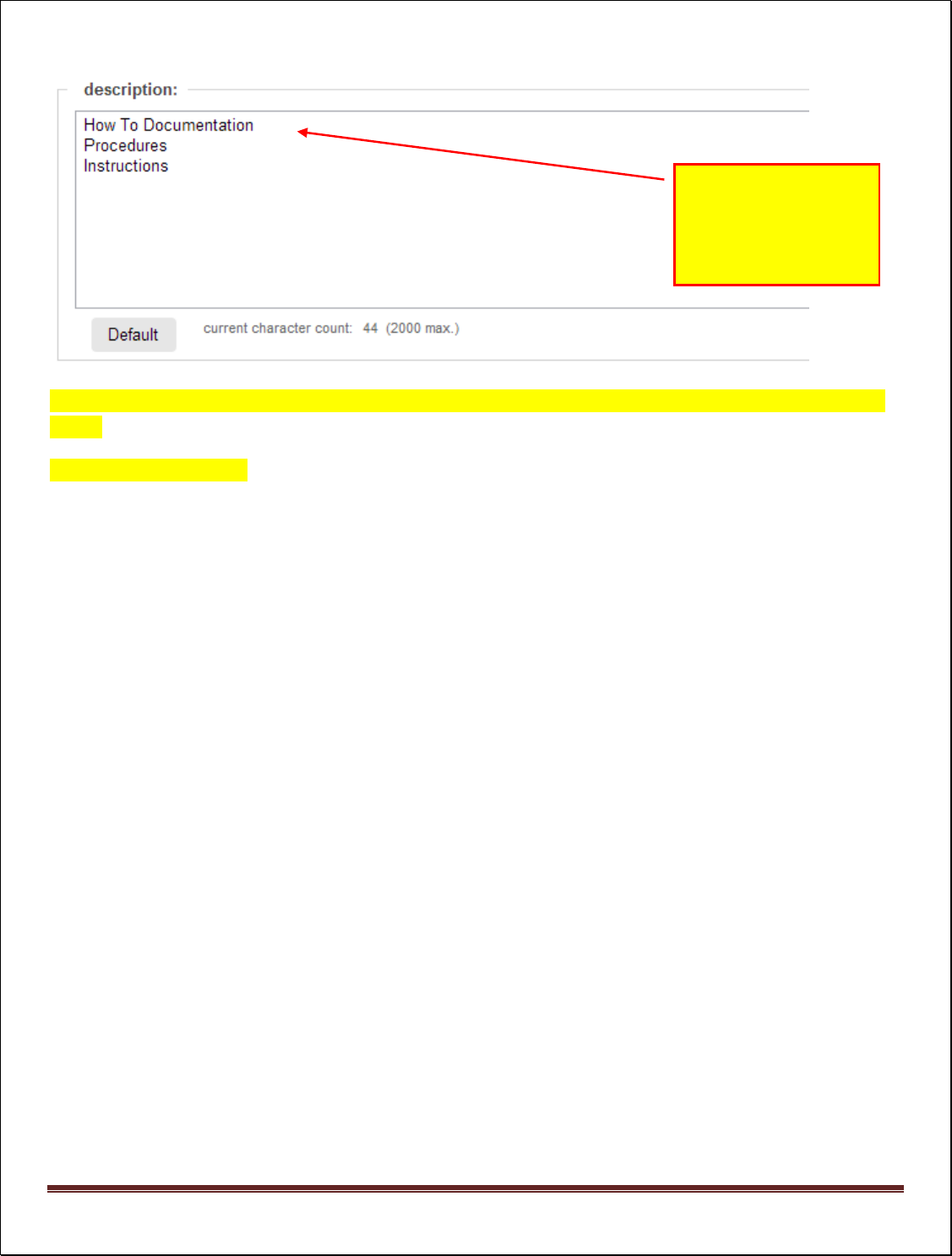
In the DESCRIPTION area, add up to 5 phrases describing the page.
Click here
Enter page title here,
then click the plus (+)
symbol to add your
text as the page title
Enter keyword or
phrase, then click the
plus (+) symbol to add
each

Ektron Basic Training Guide – Revised 3/2023 Page 40
DO NOT enter any data in any of the fields in the first section of the METADATA tab except those mentioned
above.
Click the PUBLISH button.
Enter each keyword or
phrase

Ektron Basic Training Guide – Revised 3/2023 Page 41
Creating a New Content Block Using Smart Forms
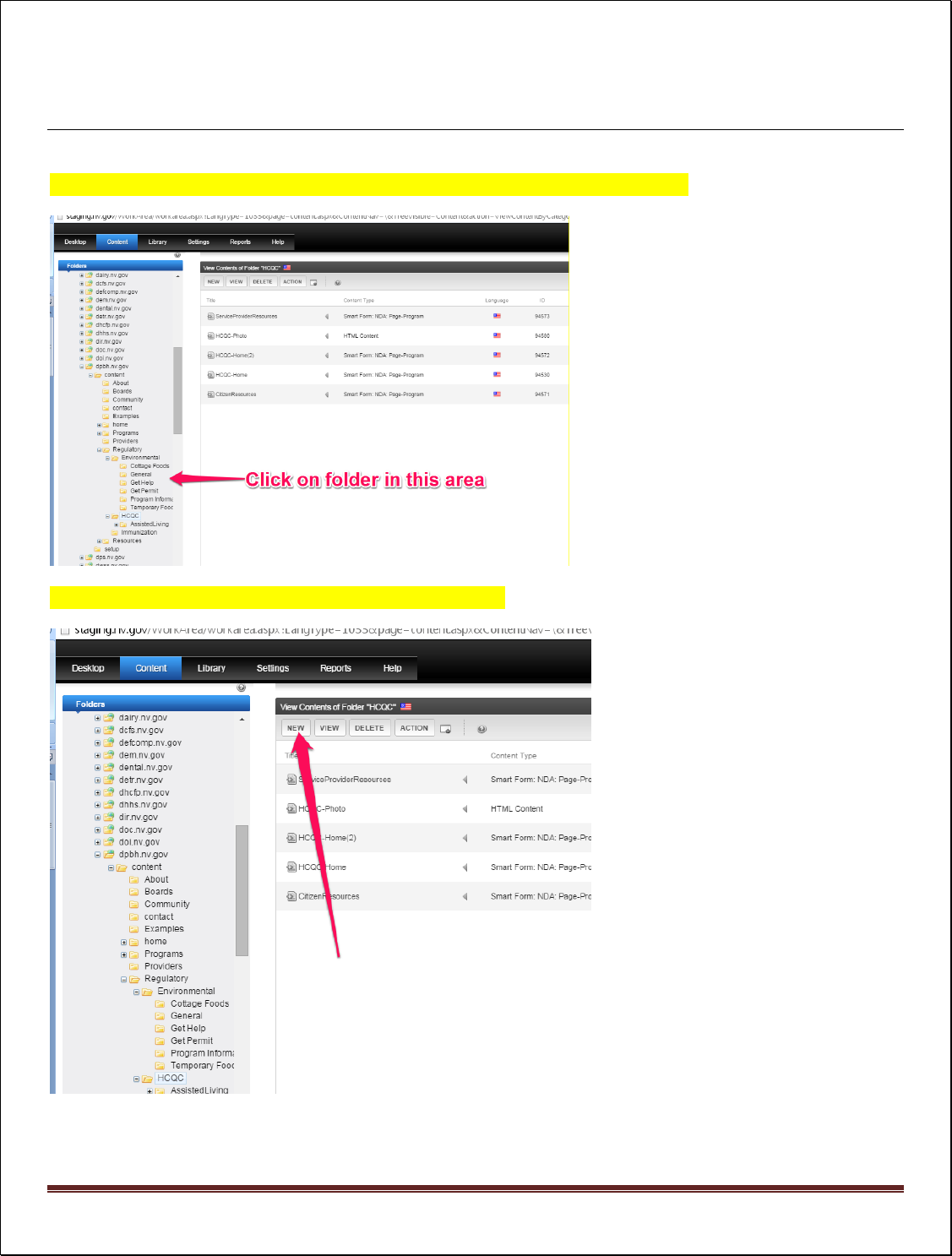
In the Workarea click on the folder that you want to create a new content block in.
Click on the “NEW” button on the right side of your screen.

Ektron Basic Training Guide – Revised 3/2023 Page 42
Next, choose the SMART FORM option.

Ektron Basic Training Guide – Revised 3/2023 Page 44
Using the Meetings & Agendas Smart Form
Overview
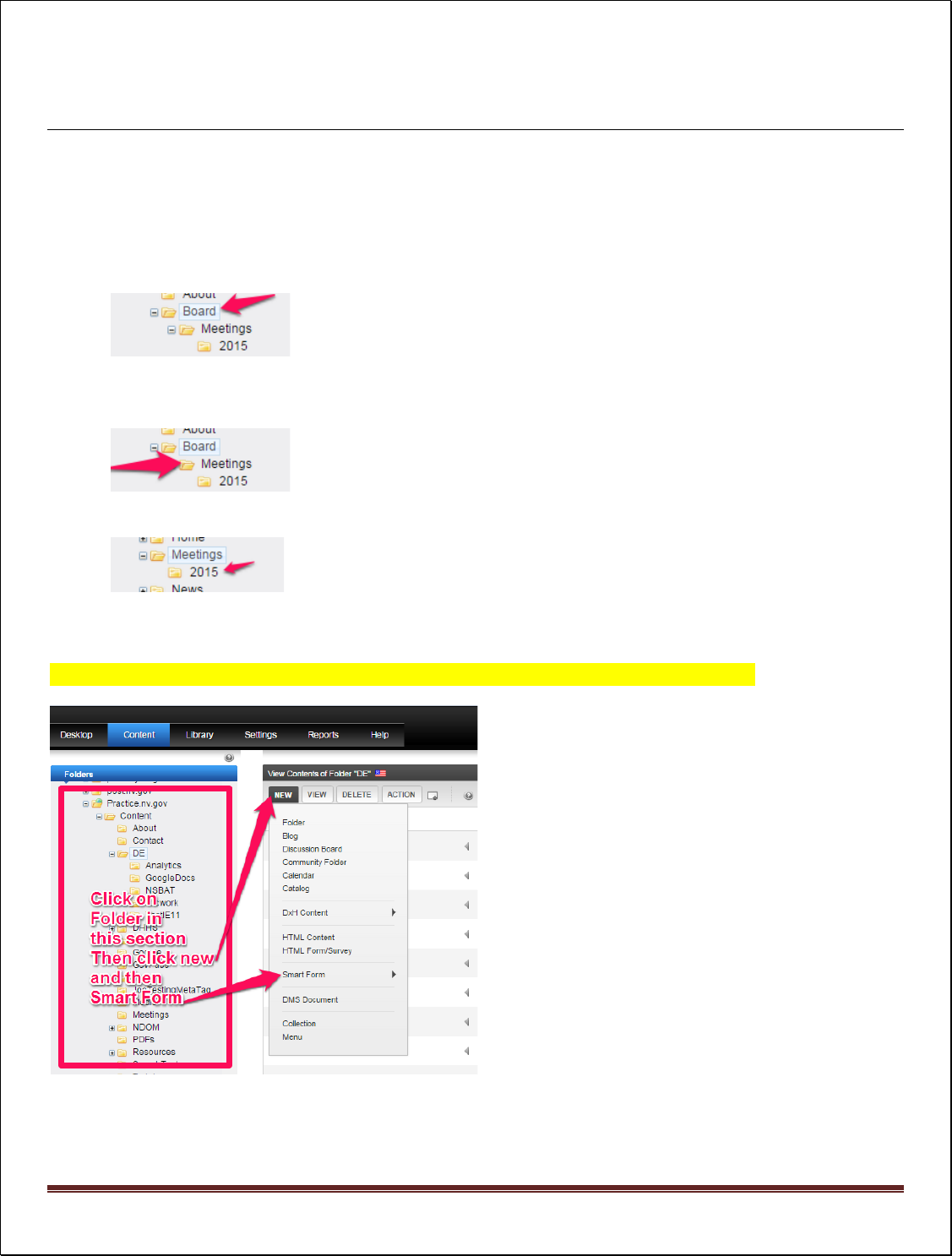
Whenever creating a meeting section, be sure to create
1. Create a folder for the Board, Council or Commission
2. Create a Meetings Folder nested inside the Board/Council/Commission folder containing a single page
– program smartform with a link to the content in each meeting year folder.
3. Meeting Year folder – example: 2015. It will contain one content Meetings & Agendas smartform.
Creating a New Meetings & Agendas Smart Form
In the Workarea click on the folder you want to add the Meetings & Agendas smartform to.

Ektron Basic Training Guide – Revised 3/2023 Page 45
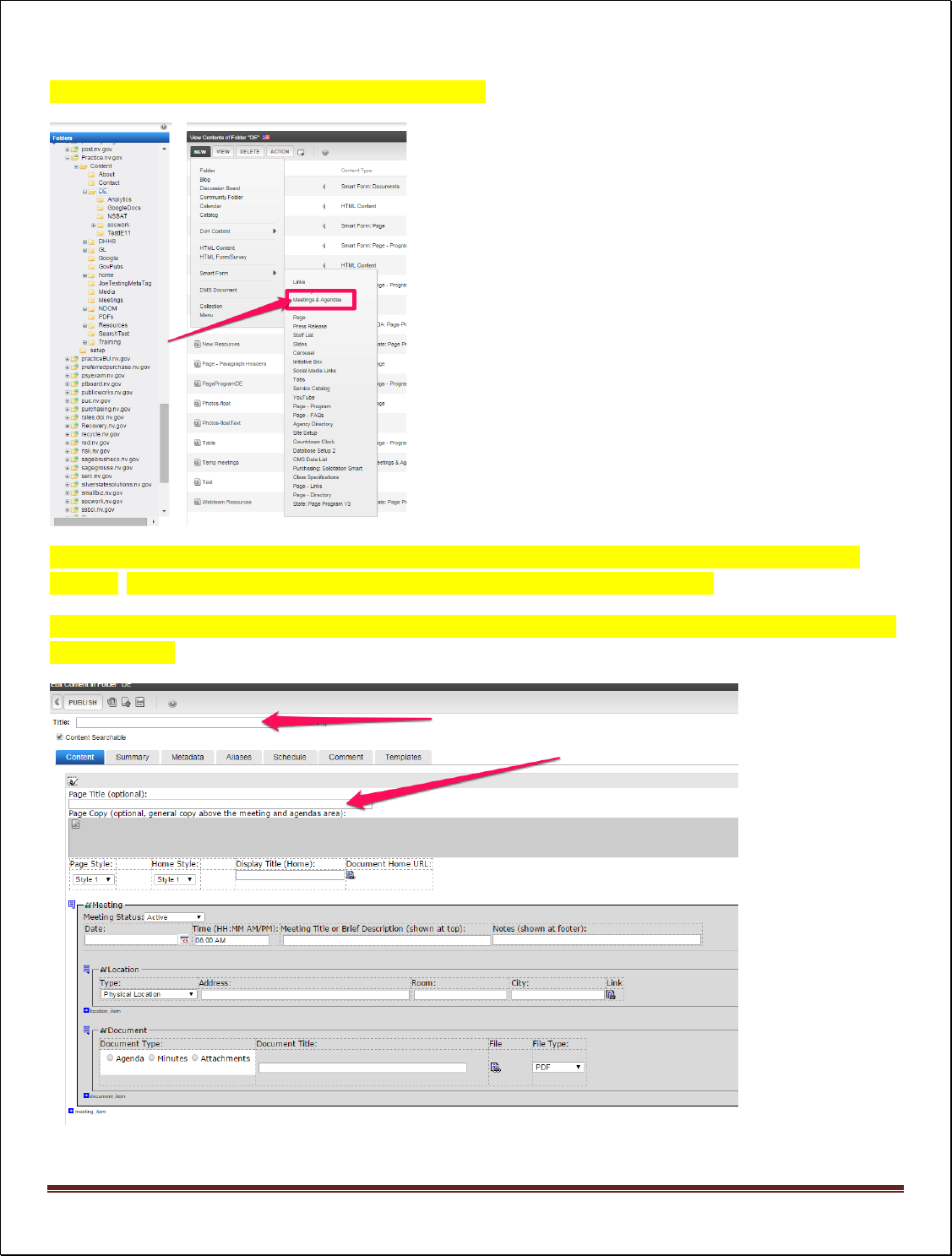
Choose Meetings & Agendas from the drop-down menu.
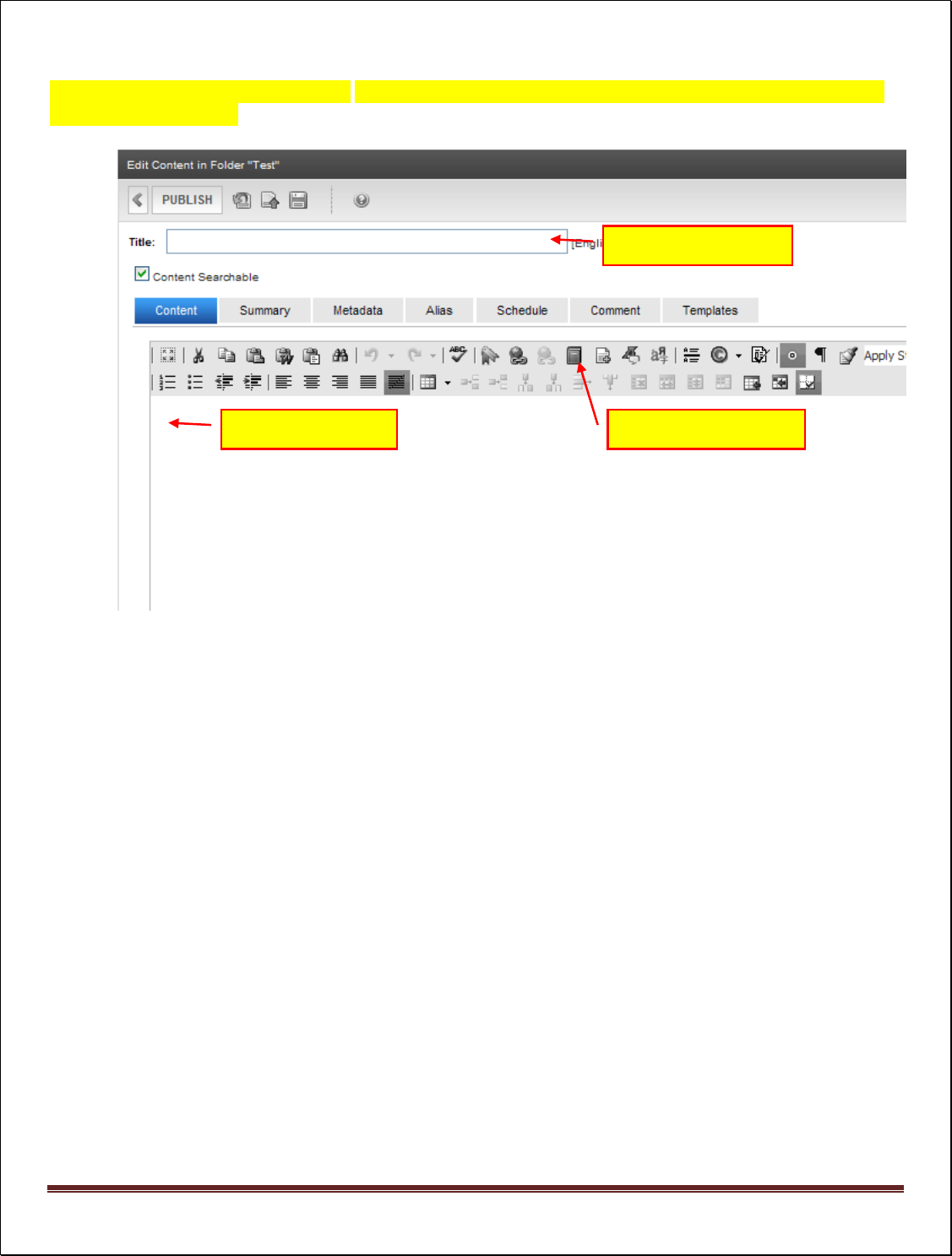
Enter the content block Title. Remember this will also become part of the url that will be displayed in the
browser. If you change this name you will break every link to the page within the site.
Enter the Page Title. This is the title that will be displayed on the page. You can change this without breaking
links on the site.

Ektron Basic Training Guide – Revised 3/2023 Page 46
Adding Meeting Blocks
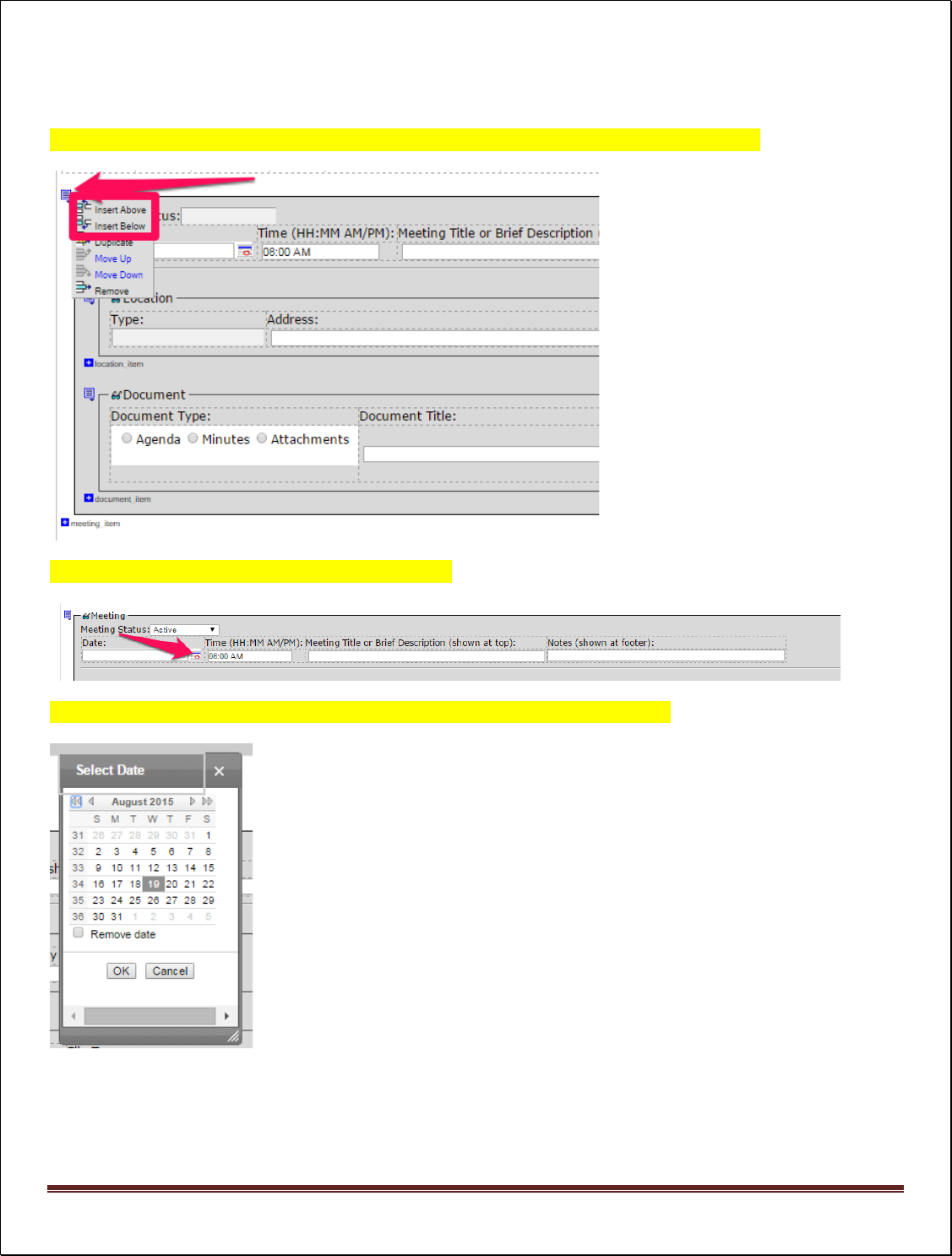
To add a meeting block click the meeting item icon and choose Insert Above or Insert Below.
Click the calendar button to enter the meeting date.
Scroll through the months/years and click on the appropriate date then click OK.

Ektron Basic Training Guide – Revised 3/2023 Page 47
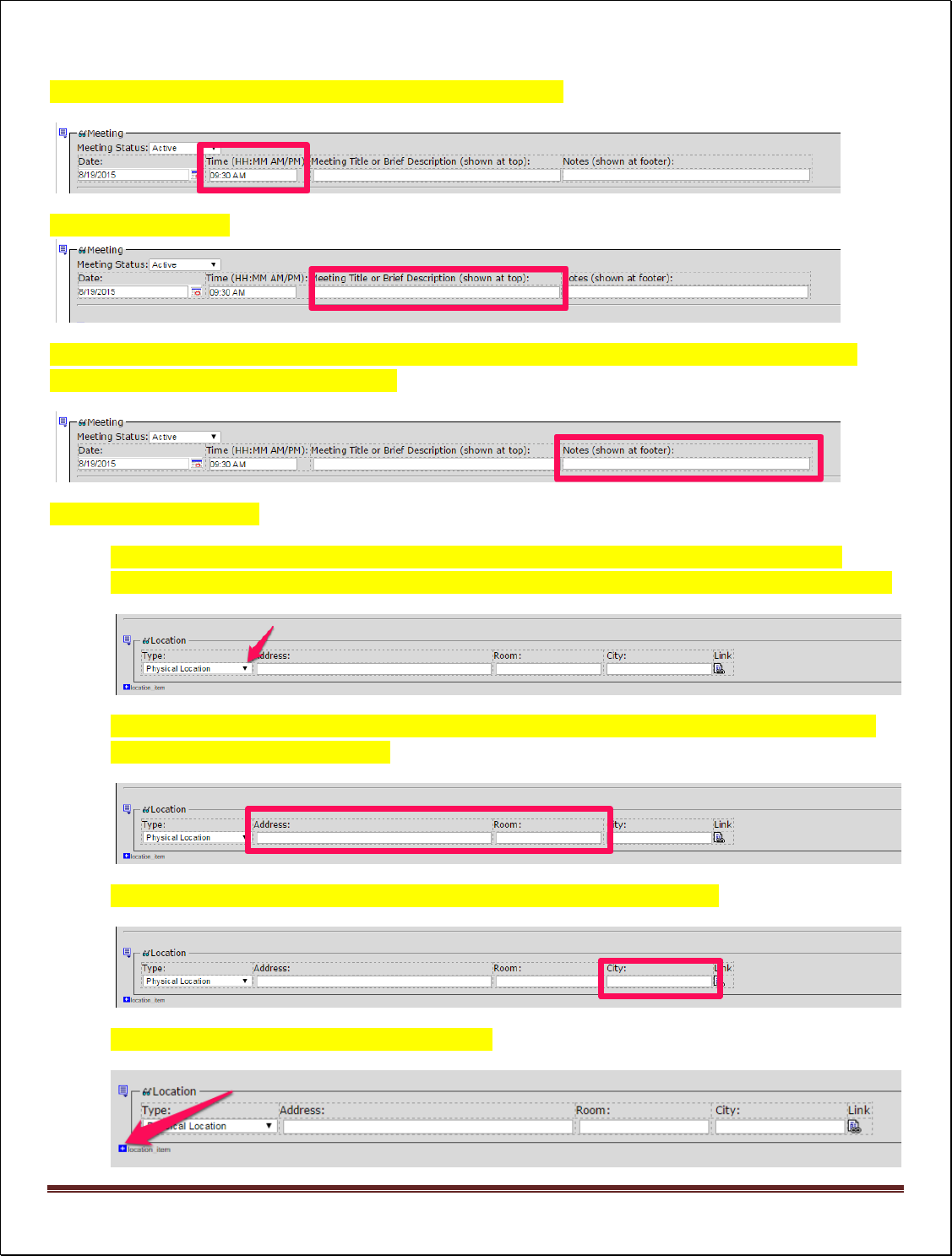
Enter a new meeting time if the default of 08:00 AM is not correct.
Enter the meeting title.
Enter any notes about the meeting. Typically this is used to note “agenda to follow” when posting meeting
notice and is removed when agenda is posted.
Enter location information.
Click the drop-down next to physical location and choose the type of meeting. Options include:
physical location, videoconference site, teleconference site, view conference online, do not show icon.
Click in the address field and type the address to the meeting location. Note: When used the Room
field displays in front of the address.
Click in the City field and enter the City, State & Zipcode or any portion thereof.
To add a location, click on the location_item icon.

Ektron Basic Training Guide – Revised 3/2023 Page 48
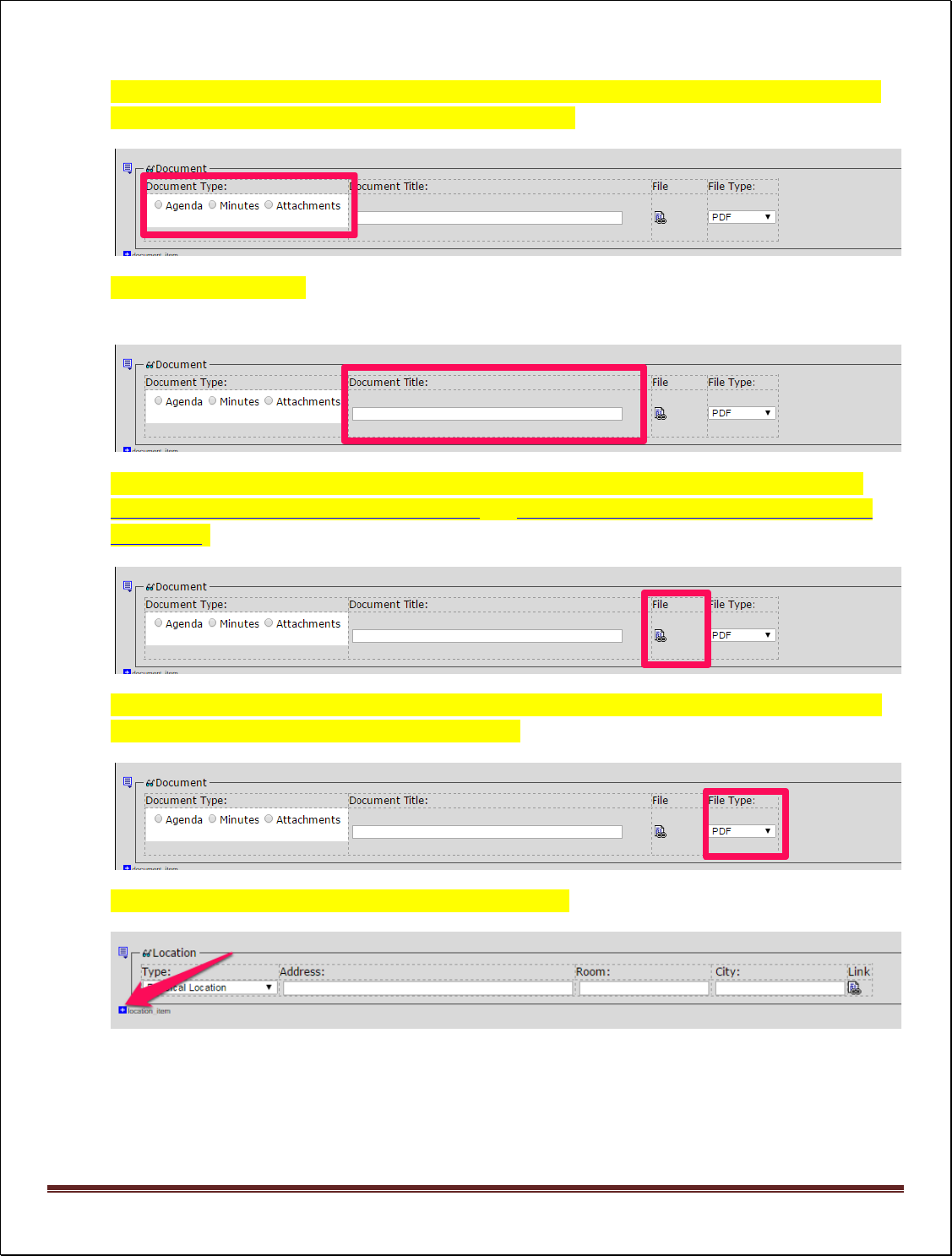
To add a document, select the document type. Note: If you do not click one of the type buttons you
will not be able to see the document on the staging website.
Enter the document title. Keep this short as it will appear on the page when you hover over the
document icon
Upload the document or link to the document using the URL button. See separate procedures for
Uploading Directly to the Smart Form on the Fly and Uploading to the Library Prior to Updating the
Smart Form .
Choose the file type by clicking the drop-down menu and choosing from the options available which
include: PDF, Word, Excel, Link, Audio File, Video File.
To add a document block, click on the document_item icon.

Ektron Basic Training Guide – Revised 3/2023 Page 49
Editing Meeting Blocks
To edit the Meeting date, click on the Meeting Calendar Icon and choose a new date.
To edit meeting information click in a field and highlight the information and type over it.
To edit the file type, click the drop-down arrow and choose another option.
Deleting Meeting Blocks
To delete a meeting block, click the meeting_item icon and choose Remove from the drop-down menu.
To delete a Location block, click the location_item icon and choose Remove from the drop-down menu.
To delete a document block, click the document_item icon and choose Remove from the drop-down menu.
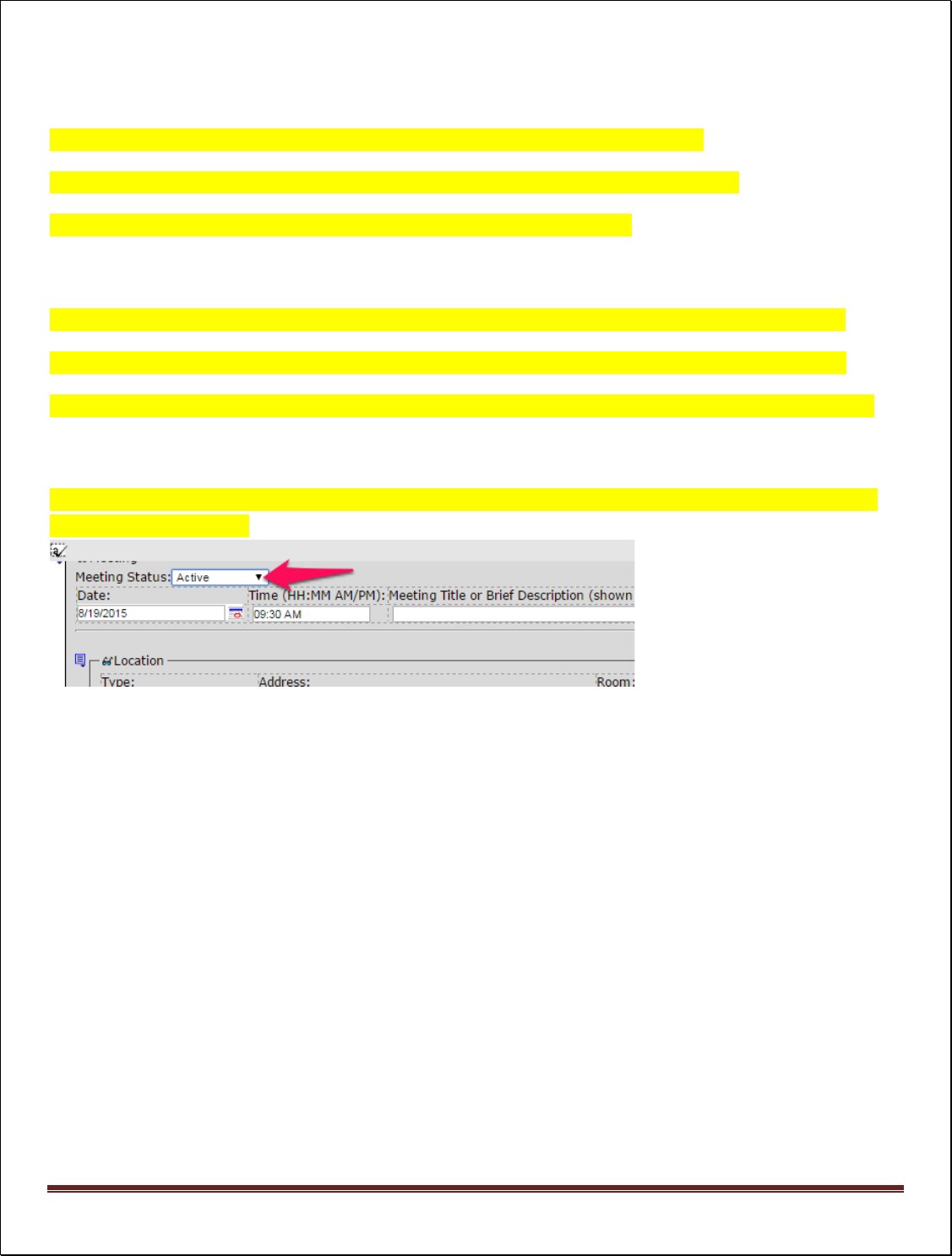
Changing Meeting Status
To change a meeting status click the drop-down menu and choose another option. Options include: Active,
Cancelled & Rescheduled.

Ektron Basic Training Guide – Revised 3/2023 Page 50
Publishing Content
Publishing pushes the changes made to the production site after they next scheduled sync.
Select the “Publish” button in the top toolbar.

Ektron Basic Training Guide – Revised 3/2023 Page 51
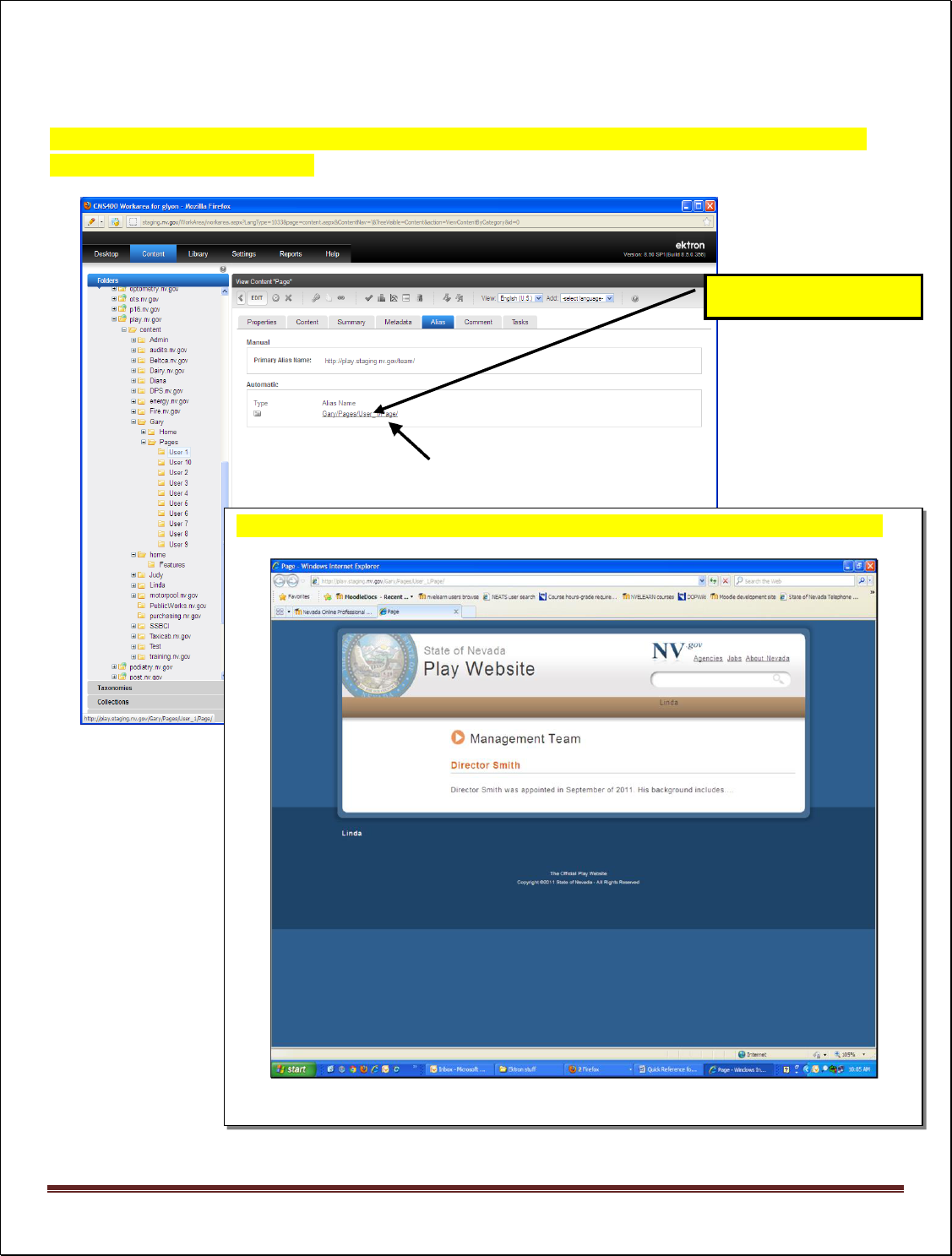
How to Verify Content Appearance
Select the “Alias” tab, and then click on the hot link under “Alias Name” to display the page and verify the
content appears as you want it to.
…will cause a window to open in your browser displaying the page you have edited.
Clicking on the hot link…
here…

Ektron Basic Training Guide – Revised 3/2023 Page 52
Overwriting (Replacing) a Document Previously Posted
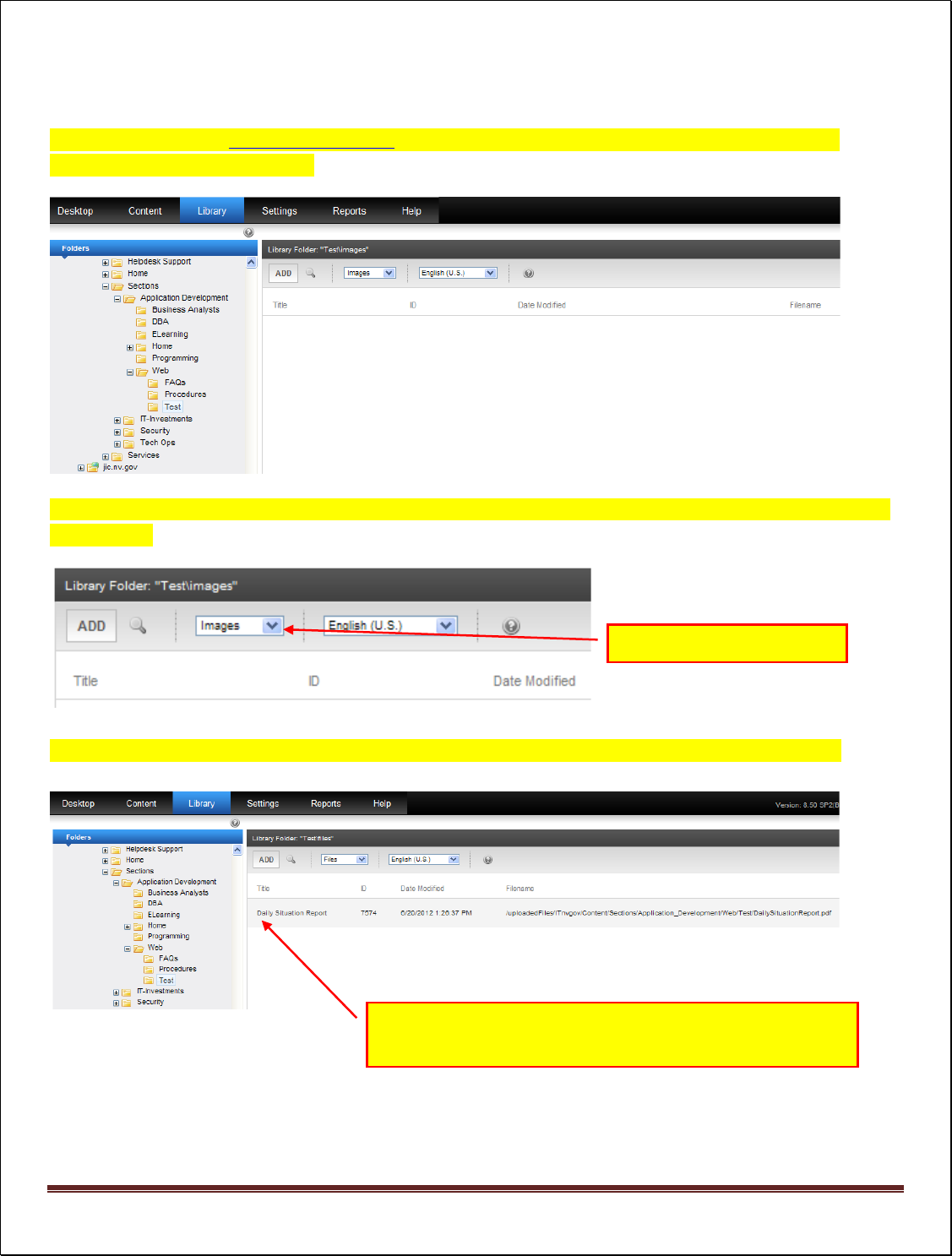
Direct your browser to http://staging.nv.gov and log in using your State email login credentials. In the
WORKAREA click the LIBRARY tab.
Navigate to the folder the document was previously uploaded to and click the Images drop-down button and
choose FILES.
Click on the name of the document you want to replace from the list that will appear in the right pane.
Click here and select FILES
Click on the name of the document you want to replace
from the list that appears here

Ektron Basic Training Guide – Revised 3/2023 Page 53
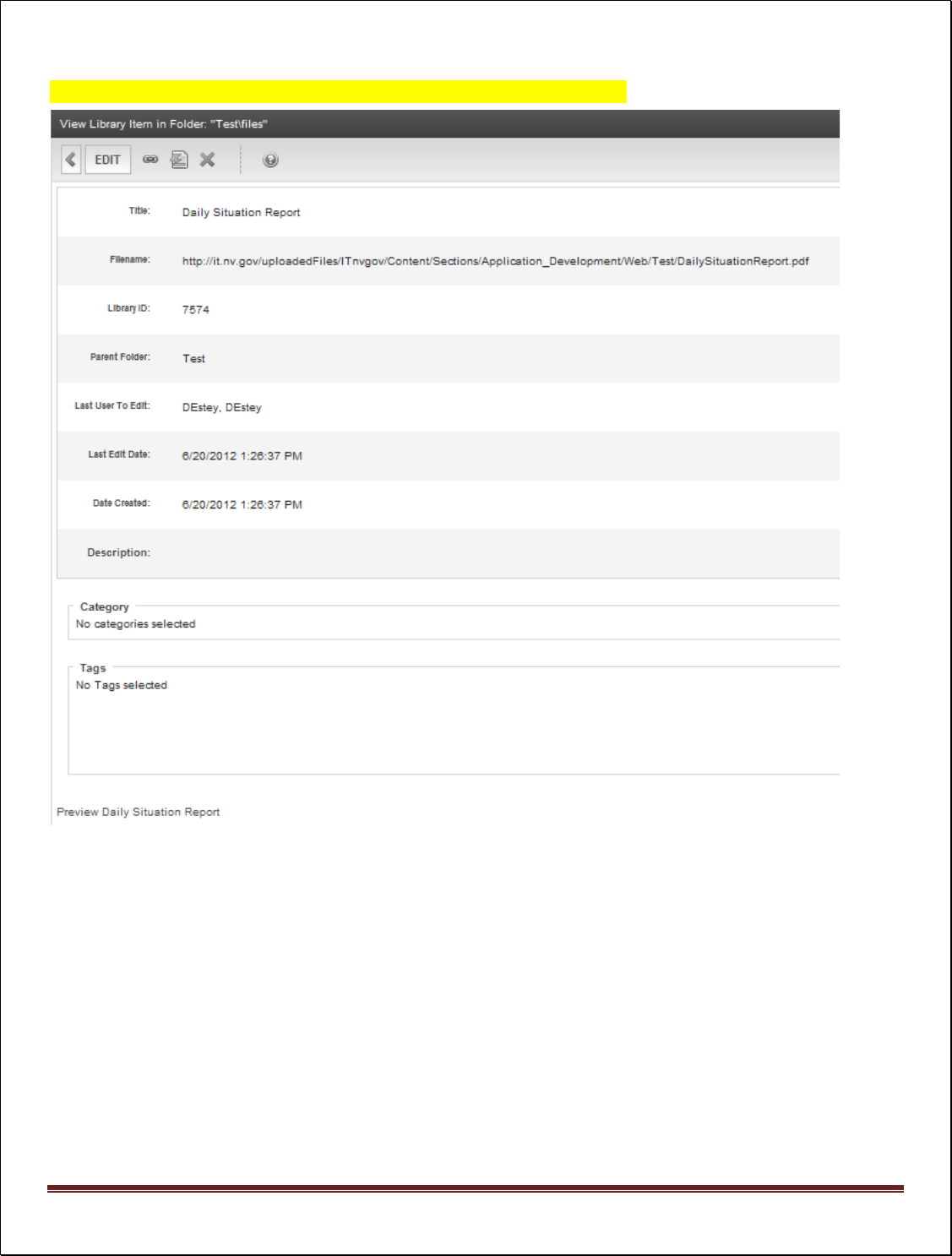
When the VIEW LIBRARY dialog box appears, click on the OVERWRITE icon.

Ektron Basic Training Guide – Revised 3/2023 Page 54
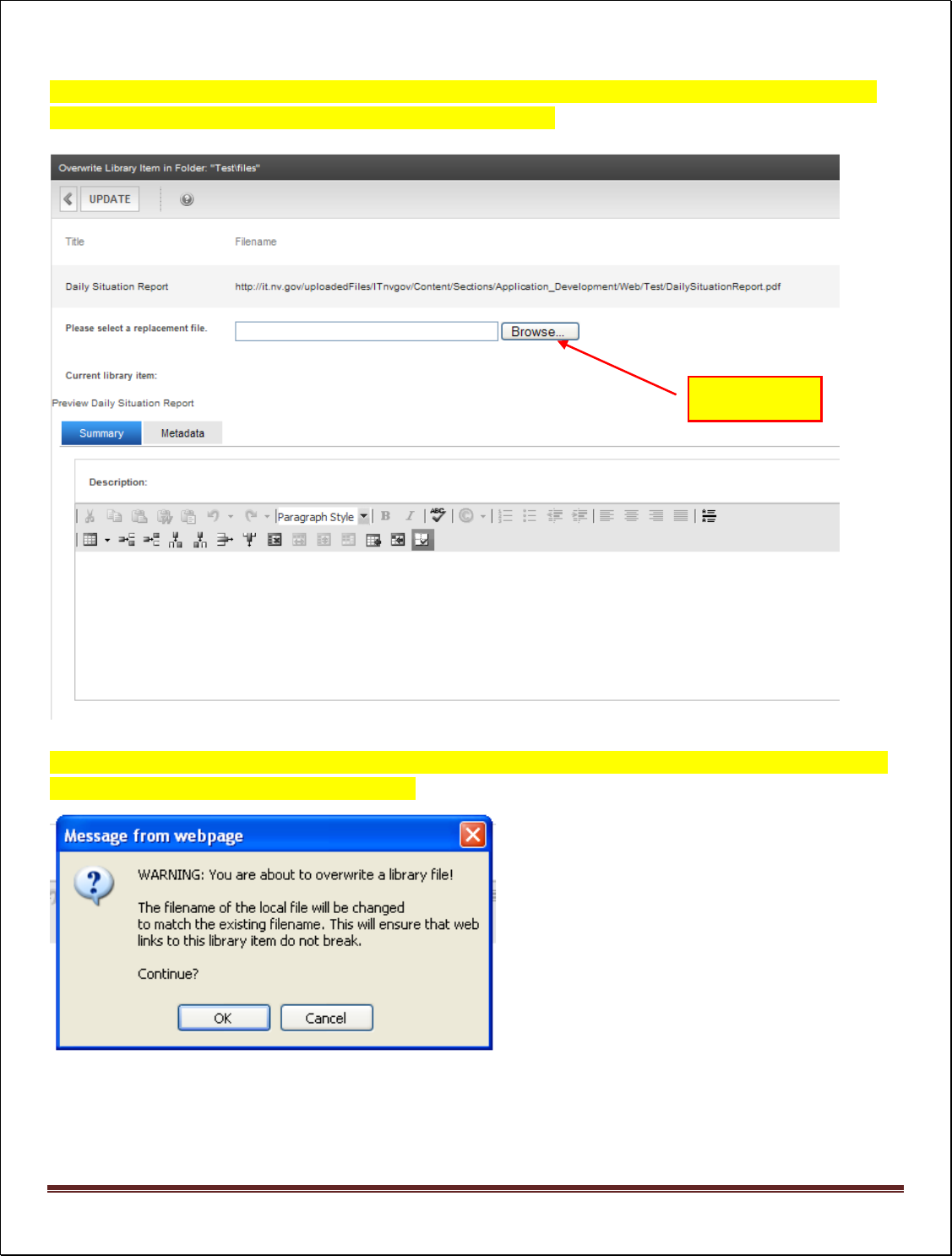
When the dialog box below appears, click the BROWSE button and then navigate and select the file you are
using to overwrite the existing file, then click the UPDATE button.
When the Message from webpage warning appears, click OK. When it has completed processing the original
file has been overwritten with the updated file.
Click here

Ektron Basic Training Guide – Revised 3/2023 Page 55
Go to the browser page you were trying to see changes on and click the refresh button.
NOTE: If you were having trouble seeing your changes, you should see your changes
now. If not, please try viewing your changes in another browser, on another
computer or on a mobile device if that is an option. Clear your browser cache. If that
still doesn’t help, please contact your Agency’s PC/LAN Tech for assistance.
Deleting a Document or an Image Previously Posted
Do NOT delete documents or images that were previously posted.
Unfortunately, we are no longer able to delete files (documents or images) or folders from the servers due to
sync vulnerabilities. If you have any questions or concerns, please contact Linda
DeSantis at stateweb@admin.nv.gov. We are currently working on getting a new CMS.
What you can do is overwrite the document or image in question in the workarea with a document that simply
says "This document has been removed from the website. Please go to our website for current information".
If the document no longer exists in the workarea, email stateweb requesting the file on the server be
overwritten with the document mentioned above. In the request, please provide the file path to the document
you want overwritten.
In the workarea, please ignore unnecessary folders that we are unable to delete.
Click on this icon to refresh the page.

Ektron Basic Training Guide – Revised 3/2023 Page 56
Adding Content to a Smart Form

Ektron Basic Training Guide – Revised 3/2023 Page 57
Procedure for Adding a New Document to the CMS
There are two ways to upload a file.
• 1
st
option is to upload the document before you add it to the content block (or smart form) you want it
to appear on.
• 2
nd
option is to upload the document from within the content block or smart form you want it to appear
on.
Direct Upload to Smart Form on the Fly
In the WORKAREA make sure you are in the CONTENT tab area, and then navigate to the folder
containing the smart form or content area you wish to add the document or file to. Open the smart
form or content area.
You can add an image to most smart forms,
content blocks or using a straight HTML
content block.
Click here

Ektron Basic Training Guide – Revised 3/2023 Page 58
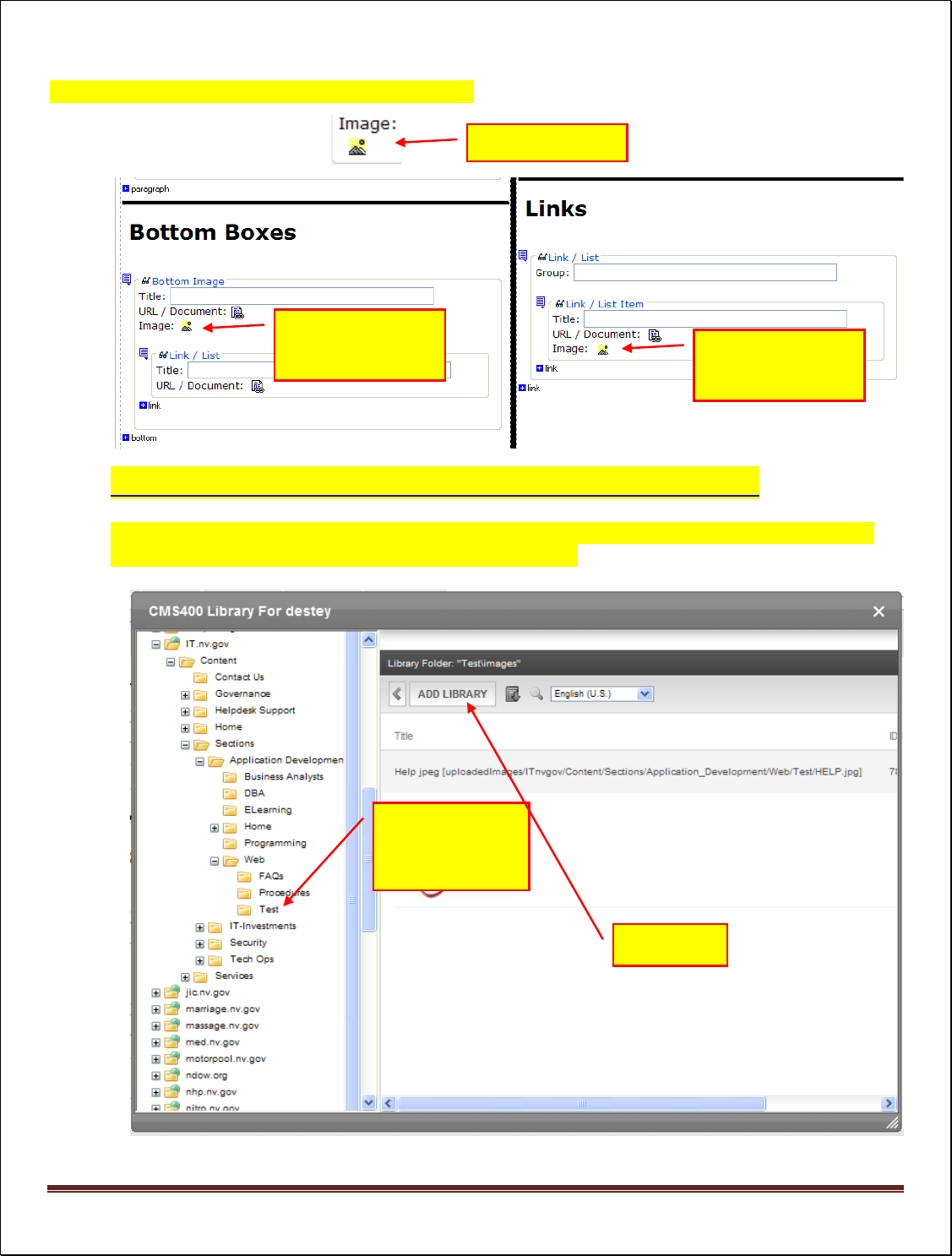
In the smart form or content area, click the image icon. This example uses the PROGRAM PAGE Template.
Click here to add the image to a plain HTML Content area.
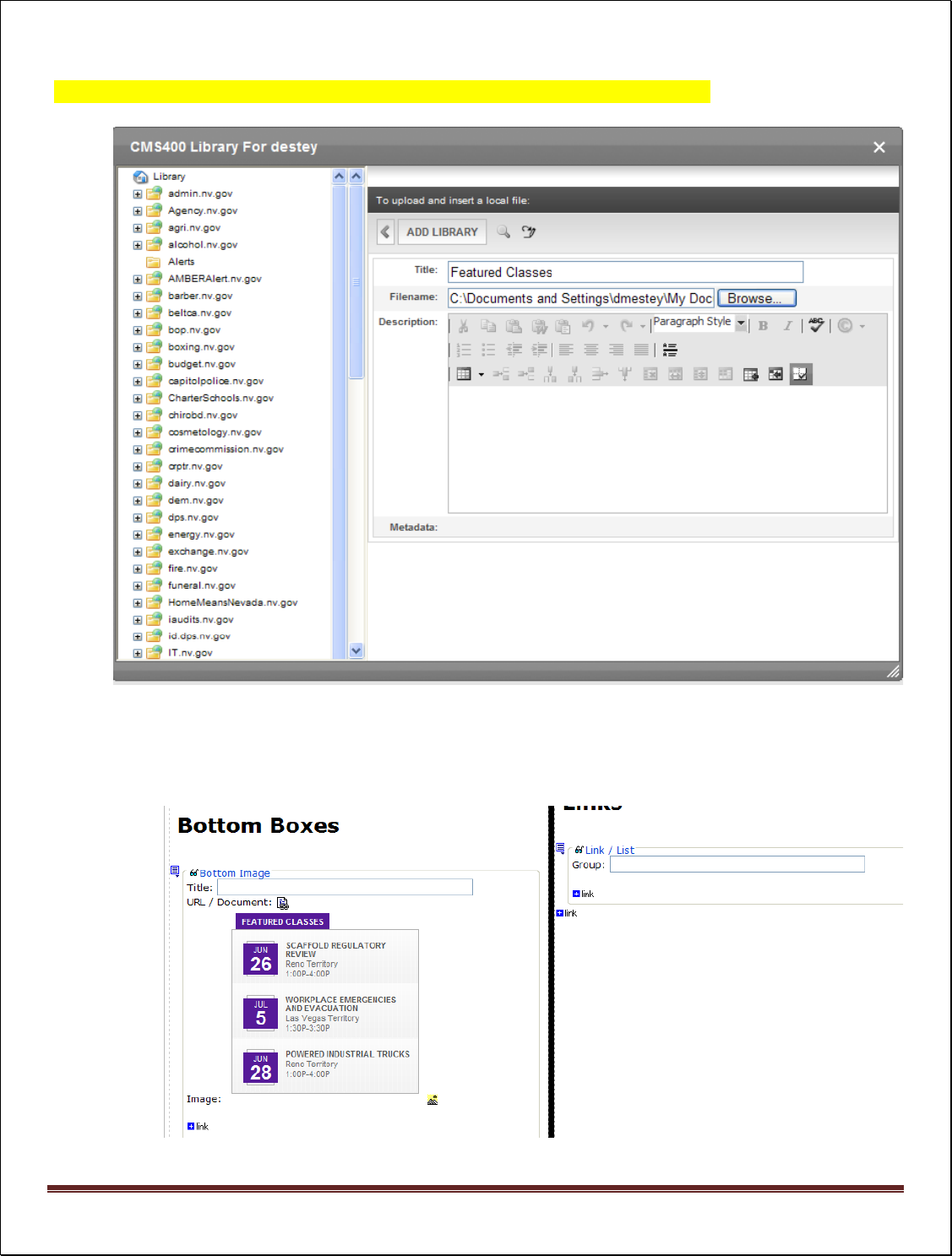
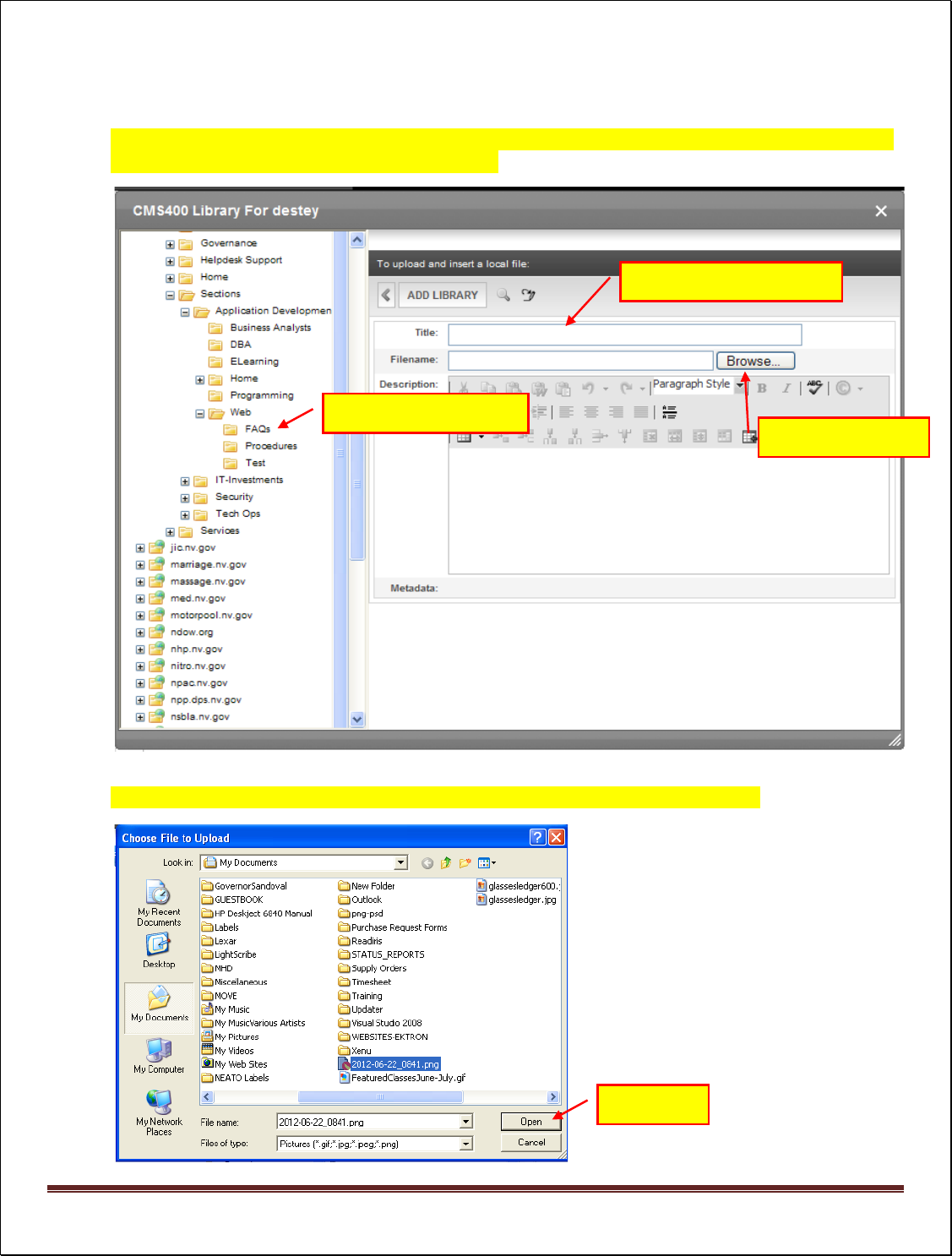
When the CMS400 LIBRARY dialog box appears, in the left pane, navigate to the folder you want to
upload the image to and then click the ADD LIBRARY button.
Click image icon
Click where you
see this symbol
Click where you
see this symbol
Navigate to the
appropriate
folder, then
Click here

Ektron Basic Training Guide – Revised 3/2023 Page 59
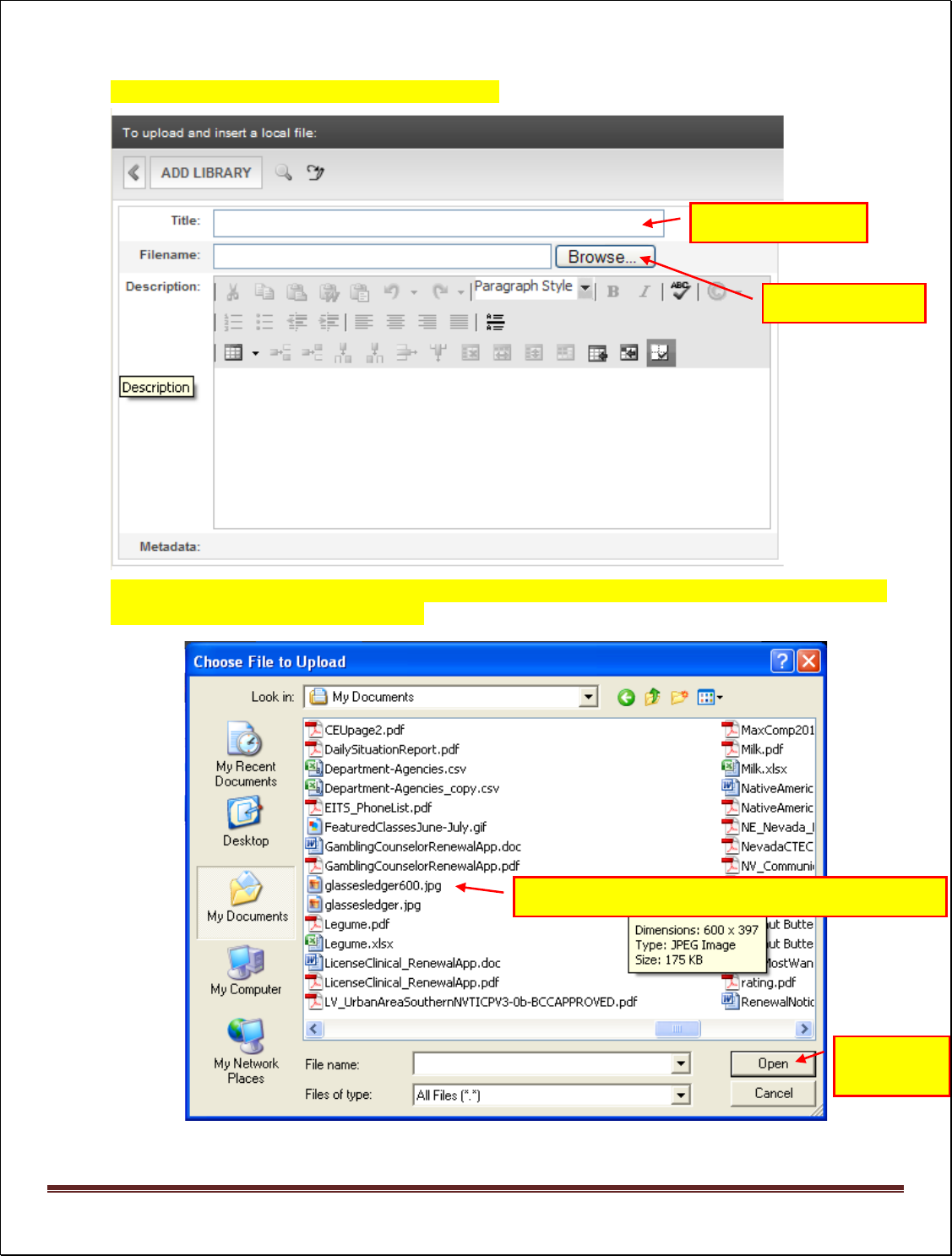
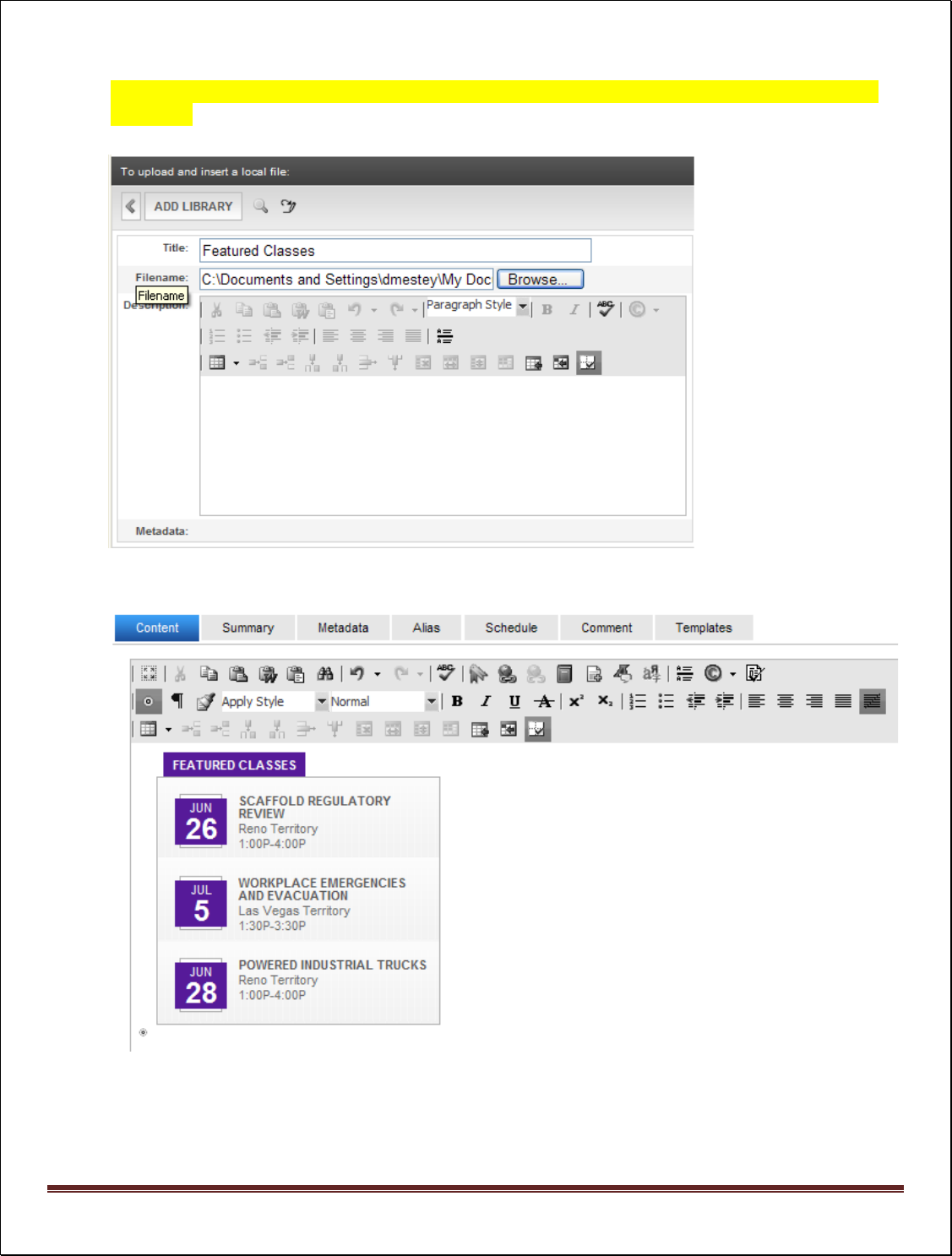
Enter the image title and click the BROWSE button.
When the CHOOSE FILE TO UPLOAD window appears, locate and double-click on the image you want
to add to the CMS library and your page.
Then, click here
Enter image title
Then, click
here
Double-click to choose image file in this window

Ektron Basic Training Guide – Revised 3/2023 Page 60
Click the ADD LIBRARY button to import and add your image to CMS and to the page.
PLEASE NOTE: Size the image before you upload it to CMS.
The finished product will look similar to the print screen showing below.
Click here

Ektron Basic Training Guide – Revised 3/2023 Page 61
Go to the browser page in the staging environment and verify your image has been added to the
page.
NOTE: If you were having trouble seeing your changes, you should see your
changes now in the staging environment for your site.
If not, please try viewing your changes in another browser, on another
computer or on a mobile device if that is an option. Clear your browser cache.
If that still doesn’t help, please contact your Agency’s PC/LAN Tech for
assistance.
Click on the refresh button to verify the image is there

Ektron Basic Training Guide – Revised 3/2023 Page 62
To add an image to an HTML content area:
Open the WORKAREA to the CONTENT TAB, click NEW then HTML CONTENT from the drop-down
menu or open the HTML Content area you want to add the image to.
THIS OPENS A
NEW HTML
CONTENT
AREA
Click here
Then click here

Ektron Basic Training Guide – Revised 3/2023 Page 63
When the HTML Content area appears, enter a page title, place your cursor in the window, and then click on
the LIBRARY icon button.
2) Click in this area
1) Enter page title
here
3) Click LIBRARY icon

Ektron Basic Training Guide – Revised 3/2023 Page 64
Add Image Directly to a Smart Form
In the CMS400 LIBRARY navigate in the left pane to the folder you want to upload the image to, enter
the image title and then click the BROWSE button.
Navigate to and double-click on the image you want to upload, and then click OPEN.
2) Enter image title here
3) Then, click here
1) Navigate to folder
Click here

Ektron Basic Training Guide – Revised 3/2023 Page 65
When the dialog box below appears, click the ADD LIBRARY button to import the image to CMS and
your page.
The finished product will look similar to the html content area below.
Click here

Ektron Basic Training Guide – Revised 3/2023 Page 66
Adding Bullets or Numbering to a Smart Form
Smart Form
Templates:
Fields that Accept Bullets/Numbering
Links
Page Copy & Category Description
Meetings &
Agendas
Page Copy only
Page
Paragraph field only
Page - Program
Paragraph Copy
Service Catalog
Page Paragraph & Description
Staff List
Page Paragraph & Description
Tab
DO NOT USE AT THIS TIME FOR ANYTHING
Open one of the smart forms listed above (for the example below the PAGE smart form template was used).
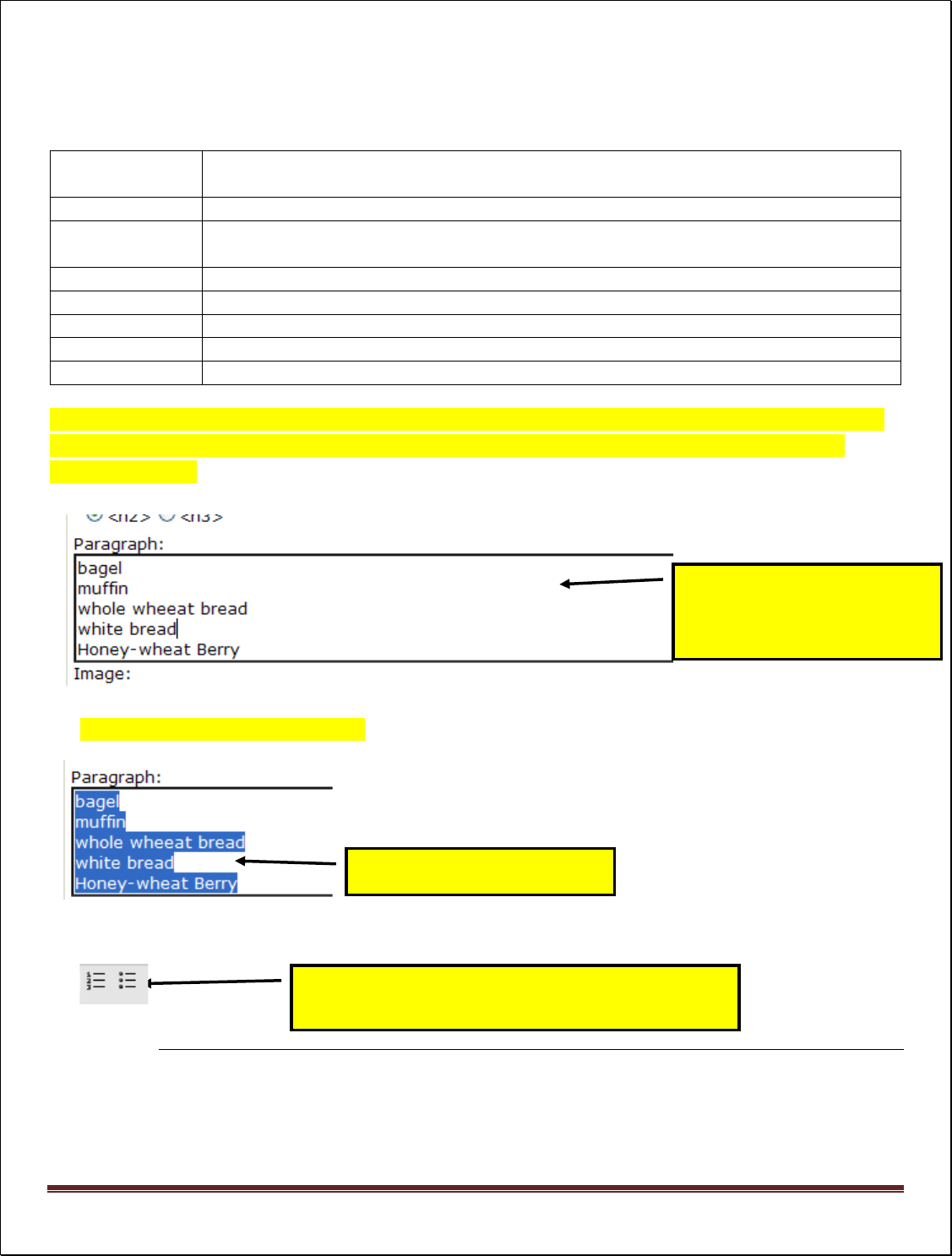
Click in a field that accepts bullets/numbering. Type your list of items, making sure to hit the enter key
between each one.
Highlight the list by selecting all of it.
Then, click on either the bullet or numbered list icon
to add the bullets or numbering to the list.
Click in a field that accepts
bullets/numbering and create
your list.
Highlight to select entire list

Ektron Basic Training Guide – Revised 3/2023 Page 67
How to add a Table to a Smart Form
You can add a table to the following Smart Form templates:
• LINKS - Both the Page Copy field and the Category Description fields will accept tables.
• MEETINGS AND AGENDAS - is already set up as a table for you with 5 columns. You can have as many
rows as you like, but are limited to five columns entitled Date, Location, Agenda, Minutes &
Attachments.
• PAGE – Only the Paragraph field will accept a table.
• STAFF LIST - Both the Page Copy field and the Description fields will accept tables.
• SERVICE CATALOG – This template already contains a table for rates. However, it will also allow you to
add a table in both the Page Copy field and the Description fields. PLEASE NOTE: When using this
template any tables you create will NOT be formatted the same as the table already contained in the
template.
• PAGE PROGRAM - Only the Paragraph Copy field will accept a table.
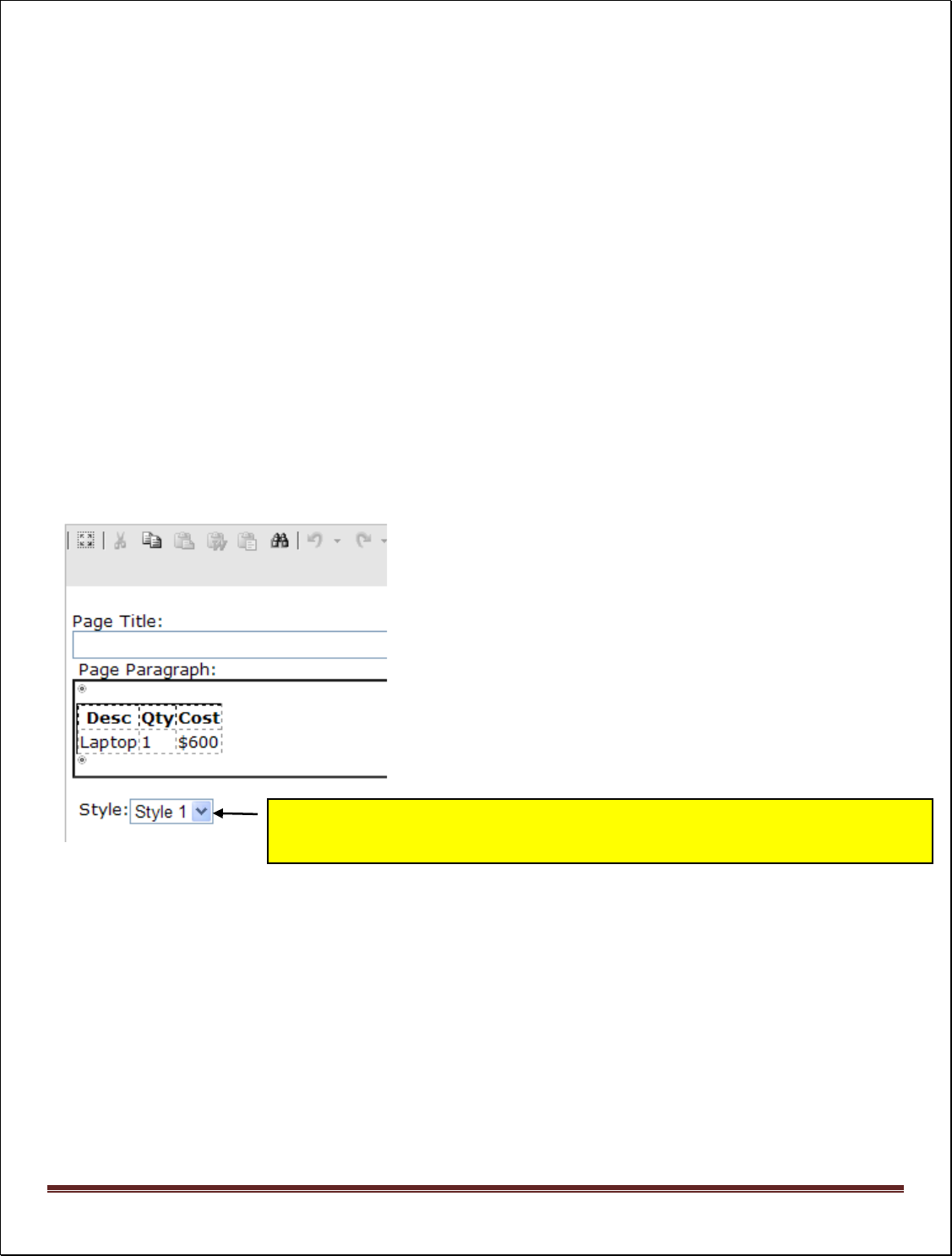
You can choose from one of two Table styles by selecting the appropriate style in the Smart Form as shown
below.
Click this drop-down menu to change the style of the table. You have two options
one in orange and one in blue.

Ektron Basic Training Guide – Revised 3/2023 Page 68
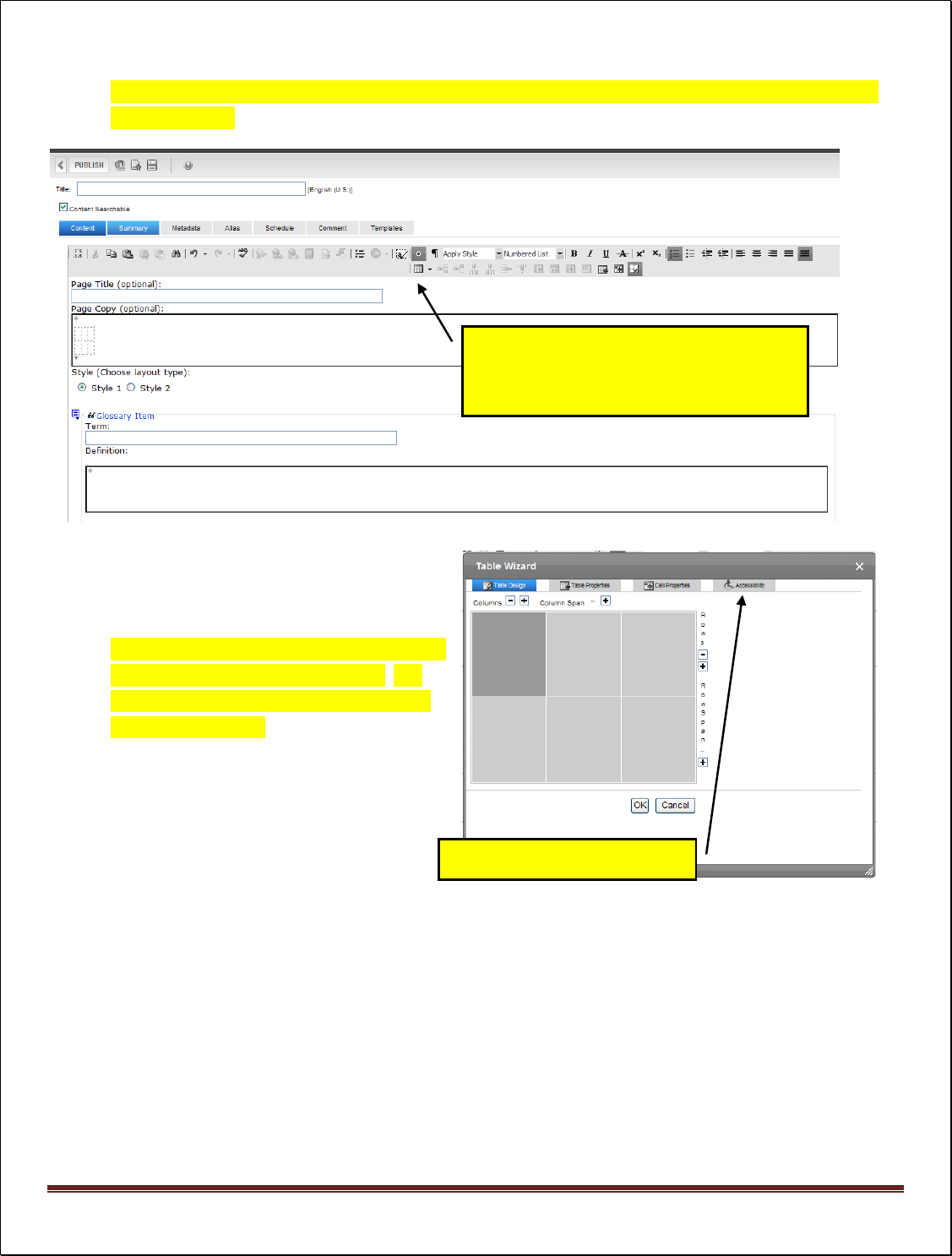
Click in a field and then choose the table icon and select the number of rows/columns you want the
table to display.
NOTE: DO NOT SET ANY CELL OR TABLE SIZES,
IT WILL AUTOMATICALLY TAKE CARE OF THAT
IN THE NEXT STEP.
Right-click in a cell in the table just created,
and choose SET TABLE PROPERTIES. The
following dialog box will appear. Click on
the Accesibility Tab.
Next, click the Table Icon and choose
how many rows and columns should
display in your table
Click in the Accessibility tab

Ektron Basic Training Guide – Revised 3/2023 Page 69
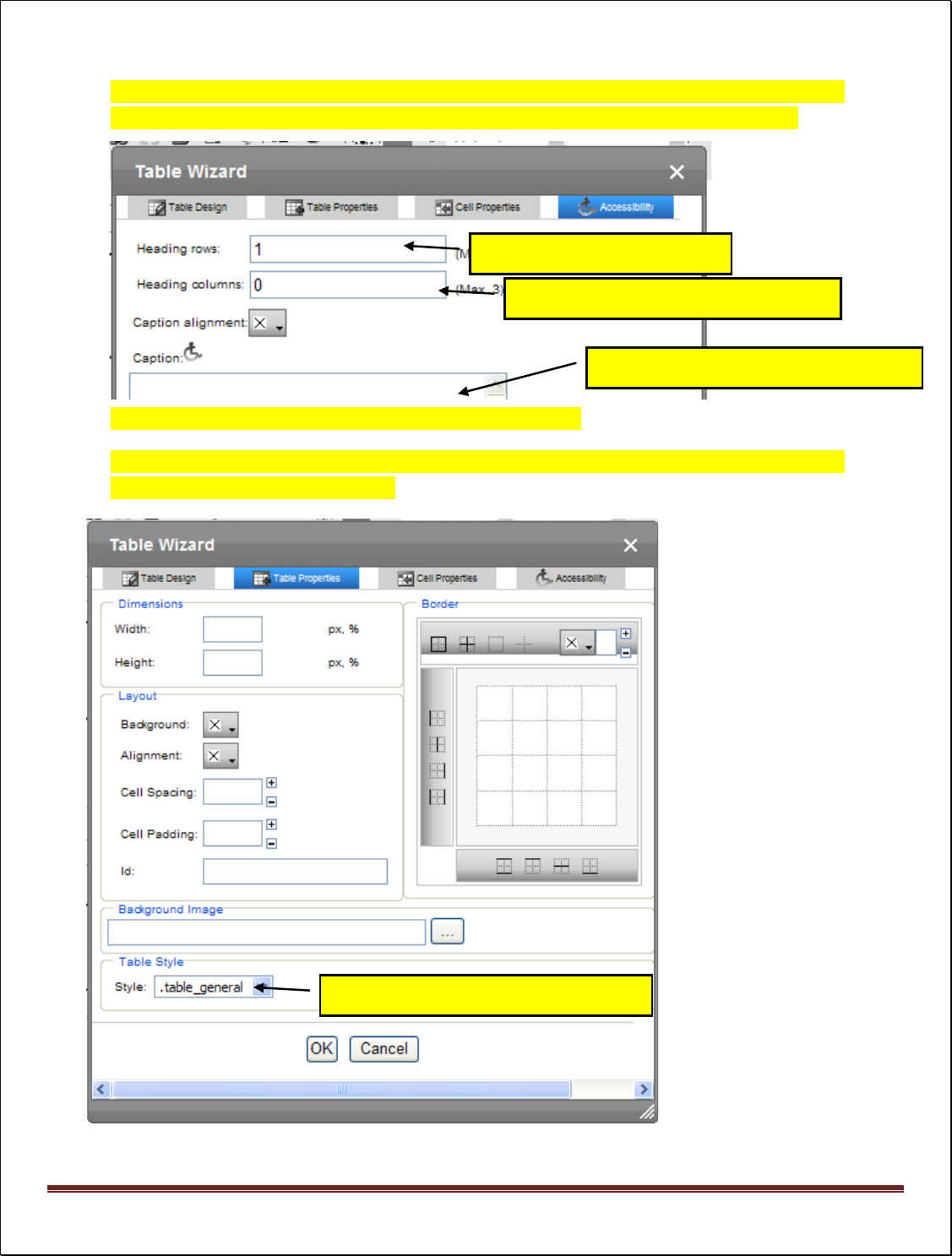
When the following dialog box will appears. Enter the number of rows or columns you want to
appear as table headings in the Heading Rows and Heading Columns fields, then click OK.
Next, make sure to enter a Table Caption in the Caption Field
Next, click on the Table Properties tab. When the dialog box below appears, under Table Style,
choose .table_general, then click OK.
Enter number of heading rows
Select .table_general, then click OK
Enter number of heading columns
Caption field

Ektron Basic Training Guide – Revised 3/2023 Page 70
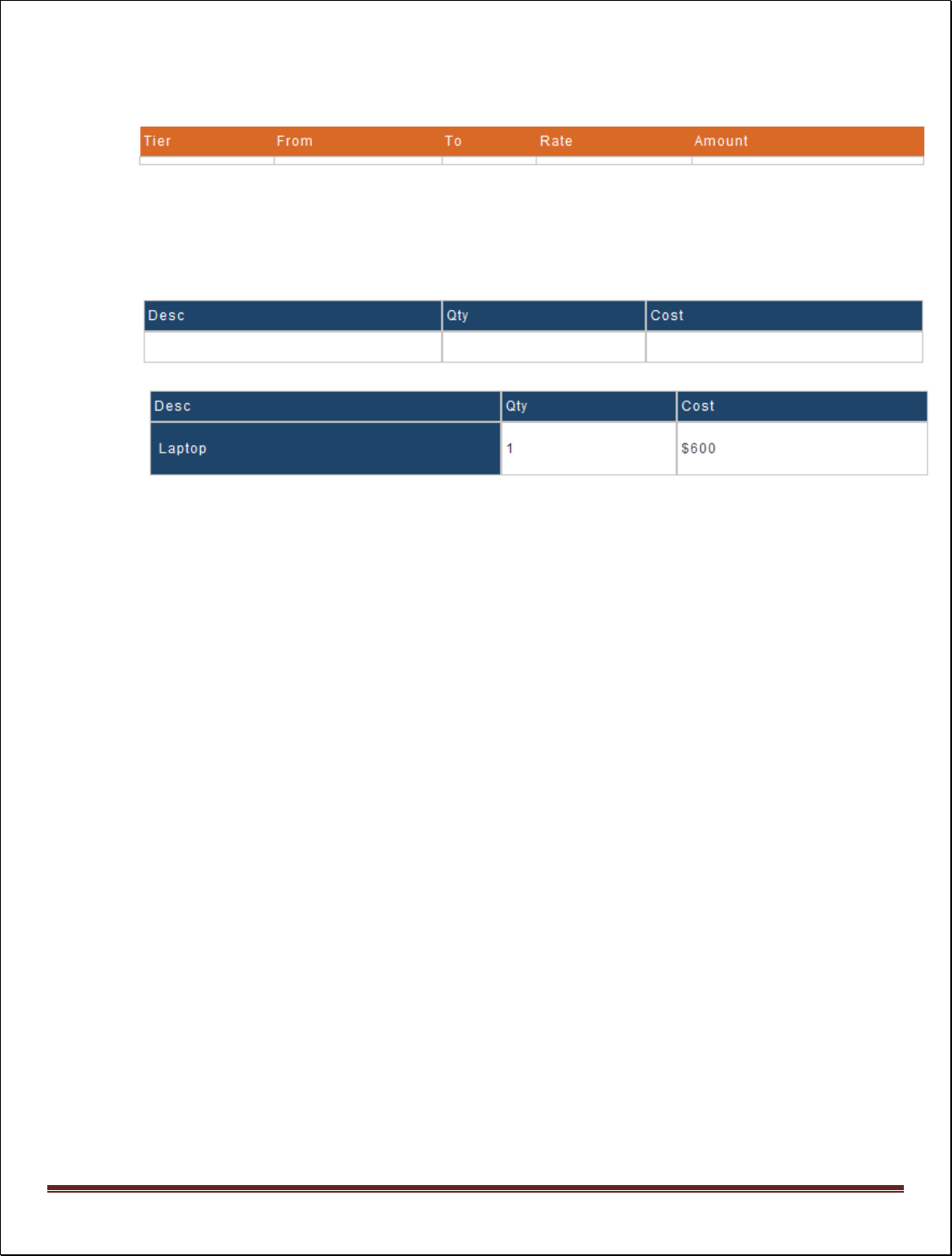
Your table will be formatted similar to the tables below when viewed in a browser.
STYLE 1
STYLE 2

Ektron Basic Training Guide – Revised 3/2023 Page 72

Ektron Basic Training Guide – Revised 3/2023 Page 73
Add Menu Categories, Items to Drop-Down Menus, Left
Content Navigation.
Email stateweb@admin.nv.gov to request links to be added to the top and left-navigation when you add links
to the pages within your site.
Logging Out
Close the WORKAREA by clicking on the 'X’ in the top right corner, then direct your browser to
http://staging.nv.gov and log out by clicking on the LOGOUT button.
Clicking on the ‘X’ to
close the ‘Workarea’…
Clicking on this will log
you out of the Content
Management System.

Ektron Basic Training Guide – Revised 3/2023 Page 74
Responsive Upgraded Site Options
Why were sites upgraded?
The original State of Nevada website design has a professional look, and works well with desktops, but since the
initial design the use of small display smart phones and large display desktop monitor use has dramatically
increased. Since most displays have both greatly increased and decreased it's time to upgrade how we display
our information to the public.
The responsive display is designed to fill the user's different sized displays minimizing wasted space. With the
responsive redesign the additional features also add some graphical features to make a more modern
appearance for your website. The new features focus primarily on just the home page. Your pages other than
the home page can continue to be the Page Program Smart Forms (ADA Page Program V4 and others). You can
choose to rebuild your home page with the new full screen features, but your website will be just fine if you
don't want to rebuild.
If your site is new to Ektron, it is recommended you build all your pages using responsive smart forms.
You can view a Home Page Comparison by clicking here.
You can compare the State: Page Program V4 smart forms by clicking here.
Examples of what a responsive homepage can look like
Multiple elements can be used to create a homepage. This homepage combines the responsive navigation with
an alert box, a slider, a carousel of icons, different colored buttons, three image buttons, and a splash page
along with a Responsive Body smart form.
For more information on responsive smart forms please visit https://agency.nv.gov/responsive/responsive/.
Responsive Smart forms include:
• Responsive Slider: This smart form provides a slide show when used with multiple images. With the full
slide display, you can decide on the height you want, and how the title displays. You can also decide the
order for your slide, you can make it the first item, or somewhere else on your page.
• Responsive Buttons: This smart form provides different sized and colored button options, from simple
square buttons to image buttons rolling over a background photo.
• Responsive Splash Screen: This smart form is setup with a title, secondary statement, links and an image
that scrolls over a beautiful background image. Please note, the image must be dark enough that when
the white text is displayed, the contrast ratio is a minimum of 4.5:1. Below that a responsive body smart
form is displayed with 4 columns.
• Responsive Three Image Banner: This smart form provides three images with text over the image that
meets ADA success criteria.

Ektron Basic Training Guide – Revised 3/2023 Page 75
• Responsive Body: It can be used as a Home Page feature or a stand alone page. The purpose of the
Responsive Body is to be a flexible use page to display text, images, twitter feeds, columns, etc.
• Responsive Border / Separator: creates a black border between elements.
Approval Chains – Approving Content
An approval chain applied to a website creates a series of user groups who must approve content before it can
be published to the website. If your agency’s website has an approval chain applied, someone must approve
changes before they are published on the site regardless of when you actually made the update.
How to know if an approval chain has been applied to site?
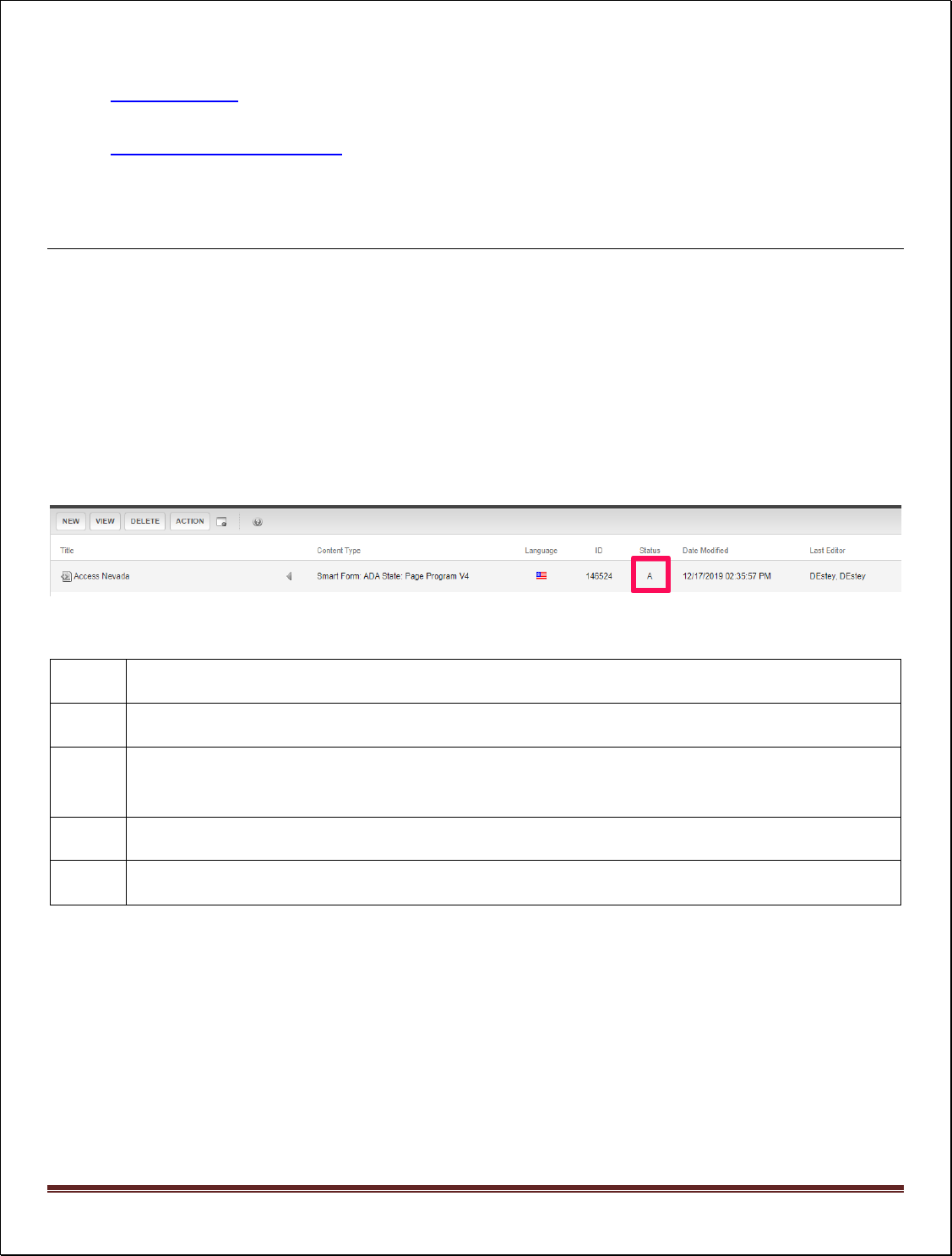
After editing content, you see a Submit” button instead of a “Publish” button, the site has an approval chain
applied. You can also tell the status of content by noting the letter shown in the Status column.
If it displays an
“A”
Content has been approved
“I”
content has been checked in, but not published
“P”
Content is pending (typically you see this when something has been scheduled and the scheduled
date and time have not been reached).
“S”
submitted for approval
“O”
Content has been left checked out

Ektron Basic Training Guide – Revised 3/2023 Page 76
If you are an approver – locate content submitted for Approval
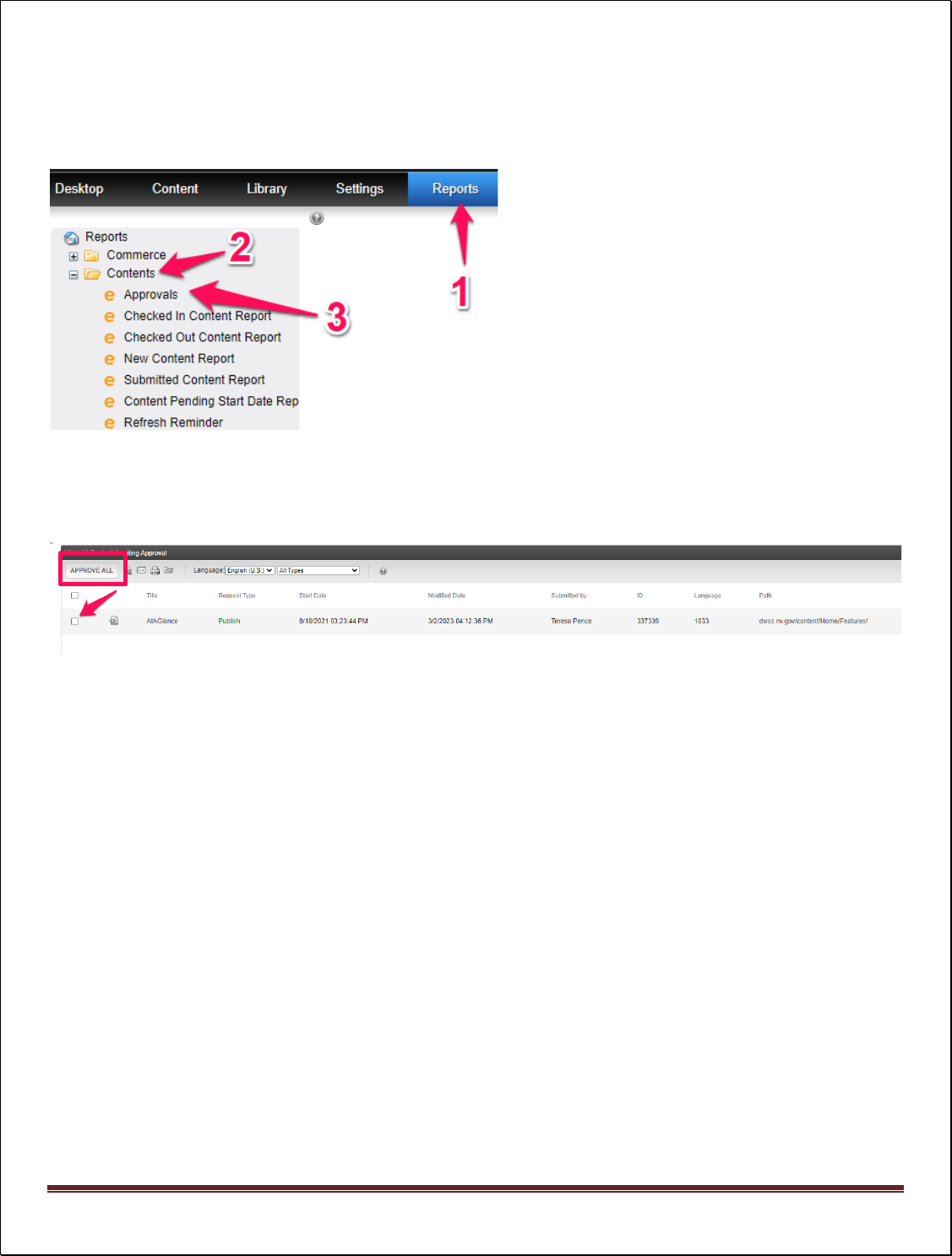
To approve content, click the Reports button in the Ektron workarea and click on Contents and then Approvals.
To Approve Content
Check the box next to the content you want to approve and click the Approve All button.